JavaScript и SEO: основы, советы по индексированию
- Что такое JavaScript?
- Как JavaScript используется на веб-странице?
- JavaScript и SEO
- Сканирование и рендеринг (JavaScript, HTML, CSS)
- Как обеспечить, чтобы контент JavaScript был SEO-дружественным?
- Несколько рекомендаций:

Что такое JavaScript?
5-й по популярности язык программирования в мире inc.com , который используется для программирования (то есть изменения, манипуляции вещами ...) в веб-браузерах и серверах.
Несколько быстрых фактов о JavaScript:
- Это не имеет ничего общего с Java. Это два разных языка ( длинная история ...)
- Первоначально он был разработан для работы в веб-браузерах («рендеринг на стороне клиента») для улучшения работы с HTML и CSS. Поскольку эти программы стали более сложными и ресурсоемкими для обработки всех этих новых вещей, люди обратились к серверному рендерингу, чтобы выполнить всю эту обработку и рендеринг до того, как он попадет в браузер. Однако у этого есть свои преимущества и недостатки, которые мы обсудим. позже в разделе «рекомендации»
Как JavaScript используется на веб-странице?
В общих чертах, веб-страница состоит из этих ингредиентов;
- HTML, который предоставляет такие элементы, как текст, заголовки, изображения, ссылки.
- CSS, который форматирует и стилизует эти элементы в разных цветах, позициях.
- JavaScript, который может использовать HTML и применять стили CSS на основе действий пользователя (см. Результаты следующего продукта / активировать анимацию) или на основе предварительно запрограммированных действий разработчика (изменение изображения слайда через 2 секунды, обновление списков кинотеатров при текущих списках) истекает).
Подумайте, когда вы прокручиваете твиттер и загружаете новые твиты, это JavaScript. Большинство веб-сайтов используют это для загрузки новых продуктов / сообщений в блоге при прокрутке или нажатии кнопки.
Существуют более сложные способы использования JavaScript, такие как веб-приложения, такие как Google Maps, некоторые из которых в основном или полностью зависят от использования JavaScript.
JavaScript и SEO
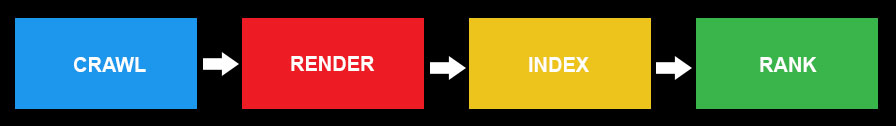
Прежде чем мы перейдем к отношениям между JavaScript и SEO, мы должны рассмотреть процесс, который должен произойти, чтобы веб-страница попала на страницы результатов поисковой системы. Как Технические оптимизаторы мы проводить ревизии и работать с нашими разработчиками, чтобы этот процесс происходил без проблем:

- Сканирование: найдите и прочитайте все на своей веб-странице
- Визуализация: понять, что делают все элементы JavaScript / CSS / HTML
- Индекс: сохранить все это
- Ранг: Показать вас где-то на страницах результатов поисковой системы
Все 4 этапа имеют свои собственные уникальные задачи и методы оптимизации, чтобы обеспечить отображение наилучшего возможного результата поиска для пользователя. Однако сейчас мы сосредоточимся на этапах «сканирования» и «рендеринга».
Сканирование и рендеринг (JavaScript, HTML, CSS)
Google в основном заботится об опыте пользователя, поэтому он хочет увидеть, как веб-страница выглядит для пользователя. Когда все функции HTML, CSS и JavaScript загружены, как выглядит эта последняя страница?
Таким образом, для этого Google использует свое программное обеспечение, называемое Googlebot, для «извлечения» страницы, а затем использует службу веб-рендеринга (WRS), которая ее «отображает».
- Рендеринг означает, что вы берете код и элементы со страницы и интерпретируете их в том, что пользователь визуально видит в своем браузере.
Бот (или «сканер» или «паук», как их еще называют) должен находить контент по внутренним ссылкам и уникальным URL-адресам. Иногда они не предоставляются на странице, построенной определенным образом с помощью JavaScript, поэтому вы уже теряете часть проиндексированного контента и вносите свой вклад в рейтинг в Google.
Google WRS затем пытается воспроизвести то, как пользователь может видеть страницу, отобразив ее и отметив, запретили ли вы Google просматривать определенные части страницы, например, заблокировали ли вы библиотеки JavaScript или другие ресурсы, влияющие на окончательную версию страницы. выглядит.
Стоит отметить, что Google не сканирует части страницы JavaScript при первом запуске. Это действие откладывается на более позднее время, когда у него есть свободные ресурсы, так как этот процесс требует гораздо больше ресурсов, чем рендеринг простой страницы HTML + CSS.
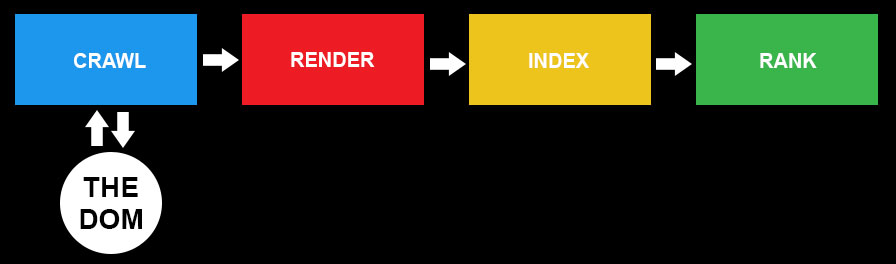
Если вернуться к тому процессу, как Google сканирует и индексирует ваш сайт, если на вашем сайте есть JavaScript, Google будет использовать DOM на этапе «рендеринга».
- DOM (объектная модель документа) представляет собой полную картину кода, размещенного на веб-странице. Если ваш контент динамический (он опирается на HTML, CSS и JavaScript), то при щелчке правой кнопкой мыши по «представлению источника» будет показана только часть кода, а не биты динамической функциональности. Google, а также Bing и Baidu используют DOM, чтобы выяснить, как выглядит конечная страница и как она работает при извлечении и рендеринге.
Вот эти этапы еще раз, чтобы увидеть, где подходит это действие:

- Сканирование: найдите и прочитайте все на своей веб-странице
- Визуализация: использует DOM, чтобы понять, что делают элементы JavaScript / CSS / HTML
- Индекс: сохранить все это
- Ранг: Показать вас где-то на страницах результатов поисковой системы
Хотя Google стал лучше обрабатывать страницы, чтобы выяснить, как они выглядят для людей, и использовать все функции JavaScript, управляющие контентом, текущая версия WRS, которую он использует, основана на более старой версии Google Chrome, Chrome 41. Это было выпущено в 2015 году. последняя версия - Chrome 67, поэтому она немного устарела относительно скорости обновления JavaScript. Например, в более новых версиях JavaScript существуют определенные функции и соглашения о кодировании, которые не поддерживаются в этой более ранней версии Chrome.
Как обеспечить, чтобы контент JavaScript был SEO-дружественным?

При создании веб-сайтов веб-разработчики будут сосредоточены на создании максимально возможного пользовательского опыта, обеспечивающего высокую доступность, функциональность и скорость. Пользователи и Google требуют этого, поэтому проекты веб-разработки, конечно же, должны руководствоваться этой целью. Но параллельно с этим или непосредственно после этого мы рекомендуем провести некоторую диагностику и оптимизацию, чтобы гарантировать, что Google может сканировать, отображать и индексировать контент, обеспечивая максимально возможный потенциал SEO-оптимизации сайта.
Несколько рекомендаций:
- Зайдите в раздел «заблокированных ресурсов» консоли поиска Google, чтобы узнать, что он рекомендует вам раскрыть, и подтвердите, что это функции, которые влияют на то, как контент отображается пользователю:

- Либо удалите оператор disallow в вашем файле robots.txt для всей папки, содержащей сценарии, либо, если некоторые в этой папке должны оставаться скрытыми, «запретите» папку и «разрешите» определенные файлы. Прежде всего, если вы используете любой JavaScript, который динамически изменяет содержимое страницы (например, нажимает на следующую страницу, открывает содержимое, изменяет заголовок и мета-описание), не блокируйте ресурсы для сценариев, которые управляют этой функцией, в файле robots.txt.
- Убедитесь, что все ваши внутренние ссылки написаны в HTML-теге «A» (например, <a href= Организации/another-pageveloper>…), так как Google может их обязательно сканировать, что позволит ему затем пройти путь по этим ссылкам через сайт. и откройте для себя все существующие страницы. Если вы используете события JavaScript «onclick», чтобы перевести пользователя на новую страницу, Google будет непросто идентифицировать их как ссылки (например, onclick = »myFunction ()»>).
- Если ваш веб-сайт генерирует новый контент, например, нажимает на следующую страницу или загружает больше продуктов, например, но не меняет URL, тогда это проблема, поскольку Google не сможет увидеть этот новый контент.
- Просто быстро, если вы задумывались об использовании фрагментов идентификаторов с хэш-ударом (схема сканирования AJAX «#!», Например «thing.com/cars.php#!audi) это больше не будет поддерживаться со второго квартала 2018 года
- Подумайте о настройке отступления в HTML для таких функций, как «читать дальше» или «загрузить больше продуктов», чтобы при отключении JavaScript в браузере кнопки представляли собой HTML с тегами <a href=gotiuted>, следующие страницы были разбиты на страницы по новой URL, это может быть проще всего было решить этот тип проблемы. Смотрите некоторый ресурс по этому
- Другим решением для этого, в качестве альтернативы вышеприведенному, является создание чистых URL-адресов для того, чтобы при изменении содержимого на одной странице, чтобы Google и Bing могли их сканировать, вы можете сделать это с помощью «Pushstate History API», увидеть некоторый ресурс по этому
- Если вы выполняете много скриптов на стороне клиента и испытываете затруднения при их рендеринге в Google, рассмотрите возможность предварительного рендеринга или рендеринга на стороне сервера:
- Предварительный рендеринг: это когда кешированная версия страницы обслуживается, снимок, если хотите. Это немного лучше, чем обслуживание версии DOM, поскольку вы делаете шаг рендеринга. Одним из недостатков этого метода может быть то, что данные могут быть устаревшими, что является проблемой, если у вас есть страницы, которые необходимо постоянно обновлять. Другим недостатком является то, что иногда вы могли заметить изменения в последний момент в стиле содержимого при загрузке (цвет, формат, положение меняется внезапно). Проверьте этот ресурс на предварительный рендеринг для дальнейшего чтения.
- Рендеринг на стороне сервера: буквально это звучит так, сервер обо всем позаботится, отрисовывая все перед отправкой страницы в браузер. Это хорошо работает для SEO, так как вы можете быть уверены, что все элементы JavaScript отображаются и возвращаются с сервера. Вы также в конечном итоге немного быстрее начальной загрузки страницы. Однако вы можете упустить некоторые из богатых функций, которые предоставляет рендеринг на стороне клиента.
- Объедините оба: вы могли бы рассмотреть возможность использования комбинации обоих, чтобы использовать преимущества скорости, SEO и богатой функциональности. Вот хороший пост в блоге на сравнение обоих методов и дальнейшего чтения.
Тестирование вашего SEO-дружественного JavaScript
Существует несколько способов диагностики и тестирования вашего кода, чтобы обеспечить максимальную индексацию его кода:
Бесплатные инструменты:
- Используйте инструмент извлечения и рендеринга Google Search Console - отметит, загружаются ли страницы полностью или частично с ошибками. Одним из недостатков этого инструмента является то, что тест может позволить более 5 секунд проверять выборку и отображать страницу, что не помогает, если вы тестируете, насколько быстро вы можете сократить этот процесс (в идеале менее 5 секунд).
- Проверьте, совместим ли ваш JavaScript с Chrome 41 (помните, Google использует эту версию Chrome в качестве справочного материала для проверки того, как ваш JavaScript отображается для пользователей). Вы можете использовать этот инструмент для тестирования, если ваши функции поддерживаются в Chrome 41 и будут сравнивать совместимость с последними версиями браузера: https://caniuse.com/#compare=chrome+41
- Отладка вашего сайта с помощью Инструмент Rich Results - этот инструмент отображает ваши страницы и выявляет окончательный код с любыми ошибками
- Используйте инструменты разработчика Chrome для тестирования JavaScript (ошибки и время загрузки страницы / скрипта) - это фантастическое руководство рассказывает вам через это
Платные инструменты:
- DeepCawl Теперь он может сканировать и отображать JavaScript на вашем сайте (они взимают ежемесячную плату за свой инструмент, эта функция является дополнением). Функция работает довольно хорошо, так как я протестировал это от бета-версии до финальной версии Live увидеть их руководство
- Screaming Frog также имеет эту функцию, инструмент имеет разовую плату за пользователя, и эта функция включена - см. это руководство
Если у вас есть веб-сайт, который может потерять видимость SEO из-за неполной индексации контента или из-за проблем с юзабилити, связаться сегодня чтобы увидеть, как наши Техническая команда SEO может помочь.
Похожие
SEO: SEOЕсть несколько моделей SEO. Тот, который называется естественные ссылки и коммерческое SEO. Все они 2 платные, но есть некоторые различия, чтобы не забывать о SEO вашего сайта. Мы объясним большие различия между этими двумя решениями для SEO вашего сайта. ЕСТЕСТВЕННЫЕССЫЛКИ КОММЕРЧЕСКИЕ ССЫЛКИ (Красная зона SEO
Мы слышали о новом термине «Информационные технологии и маркетинг», который означает «поисковая оптимизация» - инновационную технику для продвижения бизнеса и веб-сайтов в различных поисковых системах, Что такое SEO?
... SEO Оптимизация сайта - определение? Когда вы ищете Google , Yahoo или Бинг , вы вводите поисковый запрос в поле поиска. Искатель выкидывает результаты. Оптимизация сайта для поисковых систем означает принятие определенных мер, чтобы сайт оказался SEO Статьи - Дарвин Агентство
... как и другие рычаги в веб-маркетинге, может позволить сайту развивать свою видимость в ключевые периоды с точки зрения электронной коммерции, такие как Рождество, День матери ... Читать дальше → 10.10.2017 - SEO Среди опор SEO популярность Что такое SEO-копирайтинг?
... ирайтинг - это механизм преобразования текста в текст для сайта, где текст создается по ключевым словам"> SEO-копирайтинг - это механизм преобразования текста в текст для сайта, где текст создается по ключевым словам. Это, в свою очередь, помогает пользователям найти то, что они ищут в Интернете. SEO-статьи сразу же попадают в поисковые системы и приводят целевых клиентов на ваш сайт, которым нужен ваш продукт или услуга. Как твой SEO?
Роб Коци Это первая страница поиска «обновлений в Калгари», который я сделал (извините, их немного сложно прочитать, Что такое SEO? Как?
Что такое SEO? Как? SEO, с самым простым объяснением веб-сайта, Google, Bing и Yandex, таких как различные поисковые системы, которые занимают место в топ-рейтинге, - это различная работа. Это слово можно оценить как Оптимизация поисковой системы (Search Engine Optimization). Вопрос о том, что SEO в последнее время задают многие люди с большим любопытством. Вообще говоря, можно сказать, что работы SEO делятся на две части. Эти различия относятся как к SEO-исследованиям Мобильное SEO
... seo-1.png" alt="Мобильный сайт вашего бизнеса должен быть найден потенциальными клиентами, которые ищут ваш продукт или услугу"> Мобильный сайт вашего бизнеса должен быть найден потенциальными клиентами, которые ищут ваш продукт или услугу. Одним из основных компонентов любого хорошего сайта является его оптимизация для поиска. Мобильный маркетинг позволяет малым предприятиям получить доступ к целевой аудитории в целевом месте. Это позволяет мгновенный ответ, а также более Эксперт SEO SEO Копирайтинг Советы
... как стандарт должен соблюдаться, сенсация и шок не должны быть принесены в жертву. Другими словами, позвольте импульсу истории все еще быть руководящей метафорой. С одной стороны, контент на веб-сайтах должен быть разумно и стратегически наполнен ключевыми словами, которые помогают веб-сайту подняться в рейтинге поисковых систем, но с другой стороны, он должен быть достаточно интересным, чтобы читатель придерживался его, как медвежий мед. Поисковые системы любят хороший контент, но читатели SEO исследование
... ии глобальных веб-решений и SEO Барселоны и в Валенсии, Seo Solutions , у нас есть очень ясные вещи, и мы прекрасно знаем, какими должны быть шаги, от начала и до конца, в профессиональной кампании по позиционированию в поисковых системах"> В компании глобальных веб-решений и SEO Барселоны и в Валенсии, Seo Solutions , у нас есть очень ясные вещи, и мы прекрасно знаем, какими должны быть шаги, от начала SEO услуги
Интернет превратился в мощное маркетинговое средство для местного бизнеса. В Интернете доступно несколько сайтов, предназначенных для различных целей. Эти сайты требуют более высокого рейтинга в ведущих поисковых системах, чтобы не только увеличить их популярность, но и увеличить трафик на сайт. Это где SEO (поисковая оптимизация) пригодится. Если веб-страницы оптимизированы с использованием ключевых слов с высоким таргетингом, рейтинг сайта увеличивается.
Комментарии
Но все это очень технически, так как вы поймете, как это работает, и как вы сможете показать разработчику, как правильно кодировать в Ajax, оставаясь при этом совместимым с SEO?Но все это очень технически, так как вы поймете, как это работает, и как вы сможете показать разработчику, как правильно кодировать в Ajax, оставаясь при этом совместимым с SEO? Демо-версия «Поиск в предвидении» Чтобы помочь понять принцип метода, рекомендованного Google, мы опубликовали онлайн-демонстрацию использования подхода, поддерживаемого Google, в двух типичных случаях: загрузка содержимого страницы в Ajax бесконечная страница прокрутки Это приятно знать Что такое SEO методы?
Давайте посмотрим, что такое поисковая оптимизация или SEO? Проще говоря, SEO представляет собой композицию цифровых рекламных стратегий, помогающих бизнес-сайту занимать высокие позиции в поисковых системах. Эта техника направлена на достижение двух вещей, а именно: Сделать бренд видимым в интернете Повышение рейтинга сайта в поисковых системах, особенно в Google Подумайте, почему эти две цели важны. Жители Essex часто используют Интернет Что такое Alexa и что такое Alexa Rank?
Что такое Alexa и что такое Alexa Rank? Alexa (переходит в руки Amazon и всемогущего Джеффа Безоса) - это компания, которая управляет данными о трафике через веб-сайты, и она наиболее известна своей информацией о рейтинге сайтов, которая называется Alexa Rank . Глобальный рейтинг Alexa показывает, насколько популярен ваш сайт во всем мире, а локальный рейтинг Alexa показывает популярность в стране, где зарегистрирован домен. Здесь вы найдете рейтинг Что такое SEO в Google, SEO?
Что такое SEO в Google, SEO? Давайте внимательно рассмотрим проблему SEO и проблемы, с которыми сталкивается каждый владелец веб-сайта на пути к вершине результатов поиска Google. При этом мы попытаемся устранить мифы вокруг предмета, которые варьируются от чистой математики до мистики и магии, и, как и во многих других вещах, истина находится где-то посередине. Что выглядит хорошо, что плохо, что вы можете сделать лучше сами, чтобы на ваш образ нажимали, а не на ваших конкурентов?
Что выглядит хорошо, что плохо, что вы можете сделать лучше сами, чтобы на ваш образ нажимали, а не на ваших конкурентов? Поиск картинок Google для формирования изображения: логотип на изображениях Вы можете дополнительно укрепить свой бренд, разместив логотип на своих фотографиях. При этом вы должны в первую очередь обратить внимание на эстетику вашего сайта. Если логотип беспокоит вас, вы не должны использовать его, если он хорошо вписывается в общую картину, вы можете воспользоваться Мы уже знаем, что местный SEO как стратегия может сделать для вашего бизнеса, но зачем вам нанимать местное агентство SEO?
Мы уже знаем, что местный SEO как стратегия может сделать для вашего бизнеса, но зачем вам нанимать местное агентство SEO? Локальное SEO, хотя и простое по своей сути, - это сложная и детальная стратегия, которая требует много тяжелой работы и опыта. Мало того, что требуется время, чтобы освоить, но это работа на полный рабочий день сама по себе, что означает, что вам нужно иметь время, чтобы последовательно посвятить свою кампанию. Управление местным бизнесом - непростая Что такое отрицательный SEO и как себя защитить?
Что такое отрицательный SEO и как себя защитить? Уже несколько лет тема негативного SEO упоминается в специализированной прессе. В чем конкретно состоит эта дисциплина? Речь идет о применении методов SEO, чтобы не увеличивать свои позиции в результатах поиска, а подрывать позиции своих конкурентов. Какое-то SEO агентство, например https://www.sitepenalise.fr/ , даже сделали коммерческий ракурс сам по себе, о чем свидетельствует Что такое SEO SEO?
Что такое SEO SEO? Yoast SEO - это плагин WordPress, который позволяет настраивать элементы SEO на вашем веб-сайте и помогает реализовывать стратегию SEO, предоставляя информацию о вашем контенте с точки зрения SEO. Это не надежный инструмент, но это определенно то, на что я всегда полагаюсь как профессионал SEO. Йост помогает позаботиться о SEO на странице и на сайте заставляя ваш сайт общаться с Вы уже изучили, что такое SEO, но как именно вы начнете его использовать?
Вы уже изучили, что такое SEO, но как именно вы начнете его использовать? Что вы должны сделать, чтобы получить более высокую позицию в Google? В этом блоге я дам вам 5 советов по SEO, с которыми вы можете начать прямо сейчас. Эти советы приведены в инфографике, и я объясню вам дальше вниз по странице. Начните свой онлайн успех сегодня! Seo Seminar Berlin: Что такое Seo и каково значение поисковой оптимизации для вас?
Seo Seminar Berlin: Что такое Seo и каково значение поисковой оптимизации для вас? Итак, вы сначала знаете, что поисковая оптимизация точно определена Википедия Seo следующим образом: «Поисковая оптимизация или поисковая оптимизация (SEO) - это название действий, призванных повысить рейтинг поисковых систем в неоплачиваемых результатах поиска (естественные списки)». Специально для малых и средних Не уверены, что знаете достаточно о CSS и JavaScript, чтобы справиться с этим?
Не уверены, что знаете достаточно о CSS и JavaScript, чтобы справиться с этим? Тогда этот урок для начинающих по веб-дизайну для вас. Мы сравним CSS-анимацию с JavaScript-анимацией и рассмотрим правила CSS и элементы HTML в Часть I а затем подробно расскажем о создании анимации в Часть II (ДЕМО включены). Что
Что такое JavaScript?
Как JavaScript используется на веб-странице?
Когда все функции HTML, CSS и JavaScript загружены, как выглядит эта последняя страница?
Как обеспечить, чтобы контент JavaScript был SEO-дружественным?
SEO Оптимизация сайта - определение?
Как твой SEO?
Как?
Что такое SEO?
Как?
Но все это очень технически, так как вы поймете, как это работает, и как вы сможете показать разработчику, как правильно кодировать в Ajax, оставаясь при этом совместимым с SEO?