Руководство для начинающих по HTTP / 2 и его важности
- Что такое HTTP / 2?
- Какую проблему он пытается решить?
- Как улучшить скорость страницы?
- Сжатие заголовка
- Сервер Push
- SEO преимущества и недостатки
- Недостатки HTTP / 2:
- Процесс внедрения
- Последние мысли
- Автор: Мария Форес
Все понимают важность повышения скорости вашего сайта, и HTTP / 2 предоставляет отличную возможность сделать именно это. Как относительно новая возможность, это отличный способ победить ваших конкурентов и начать улучшать опыт ваших пользователей уже сегодня.
Если вы новичок в HTTP / 2, не беспокойтесь. Мы рассмотрим, что такое HTTP / 2 и как он позволяет веб-страницам загружаться намного быстрее по сравнению с теми, которые используют HTTP / 1.1. Это одно из самых больших изменений в Интернете, сделанных на сегодняшний день, и оно должно заинтересовать всех, кто интересуется пользовательским интерфейсом.
Что такое HTTP / 2?
HTTP / 2 - это последняя версия HTTP (гипертекстового транспортного протокола), базового протокола, используемого в World Wide Web, который определяет:
- Как информация передается с одного компьютера на другой
- Как сообщения форматируются и передаются
- Какие действия веб-серверы и браузеры должны выполнять в ответ на различные команды
С точки зрения непрофессионала, HTTP - это то, как веб-сайты доставляются на ваш компьютер, и следующая его версия собирается сделать это намного быстрее. Более подробную информацию об основах протокола HTTP можно увидеть в это короткое видео ,
Какую проблему он пытается решить?
Чтобы понять важность HTTP / 2, мы должны сначала понять проблемы, которые он пытается решить.
Самым распространенным протоколом передачи в Интернете является HTTP / 1.1, который был стандартизирован еще в 1999 году. В то время сеть была совершенно иной: медленные веб-страницы и медленные интернет-соединения. Но за прошедшие годы способы использования Интернета значительно изменились, и теперь веб-сайты стали намного сложнее, чем раньше.
Поэтому они более требовательны к веб-инфраструктуре и старому протоколу HTTP, который имеет множество ограничений и становится устаревшим. По этой причине мы ожидаем, что в ближайшие годы «каналы» сети будут обновлены с HTTP / 1.x до HTTP / 2.
Цель этого перехода - обеспечить надежность веб-инфраструктуры, на которую мы все больше полагаемся, для обработки постоянно растущих объемов данных. Это цифровой эквивалент перехода от дороги к дороге по автомагистрали.
Чтобы увидеть возможное увеличение скорости, взгляните на это видео , который демонстрирует за 5 секунд, как быстрее загружается веб-страница в SPDY, протоколе, на котором основан HTTP / 2.
Если вы еще не уверены в различиях во времени загрузки страницы, посмотрите на это исследование, опубликованное HttpWatch , который анализирует и сравнивает быстродействие HTTPS, SPDY и HTTP / 2 и демонстрирует, как скорость передачи может увеличиться до 20% с HTTP / 2.
Как улучшить скорость страницы?
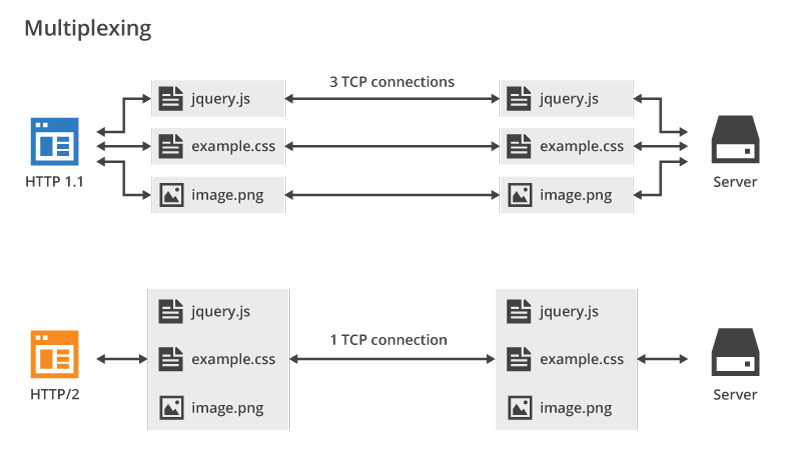
мультиплексирование
Одним из ограничений HTTP / 1.1 является то, что он может запрашивать файлы по одному только на одном соединении - это означает запрос файла, ожидание ответа, загрузку файла и затем запрос следующего.
Этот процесс может значительно увеличить время загрузки страницы, особенно для страниц с большим количеством запросов. Как показано на рисунке ниже, HTTP / 2 изменяет способ передачи запросов и ответов между браузером и сервером путем «мультиплексирования» нескольких файлов через одно соединение.

Источник: CloudFlare
Сжатие заголовка
Запросы и ответы HTTP / 1.1 передаются в виде простого текста (что приводит к загрузке большого количества ненужных байтов), но в HTTP / 2 каждый бит информации сжимается и передается в двоичном коде, что делает его более компактным и эффективным, что позволяет избежать использования компьютера пользователя тратить время на перевод информации в понятный формат.
Это означает, что издержки каждого запроса будут меньше, чем у несжатого эквивалента HTTP / 1.1, сохраняя значительную пропускную способность в некоторых пользовательских сеансах. Скорость загрузки страницы имеет решающее значение для мобильных пользователей, где преимущества этой функции становятся еще более важными.
Сервер Push
В HTTP 1.1, когда ваш браузер подключается к веб-серверу, запрашивающему веб-страницу, сначала отправляется файл HTML, а затем ваш браузер запрашивает файлы JavaScript, изображения, CSS и т. Д. (Что означает включение и выключение большого количества соединений). и замедление рендеринга страницы).
С помощью HTTP / 2 сервер будет знать, какой контент необходим браузеру для визуализации страницы, и сможет предоставить - или «протолкнуть» - эти данные в веб-браузер, прежде чем он фактически запросит их, что сэкономит много времени.
SEO преимущества и недостатки
Преимущества HTTP / 2:
Преимущества перехода на HTTP / 2 очевидны, так как более 75% британских пользователей используют браузер, который может воспользоваться протоколом, и эта цифра только возрастает.
- Более быстрое время загрузки: HTTP / 2 обещает быть быстрее, чем текущий стандарт, так как устраняет многие препятствия протокола.
- Более безопасный: поскольку в HTTP / 2 по умолчанию шифрование включено, безопасность сайтов, использующих этот протокол, будет повышена.
- Удобство для мобильных устройств: функция сжатия заголовков позволяет мобильным сайтам с большим количеством запросов предотвращать загрузку ненужных мегабайт из заголовков.
- Меньшая зависимость от взломов: благодаря функции мультиплексирования, требующие много времени методы сокращения количества запросов от сервера - такие как шардинг домена, спрайты изображений или встроенные Javascript и CSS - не будут столь же необходимыми.
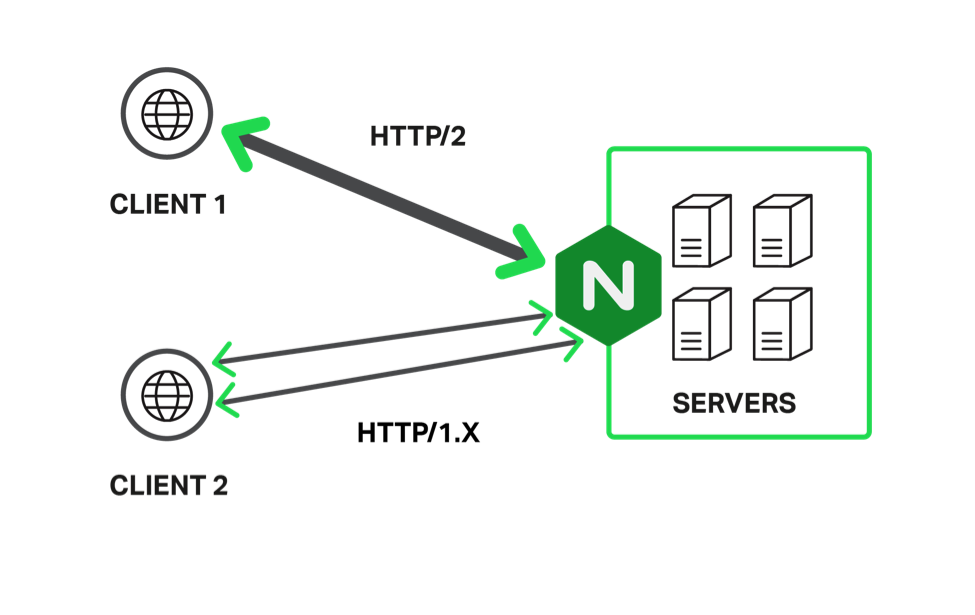
- Совместимость с HTTP / 1.1. Чтобы обеспечить максимально плавное переключение на новый протокол, серверы и браузеры, которые остаются совместимыми только с HTTP / 1.1, по-прежнему смогут обмениваться данными с серверами / браузерами HTTP / 2 (обе стороны будут иметь возможность решить, какая версия протокола будет использоваться для связи друг с другом, как показано на рисунке ниже).

Источник: NGINX
Недостатки HTTP / 2:
Тем не менее, есть также некоторые ограничения, которые предприятия должны учитывать перед переходом на новый протокол.
- Помните о своей аудитории: хотя 75% британских пользователей используют браузеры, которые не могут воспользоваться преимуществами протокола, ряд людей продолжают использовать старые браузеры, которые этого не делают. Кроме того, не все веб-серверы поддерживают HTTP / 2. Поэтому современные методы оптимизации скорости страницы останутся необходимыми.
- Предварительное условие HTTPS: переключение с HTTP / 1.1 будет более трудным, если сайт еще не использует HTTPS, поскольку HTTP / 2 имеет предварительное условие того, что сайт уже находится на HTTPS. Миграция веб-сайта на HTTPS потребует некоторой работы, требующей перенаправления всех URL-адресов HTTP на защищенную версию протокола HTTPS. Тем не менее, HTTPS является положительным фактором ранжирования для Google, и, поскольку безопасность является главным приоритетом для поисковой системы, мы ожидаем, что они будут придавать больший вес этому сигналу в будущем. Поэтому было бы неплохо обновить свой сайт, как и когда вы можете.
- Влияние на производительность может быть минимальным: переход с HTTP / 1.1 на HTTP / 2 может занять много времени и ресурсов, поэтому важно быть уверенным, что влияние на скорость сайта того стоит. Если веб-сайт уже оптимизирован по скорости, улучшения производительности могут оказаться меньше ожидаемых.
- HTTP / 2 Неизвестный: протокол все еще относительно новый; Для определения передового опыта и возможных подводных камней потребуется провести много исследований.
Процесс внедрения
Каждый протокол, включая HTTP / 2, работает как разговорный язык: для того, чтобы общение было эффективным, и отправитель, и получатель (в данном случае веб-браузер и веб-сервер) должны говорить на одном языке.
HTTP / 2 предназначен для улучшения существующих стандартов HTTP, а не для их полной замены. Таким образом, текущие рекомендации о том, как работают веб-элементы (такие как URL-адреса, разметка HTML, перенаправления, 404 страницы и т. Д.), Остаются прежними и просто используются более эффективно.
Процесс обновления с HTTP1.x до HTTP.2 состоит из четырех этапов:
 Шаг 1: убедитесь, что ваш сайт использует HTTPS
Шаг 1: убедитесь, что ваш сайт использует HTTPS
HTTP / 2 имеет обязательное условие того, что веб-сайт уже находится в HTTP, но важно отметить, что HTTP / 2 требует улучшенной версии безопасности транспортного уровня (TLS1.2), которая была стандартизирована в 2008 году; он обеспечивает лучшую безопасность, чем предыдущие версии, и уже должен использоваться большинством сервисов.
 Шаг 2. Проверьте, поддерживают ли браузеры ваших посетителей HTTP / 2.
Шаг 2. Проверьте, поддерживают ли браузеры ваших посетителей HTTP / 2.
Большинство современных браузеров для настольных и мобильных устройств уже поддерживают HTTP / 2. Однако мы рекомендуем вам узнать в Google Analytics, какие браузеры используют ваши посетители, и проверить их этот список браузеров, которые поддерживают HTTP / 2.
 Шаг 3. Обновите и настройте серверное программное обеспечение или инфраструктуру для поддержки HTTP / 2.
Шаг 3. Обновите и настройте серверное программное обеспечение или инфраструктуру для поддержки HTTP / 2.
Сначала вам нужно проверить, поддерживает ли ваш веб-сервер HTTP / 2; если это уже сделано, вам не нужно ничего делать; если это не так, вам нужно обновить версию вашего сервера или перейти на версию, которая это делает.
Поскольку могут существовать пользователи, использующие старые браузеры, мы рекомендуем использовать сервер, который поддерживает HTTP / 1.1 и HTTP / 2. Таким образом, люди, использующие новые браузеры, будут взаимодействовать с вашим сервером по протоколу HTTP / 2, тогда как старые браузеры будут продолжать использовать соединения HTTP / 1.1.
Apache и Nginx являются наиболее часто используемыми серверами в сети (оба вместе обслуживают трафик для 66% всех активных веб-серверов) и оба поддерживают HTTP / 2, поэтому вполне вероятно, что сервер вашего сайта уже может поддерживать HTTP / 2.
Nginx поддерживает HTTP / 2 изначально ; Apache, однако, поддерживает это через модуль mod_spdy , В дополнение к этому IIS, работающий в Windows 10 или Windows Server 2016, также совместим с HTTP / 2.
Как IIS объясняют в Эта статья новые параметры конфигурации IIS, специфичные для HTTP / 2, отсутствуют, поэтому, если вы используете один из этих серверов, вам не нужно ничего менять в своем приложении, чтобы HTTP / 2 работал.
С другой стороны, если вы не используете ни один из них, вы также можете разместить обратный прокси-сервер, поддерживающий HTTP / 2 (например, HAProxy ) перед вашим существующим веб-сервером.
 Шаг 4: Продолжайте оптимизировать скорость вашего сайта как обычно
Шаг 4: Продолжайте оптимизировать скорость вашего сайта как обычно
То, что вы сейчас используете новый протокол, не означает, что ваш путь оптимизации окончен. Современные методы оптимизации сайта, такие как оптимизация изображений, встроенный стиль или синтаксический анализ JavaScript, могут оказать большое влияние на производительность вашего сайта и все еще будут необходимы. Даже если вы реализуете HTTP / 2, убедитесь, что вы следуете рекомендациям по повышению производительности сайта.
Последние мысли
Поскольку поисковые системы и потребители постоянно требуют более быстрой работы, возможности HTTP / 2 должны представлять большой интерес для брендов, стремящихся получить конкурентное преимущество. Это одно из самых больших изменений в Интернете на сегодняшний день, и сейчас самое время начать оценивать, подходит ли это для вашего бизнеса.
В настоящее время робот Googlebot еще не запрашивает URL-адреса по самому протоколу HTTP / 2, но вам не нужно ждать, чтобы получить преимущество. Страницы будут загружаться быстрее для ваших пользователей, что делает их счастливыми, и благодаря поисковым системам, использующим сигналы пользователей, это приведет к повышению эффективности SEO.
Примечание . Мнения, выраженные в этой статье, являются мнением автора, а не обязательно мнением Caphyon, его сотрудников или партнеров.
Автор: Мария Форес
Мария - старший исполнительный директор по SEO Ecselis Лондон Она имеет более чем трехлетний опыт работы в сфере SEO и работает в сфере технологий, автомобилестроения, авиации, образования и недвижимости. Она увлечена оптимизацией сайтов, чтобы сделать их как можно быстрее. Посмотреть все сообщения от Мария Форес
Похожие
SEO: SEO... http://adwords.google.fr"> Google AdWords но также реклама в фейсбуке который предлагает сделать объявление о вашем интернет-сайте через разные зоны их сайта, чтобы увидеть сайты партнеров. Этот тип ссылок назвал «коммерческие» работы разным способом. В основном вы назначаете себе бюджет, который не должен превышать одного дня, и если ваш бюджет не расходуется, показывается ваше объявление. Каждый клик по объявлению удаляет определенную Что такое SEO?
Что такое SEO Оптимизация сайта - определение? Когда вы ищете Google , Yahoo или Бинг , вы вводите поисковый запрос в поле поиска. Искатель выкидывает результаты. Оптимизация сайта для поисковых систем означает принятие определенных мер, чтобы SEO
... seo-1.jpg" alt="Мы слышали о новом термине «Информационные технологии и маркетинг», который означает «поисковая оптимизация» - инновационную технику для продвижения бизнеса и веб-сайтов в различных поисковых системах, таких как Google, Bing, Yahoo и т"> Мы слышали о новом термине «Информационные технологии и маркетинг», который означает «поисковая оптимизация» - инновационную технику для продвижения бизнеса и веб-сайтов в различных поисковых системах, таких как Google, Bing, Yahoo и т. Д., Множество SEO Статьи - Дарвин Агентство
09/10/2018 - SEO Что такое БрайтонСЕО? Читать дальше → 08/12/2017 - SEO SEO, как и другие рычаги в веб-маркетинге, может позволить Дублин SEO Руководство
... и у вас есть веб-сайт, который вы хотели бы получить в свои ряды, то вы должны понимать лучшие практики SEO. Другими словами, какой самый эффективный и чистый способ достижения вершины? Не делайте ошибок здесь, потому что это не то, чего вы достигнете за одну ночь. Пытаетесь ли вы сделать это самостоятельно или обратитесь к профессионалу, Как твой SEO?
... http://pubx.bizinfogroup.ca/contractor/wp-content/uploads/sites/27/2015/02/Calgary-test-1.jpg"> Роб Коци Это первая страница поиска «обновлений в Калгари», который я сделал (извините, их немного сложно прочитать, Преимущества оптимизации SEO
SEO означает поисковую оптимизацию, которая является способом или уловкой, направленной Что такое SEO-копирайтинг?
... seo-kopirayting.jpg"> SEO-копирайтинг - это механизм преобразования текста в текст для сайта, где текст создается по ключевым словам. Это, в свою очередь, помогает пользователям найти то, что они ищут в Интернете. SEO-статьи сразу же попадают Как улучшить SEO в Prestashop?
Сделав некоторые очень конкретные небольшие изменения, с помощью которых вы можете улучшить Сео в Престашоп , Эти улучшения действительны для любого типа электронной коммерции, хотя они реализованы по-разному. Есть дружественный URL По умолчанию Prestashop создает различные URL этого типа: https://tiendadecolchones.com/307-almohadas-cervicales или https://tiendadecolchones.com/almohadas-cervicales-307, Что такое SEO? Как?
... ием веб-сайта, Google, Bing и Yandex, таких как различные поисковые системы, которые занимают место в топ-рейтинге, - это различная работа. Это слово можно оценить как Оптимизация поисковой системы (Search Engine Optimization). Вопрос о том, что SEO в последнее время задают многие люди с большим любопытством. Вообще говоря, можно сказать, что работы SEO делятся на две части. Эти различия относятся как к SEO-исследованиям на месте, так и за его пределами. На самом деле, хотя SEO пенальти
... https://www.isearchsolution.com/"> Главная » SEO »SEO пенальти Рекомендации по восстановлению Google Penalty
Комментарии
Проведите интервью: что движет им, где он ищет информацию, какую информацию он ищет, как он оказался с вами?Проведите интервью: что движет им, где он ищет информацию, какую информацию он ищет, как он оказался с вами? Вы можете составить аватар с ответами на эти вопросы. Обратите внимание, что очень важно выяснить, где ваш аватар ищет информацию. На каких блог-сайтах он следит, на каких новостных сайтах. Эта информация понадобится вам на шаге 5. Поэтому мы пишем специально для одного человека. Наши клиенты всегда напуганы, когда мы представляем это ... Они боятся, Но все это очень технически, так как вы поймете, как это работает, и как вы сможете показать разработчику, как правильно кодировать в Ajax, оставаясь при этом совместимым с SEO?
Но все это очень технически, так как вы поймете, как это работает, и как вы сможете показать разработчику, как правильно кодировать в Ajax, оставаясь при этом совместимым с SEO? Демо-версия «Поиск в предвидении» Чтобы помочь понять принцип метода, рекомендованного Google, мы опубликовали онлайн-демонстрацию использования подхода, поддерживаемого Google, в двух типичных случаях: загрузка содержимого страницы в Ajax бесконечная страница прокрутки Даже если агентство планировало использовать его только для SEO, что произойдет, если его сервер будет взломан и кто-то с плохими намерениями захватит контроль?
Даже если агентство планировало использовать его только для SEO, что произойдет, если его сервер будет взломан и кто-то с плохими намерениями захватит контроль? Кто знает, сколько законных плагинов WordPress.org сотрудничали с этим агентством ... Возвращаясь к троллям, их намерения носят чисто финансовый характер. Они не продвигают ваши премиальные плагины для развлечения, они хотят зарабатывать деньги. И если они совершают незаконные действия, такие как нарушение авторских прав и торговых марок, Вы уже изучили, что такое SEO, но как именно вы начнете его использовать?
Вы уже изучили, что такое SEO, но как именно вы начнете его использовать? Что вы должны сделать, чтобы получить более высокую позицию в Google? В этом блоге я дам вам 5 советов по SEO, с которыми вы можете начать прямо сейчас. Эти советы приведены в инфографике, и я объясню вам дальше вниз по странице. Начните свой онлайн успех сегодня! Что такое CDN, как его установить и почему он повышает производительность вашего сайта?
Что такое CDN, как его установить и почему он повышает производительность вашего сайта? Не зная об этом, мы ежедневно используем CDN (не путать с Credit du Nord ). Например, прочитанная статья доставляется CDN, как в случае просмотра видео на YouTube. Что такое CDN? CDN или Content Delivery Network - это глобальная «умная» сеть, предназначенная для доставки веб-контента Что такое SEO в Google, SEO?
Что такое SEO в Google, SEO? Давайте внимательно рассмотрим проблему SEO и проблемы, с которыми сталкивается каждый владелец веб-сайта на пути к вершине результатов поиска Google. При этом мы попытаемся устранить мифы вокруг предмета, которые варьируются от чистой математики до мистики и магии, и, как и во многих других вещах, истина находится где-то посередине. Что такое SEO SEO?
Что такое SEO SEO? Yoast SEO - это плагин WordPress, который позволяет настраивать элементы SEO на вашем веб-сайте и помогает реализовывать стратегию SEO, предоставляя информацию о вашем контенте с точки зрения SEO. Это не надежный инструмент, но это определенно то, на что я всегда полагаюсь как профессионал SEO. Йост помогает позаботиться о SEO на странице и на сайте заставляя ваш сайт общаться с Мы уже знаем, что местный SEO как стратегия может сделать для вашего бизнеса, но зачем вам нанимать местное агентство SEO?
Мы уже знаем, что местный SEO как стратегия может сделать для вашего бизнеса, но зачем вам нанимать местное агентство SEO? Локальное SEO, хотя и простое по своей сути, - это сложная и детальная стратегия, которая требует много тяжелой работы и опыта. Мало того, что требуется время, чтобы освоить, но это работа на полный рабочий день сама по себе, что означает, что вам нужно иметь время, чтобы последовательно посвятить свою кампанию. Управление местным бизнесом - непростая Что такое отрицательный SEO и как себя защитить?
Что такое отрицательный SEO и как себя защитить? Уже несколько лет тема негативного SEO упоминается в специализированной прессе. В чем конкретно состоит эта дисциплина? Речь идет о применении методов SEO, чтобы не увеличивать свои позиции в результатах поиска, а подрывать позиции своих конкурентов. Какое-то SEO агентство, например https://www.sitepenalise.fr/ , даже сделали коммерческий ракурс сам по себе, о чем свидетельствует Seo Seminar Berlin: Что такое Seo и каково значение поисковой оптимизации для вас?
Seo Seminar Berlin: Что такое Seo и каково значение поисковой оптимизации для вас? Итак, вы сначала знаете, что поисковая оптимизация точно определена Википедия Seo следующим образом: «Поисковая оптимизация или поисковая оптимизация (SEO) - это название действий, призванных повысить рейтинг поисковых систем в неоплачиваемых результатах поиска (естественные списки)». Специально для малых и средних Давайте начнем с этого простого вопроса - что такое SEO страницы?
Давайте начнем с этого простого вопроса - что такое SEO страницы? На странице SEO говорится о том, как вы оптимизируете свой контент для поисковых систем, чтобы получить высокий рейтинг. Ниже приведены Лучше всего на странице SEO-методов вы должны потренироваться улучшить рейтинг сайта Заголовок блога играет жизненно важную роль в принятии решения о том, как ваши посты будут работать в поисковых системах. Вы должны держать целевые ключевые
Что такое HTTP / 2?
Какую проблему он пытается решить?
Как улучшить скорость страницы?
Что такое HTTP / 2?
Что такое SEO Оптимизация сайта - определение?
Другими словами, какой самый эффективный и чистый способ достижения вершины?
Как?
Проведите интервью: что движет им, где он ищет информацию, какую информацию он ищет, как он оказался с вами?
Но все это очень технически, так как вы поймете, как это работает, и как вы сможете показать разработчику, как правильно кодировать в Ajax, оставаясь при этом совместимым с SEO?
Даже если агентство планировало использовать его только для SEO, что произойдет, если его сервер будет взломан и кто-то с плохими намерениями захватит контроль?