Одностраничный или многостраничный дизайн: что лучше для вас
- Преимущества одностраничного дизайна над многостраничным
- Простой навигационный путь
- Ла Маддалена
- Нет проблем с пропускной способностью
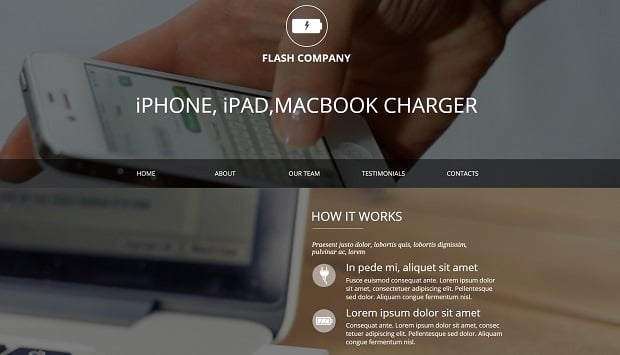
- Шаблон сайта для услуг по ремонту устройств
- Улучшенная мобильность
- Веб-шаблон консалтинговой компании
- Твердый Дизайн
- Повествование
- Как насчет SEO?
- Недостатки одностраничных сайтов
- Проблемы SEO
- Проблемы со скоростью загрузки
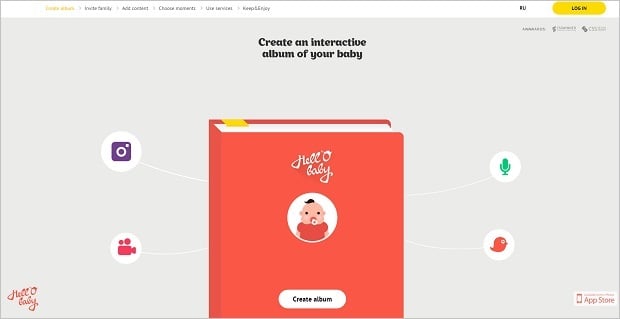
- Привет, малыш
- Проблемы с контентом
- Использование анимации и других эффектов
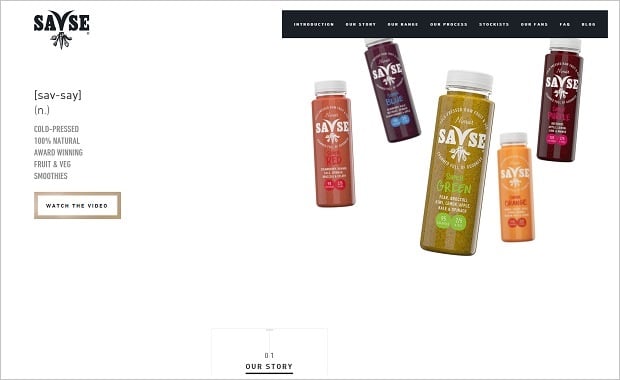
- Savse Smoothies
- Кто может извлечь выгоду из одностраничного сайта
- Blossomtype
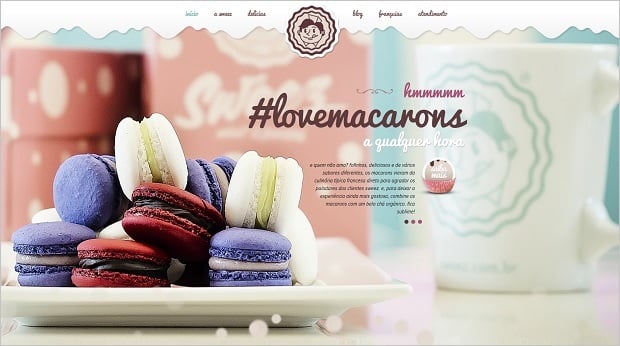
- Sweez
- Шаблон сайта Стейк Хаус
- Советы по использованию одностраничного дизайна
- Создать простой, но сложный дизайн
- Сохраняйте согласованность дизайна
- Как нет завтра
- Разбейте содержимое на усваиваемые части
- 100-метровый свиток
- Улучшение навигации по сайту
- Заключение
Одностраничный дизайн стал очень модным в последние годы. В основном используемый для целевых страниц, этот вид дизайна в настоящее время используется для различных видов малого бизнеса, ресторанов и кафе, портфолио, поставщиков услуг и других веб-сайтов.

Общая тенденция к простоте и удобству использования делает одностраничные дизайны отличным решением для небольших веб-сайтов, которые не требуют сложной структуры навигации. Поскольку этот вид дизайна опирается на интенсивную прокрутку, одностраничные веб-сайты идеально подходят для мобильных устройств. Люди не возражают против прокрутки, пока клик по многостраничному веб-сайту может быть ошеломляющим и иногда разочаровывающим. Таким образом, большинство владельцев веб-сайтов сегодня сталкиваются с трудным выбором: одностраничный или многостраничный дизайн .
Конечно, одностраничный веб-сайт не является универсальным решением. Есть много причин, чтобы избежать такого дизайна, когда вы создаете веб-сайт с большим количеством контента, например, постами в блогах, описаниями продуктов и т. Д. Но когда вы полагаетесь на рассказывание историй или хотите представить информацию своим пользователям в удобном для восприятия виде Кстати, одностраничный сайт - хороший вариант для вас.
Преимущества одностраничного дизайна над многостраничным
Одностраничные дизайны имеют много преимуществ с точки зрения использования и взаимодействия с посетителями. Несмотря на то, что до сих пор нет глубоких исследований, касающихся конверсии одностраничных веб-сайтов, существует опрос на целевой странице это увеличило коэффициент конверсии на 37,5% по сравнению с предыдущей многостраничной версией. Есть несколько причин для этого.
Простой навигационный путь
Нет способа потеряться на одностраничном веб-сайте, так как нет другого способа получить информацию, например, прокрутить страницу вниз. С одностраничным веб-сайтом вам не нужно сталкиваться с проблемой организации родительских и дочерних категорий или создания огромных меню. Добавьте навигационные ссылки и кнопку «В начало», чтобы упростить процесс для пользователей. Все, что улучшает UX, будет работать.
Ла Маддалена

Нет проблем с пропускной способностью
Многостраничный сайт требует больше времени для загрузки. Так как это не всегда проблемы хостинга, это все еще влияет на пользовательский опыт. У пользователей с ограниченной пропускной способностью возникают проблемы с загрузкой сайта, из-за чего многие из них покидают сайт. Одностраничным веб-сайтам требуется меньшая пропускная способность , чем многостраничным.
Шаблон сайта для услуг по ремонту устройств

Еще один неприятный момент на многостраничных сайтах заключается в том, что пользователь должен ждать загрузки страницы при переходе с одного на другой. На одностраничном веб-сайте дополнительный контент уже находится на странице или загружается через Ajax .
Улучшенная мобильность
Создание мобильной версии многостраничного веб-сайта требует много усилий. Конечно, адаптивные сайты не ограничены по количеству страниц. Но сложнее заставить сложные сайты отлично работать на маленьких экранах. Одностраничные веб-сайты намного легче преобразовать в быстро загружаемые адаптивные веб-сайты, поскольку это просто требует меньше времени. Никакая сложная навигация или дополнительные навороты не делают эту задачу легкой.
Веб-шаблон консалтинговой компании

Многие исследования показывают, что современные интернет-пользователи больше шансов прокрутить, чем нажать , Сегодня мобильные устройства используют сенсорные жесты для навигации по экрану, и для мобильных пользователей наиболее часто используются жесты и касания. Более того, когда люди прокручивают страницу вверх / вниз, они обычно следят за потоком чтения. Нажатие и переход с одной страницы на другую нарушает этот процесс и оставляет пользователям куски информации, а не дает им полную идею веб-сайта.
Твердый Дизайн
Обычно сложнее не отставать от одной концепции дизайна через многостраничный веб-сайт. Иногда мы можем заметить разные категории и даже страницы, оформленные в разных стилях. С одностраничным веб-сайтом намного проще поддерживать твердый дизайн до конца страницы.
Повествование
Одним из огромных преимуществ одностраничного дизайна является возможность создать классную историю, которая будет держать пользователей на вашем сайте. Рассказывание историй имеет множество преимуществ для веб-сайта от структурирования данных и облегчения восприятия до возбуждения эмоций и убеждения пользователей лучше, чем голые факты.
Как насчет SEO?
Что касается SEO , до сих пор нет четкого мнения о том, является ли одностраничный веб-сайт хорошим или плохим для поисковых роботов. Одним из преимуществ является то, что процесс построения ссылок становится намного проще для вас. Поскольку у вас есть только один URL-адрес для ссылки, он делает все возможное, чтобы сделать ваш сайт более ценным для поисковых систем.
Недостатки одностраничных сайтов
Несмотря на упомянутые выше преимущества, жизненно важные аспекты SEO кажутся не самой сильной частью одностраничного дизайна. Здесь мы рассмотрим другие недостатки одностраничных дизайнов по сравнению с многостраничными.
Проблемы SEO
Поскольку одностраничные дизайны имеют только одну страницу, трудно ориентироваться более чем на одно ключевое слово для таких сайтов. Это может не быть проблемой для известных брендов, таких как Adidas или Apple, но малый бизнес, который должен позаботиться о SEO, может пострадать от плохой оптимизации.
В одном из своих видео Google заявил, что он стал лучше обрабатывать процессы JavaScript и jQuery, поэтому одностраничные веб-сайты могут хорошо работать для поиска. Тем не менее, компания по-прежнему рекомендует провести несколько тестов, чтобы увидеть, как одностраничный веб-сайт работает в поисковых системах.
Проблемы со скоростью загрузки
Несмотря на то, что одностраничные веб-сайты не требуют, чтобы вы ожидали загрузки следующей страницы, они все равно могут быть тяжелыми и загружаться некоторое время. В зависимости от типа контента средний размер файла одностраничного веб-сайта может быть слишком большим для многих интернет-провайдеров.
Конечно, есть много способов сделать ваш контент легче. Таким образом, использование файлов SVG вместо тяжелых фотографий может значительно повысить скорость загрузки сайта. Использование различных инструментов сжатия позволяет добавлять легкие фотографии без ущерба для их качества.
Привет, малыш

Проблемы с контентом
Это не самая страшная проблема на одностраничном веб-сайте, но она все же может вызвать некоторые проблемы с UX, с которыми вам придется столкнуться. Поскольку у вас есть все содержимое на одной странице, вам следует тщательно продумать, как пользователь будет просматривать содержимое, как он может переходить из одного раздела в другой или возвращаться в начало страницы. Правильная ссылка на различные части контента также будет полезна для ваших пользователей.
Использование анимации и других эффектов
Многие одностраничные дизайны используют анимацию и эффекты параллакса, чтобы добавить стиль на сайт. Это не простой вопрос - стоит ли вам использовать параллакс для одностраничного дизайна. Некоторые веб-сайты могут действительно извлечь выгоду из использования эффектов параллакса. Для других это будет банально используемое решение, которое ухудшит пользовательский опыт. Параллакс - это отличный эффект, который много платит за рассказывание историй и установление эмоциональной связи с пользователем в случае, если он не перегружает сайт и не влияет на скорость его загрузки.
Savse Smoothies

Кто может извлечь выгоду из одностраничного сайта
Как я уже упоминал в начале, одностраничный дизайн не является универсальным решением для всех типов сайтов. Например, такие крупные сайты, как Amazon или eBay , не смогут разместить весь свой контент на одной странице. Многостраничный дизайн по-прежнему останется приоритетом для большинства бизнес-сайтов и сайтов электронной коммерции, которым необходимо демонстрировать множество продуктов. Тем не менее, есть много категорий владельцев веб-сайтов, которые могут использовать одностраничный дизайн без каких-либо проблем.
Конечно, основными типами сайтов, которые используют одностраничные дизайны, являются целевые страницы или рекламные сайты для одного продукта или услуги. Эти типы проще всего организовать весь контент на одной странице.
Blossomtype

Усовершенствование обработки Ajax, CSS3 и JavaScript сегодня позволяет создавать одностраничные дизайны для сайтов электронной коммерции с небольшим количеством продуктов . Таким образом, если вы предлагаете своим посетителям не более пары продуктов, вы можете использовать одностраничный веб-сайт, где вся информация о продуктах, а также процесс оформления заказа будут загружаться в модальные окна.
Sweez

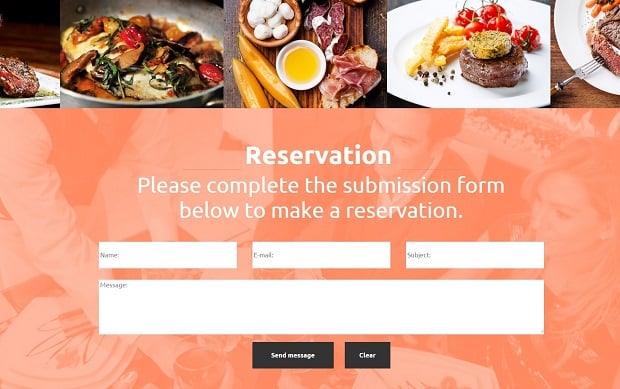
Маленькое местное кафе или ресторан также могут использовать одностраничный сайт для продвижения. Меню и отдельные блюда легко показывать на одной странице, а также приводить посетителей в форму бронирования, не отвлекая их внимание.
Шаблон сайта Стейк Хаус

Советы по использованию одностраничного дизайна
Если вы решите выбрать одностраничный веб-сайт для вашего бизнеса или других служб, вам следует рассмотреть те же методы, которые обычно используются для многостраничных веб-сайтов. Хотя есть несколько особенностей.
Создать простой, но сложный дизайн
Простота и удобство использования являются основными требованиями для всех современных веб-сайтов сегодня. В случае одностраничных дизайнов вы должны быть простыми, но привлекательными . Одностраничный дизайн требует более творческого подхода, так как вы должны поддерживать его согласованность, но не скучность. Добавление ненавязчивой анимации и других эффектов помогает сделать чистый дизайн более привлекательным и запоминающимся.
CSS3 и Javascript предлагают множество возможностей для добавления дополнительных украшений, различных переходов и эффектов параллакса на ваш одностраничный веб-сайт. Главные ограничения здесь - не переусердствовать со слишком большим количеством наворотов.
Сохраняйте согласованность дизайна
Одним из преимуществ одностраничного веб-сайта, о котором я упомянул, был солидный дизайн. Одностраничный сайт не может «играть» со стилями и разными подходами. Надежный дизайн по всему сайту добавляет рассказывания историй и помогает установить эмоциональную заинтересованность.
Большинство одностраничных дизайнов, как правило, имеют полноэкранные фоны, которые могут быть отличным способом сохранить дизайн прочным. Чтобы избежать скучных пользователей, разделите фон на красочные разделы, которые будут показывать различные части контента, сохраняя его согласованность.
Как нет завтра

Разбейте содержимое на усваиваемые части
Сохраняя согласованность вашего дизайна, вы не должны делать то же самое с вашим контентом. Предлагать контент в одной огромной части скучно и может отпугнуть пользователей. Разделите ваш контент на более мелкие разделы и предлагайте его пользователям небольшими порциями. Таким образом, вам будет легче воспринимать информацию, независимо от того, сколько данных вы предлагаете.
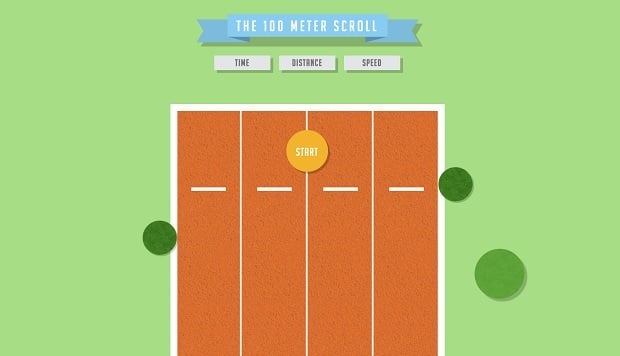
Вы должны иметь плавные и логичные переходы между всеми разделами контента . Когда вы предлагаете историю на своем веб-сайте, она должна следовать естественному потоку чтения и поддерживать интерес пользователей до конца. Вы можете предложить некоторый вызов, чтобы посетители захотели дойти до конца вашего сайта, как на веб-сайте 100-метровой прокрутки.
100-метровый свиток

Улучшение навигации по сайту
Несмотря на то, что одностраничный дизайн в значительной степени зависит от прокрутки, вы должны включить навигационные ссылки на ваш сайт. Навигационное меню позволяет пользователям быть уверенными, что независимо от того, как далеко зайдет ваш сайт, они смогут легко вернуться к нужной точке.
Добавление навигационных ссылок облегчает обмен вашим контентом, поскольку вы можете добавить ссылку на конкретный раздел на веб-сайте. Добавление традиционной панели навигации также улучшает UX. Сделайте его липким в верхней части страницы, чтобы пользователи были уверены, что быстро найдут дорогу назад. И не забывайте о кнопке «Вернуться в начало», которая обычно находится в правом нижнем углу сайта и позволяет людям быстро вернуться в начало сайта.
Заключение
Одностраничный дизайн может быть отличным вариантом для различных типов сайтов, если вы используете его с умом. Проведите несколько A / B-тестов, чтобы сделать правильный выбор, и создайте веб-сайт, который будет не только модным, но и обеспечит наилучшее взаимодействие с пользователем и представление контента.
Похожие
SEO: SEOЕсть несколько моделей SEO. Тот, который называется естественные ссылки и коммерческое SEO. Все они 2 платные, но есть некоторые различия, чтобы не забывать о SEO вашего сайта. Мы объясним большие различия между этими двумя решениями для SEO вашего сайта. ЕСТЕСТВЕННЫЕССЫЛКИ КОММЕРЧЕСКИЕ ССЫЛКИ (Красная зона SEO
... дизайн и запуск веб-сайта недостаточно для продвижения на рынке. Вам нужен стратегический способ продвижения в Интернете, чтобы получить трафик и присутствие. SEO - отличный способ подготовить подходящую платформу для маркетинга и продвижения вашего бизнеса и веб-сайта. Мы являемся лучшей компанией-поставщиком услуг SEO в Дели, Ноида, Индия. SEO-сервисы эффективно разработали способ поддержки вашего бизнеса для множества пользователей, что позволяет упростить получение доходов и финансирование SEO Статьи - Дарвин Агентство
... позволить сайту развивать свою видимость в ключевые периоды с точки зрения электронной коммерции, такие как Рождество, День матери ... Читать дальше → 10.10.2017 - SEO Среди опор SEO популярность достигает пика на вершине пирамиды. Популярность, Что такое SEO?
... ��айта - определение? Когда вы ищете Google , Yahoo или Бинг , вы вводите поисковый запрос в поле поиска. Искатель выкидывает результаты. Оптимизация сайта для поисковых систем означает принятие определенных мер, чтобы сайт оказался в верхней Преимущества оптимизации SEO
SEO означает поисковую оптимизацию, которая является способом или уловкой, направленной Как твой SEO?
Роб Коци Это первая страница поиска «обновлений в Калгари», который я сделал (извините, их немного сложно прочитать, SEO анализ сайтов
Наиболее важной SEO-деятельностью является анализ сайта. Термин «анализ» означает серию проверок, реальную проверку обоих факторов Оптимизация на месте оба фактора Внешняя оптимизация , Также в этом случае именно Интернет предоставляет нам некоторые совершенно бесплатные инструменты анализа , но несомненно, что Использование Pardot как SEO Pro
... пост был представлен Wakefly Золотой спонсор Elevate 2011, предстоящей конференции пользователей Pardot. Для получения дополнительной информации об этом событии, посетите event.pardot.com. Давайте смотреть правде в глаза. Маркетологи B2B постоянно сталкиваются со все большим и большим количеством обязанностей, применяя новые методы онлайн-маркетинга и, как правило, SEO перевод
... сайта является решением. Чем выше позиционирование поисковых систем, тем больше посетителей и потенциальных клиентов. Конечно, это относится и к голландской версии вашего сайта. «Нормального» перевода часто недостаточно. Хороший рейтинг (порядок результатов поиска в поисковых системах) играет решающую роль для трафика на ваш голландский сайт. Вот почему я предлагаю SEO переводы на голландском языке. SEO перевод для Нидерландов Я создаю тексты сайтов, SEO услуги
Интернет превратился в мощное маркетинговое средство для местного бизнеса. В Интернете доступно несколько сайтов, предназначенных для различных целей. Эти сайты требуют более высокого рейтинга в ведущих поисковых системах, чтобы не только увеличить их популярность, но и увеличить трафик на сайт. Это где SEO (поисковая оптимизация) пригодится. Если веб-страницы оптимизированы с использованием ключевых слов с высоким таргетингом, рейтинг сайта увеличивается. Роли SEO
SocialSEO является полноценной компанией Raleigh SEO. Мы работаем в Роли, штат Северная Каролина, в течение многих лет, и у нас есть команда преданных экспертов по SEO, которые хорошо разбираются в местном рынке. Наша команда поисковой оптимизации готова помочь вашему бизнесу расти. Являетесь ли вы небольшим предприятием, расположенным в районе Роли, или крупным брендом с местными связями, мы являемся SEO-консультантами, которым вы можете доверять.
Комментарии
Что касается оптимизации вашего сайта, что может быть лучше, чем использование фантастического инструмента SEO?Что касается оптимизации вашего сайта, что может быть лучше, чем использование фантастического инструмента SEO? Если вы хотите работать лучше и умнее, использование инструментов SEO - один из лучших вариантов. В этом посте приведен список из десяти лучших инструментов SEO, которые помогут вам повысить рейтинг вашего бизнеса. Приятно иметь ряд инструментов, обладающих полным потенциалом для облегчения вашей работы. Вы знаете, что хотите повысить рейтинг своего сайта в поисковых системах (SER), но знаете ли вы, с чего начать или как найти качественного SEO-консультанта или стратега?
Вы знаете, что хотите повысить рейтинг своего сайта в поисковых системах (SER), но знаете ли вы, с чего начать или как найти качественного SEO-консультанта или стратега? Пока не вырывайте голову - я здесь, чтобы помочь вам понять SEO и дать несколько советов, когда вы будете готовы работать с SEO-компанией или консультантом. (Этот пост длинный, но, пожалуйста, оставайтесь со мной. Он сэкономит вам время и деньги.) Во-первых, что такое SEO? Но все это очень технически, так как вы поймете, как это работает, и как вы сможете показать разработчику, как правильно кодировать в Ajax, оставаясь при этом совместимым с SEO?
Но все это очень технически, так как вы поймете, как это работает, и как вы сможете показать разработчику, как правильно кодировать в Ajax, оставаясь при этом совместимым с SEO? Демо-версия «Поиск в предвидении» Чтобы помочь понять принцип метода, рекомендованного Google, мы опубликовали онлайн-демонстрацию использования подхода, поддерживаемого Google, в двух типичных случаях: загрузка содержимого страницы в Ajax бесконечная страница прокрутки Мы уже знаем, что местный SEO как стратегия может сделать для вашего бизнеса, но зачем вам нанимать местное агентство SEO?
Мы уже знаем, что местный SEO как стратегия может сделать для вашего бизнеса, но зачем вам нанимать местное агентство SEO? Локальное SEO, хотя и простое по своей сути, - это сложная и детальная стратегия, которая требует много тяжелой работы и опыта. Мало того, что требуется время, чтобы освоить, но это работа на полный рабочий день сама по себе, что означает, что вам нужно иметь время, чтобы последовательно посвятить свою кампанию. Управление местным бизнесом - непростая Но как вы можете быть уверены, что любые изменения имен, выбытие доменного имени или консолидация веб-сайтов не повлияют на ваш заработанный SEO капитал?
Но как вы можете быть уверены, что любые изменения имен, выбытие доменного имени или консолидация веб-сайтов не повлияют на ваш заработанный SEO капитал? Вот где 301 Redirects пригодится. Нажмите для бесплатной 30-минутной консультации » 301 перенаправления Сохранение ранжирования SEO может быть достигнуто посредством правильных постоянных перенаправлений, иногда называемых 301 Это может быть хорошим описанием того, что делает ваш бизнес, но может ли оно быть ценным для видимости вашего сайта в Интернете?
Это может быть хорошим описанием того, что делает ваш бизнес, но может ли оно быть ценным для видимости вашего сайта в Интернете? В 2012 году Мэтт Каттс, затем глава веб-спама Google, преуменьшает влияние расширения доменов на SEO , В то время он заявил, что «Google имеет большой опыт в возвращении соответствующих веб-страниц, независимо от домена верхнего уровня (TLD). Google попытается соответствующим образом Если вы нанимаете специалистов по SEO со стороны, как вы можете убедиться, что нашли лучшего эксперта или агентство для ваших нужд?
Если вы нанимаете специалистов по SEO со стороны, как вы можете убедиться, что нашли лучшего эксперта или агентство для ваших нужд? Во-первых, спросите у других владельцев бизнеса и Хотите узнать больше о SEO и понять, как извлечь выгоду из SEO-дружественного сайта?
Хотите узнать больше о SEO и понять, как извлечь выгоду из SEO-дружественного сайта? Скачать это бесплатное руководство для начинающих по SEO Вы знаете все о SEA, SEO, SEM и о том, как SL оптимизирует весь процесс, но как насчет SMO?
Вы знаете все о SEA, SEO, SEM и о том, как SL оптимизирует весь процесс, но как насчет SMO? SMO - это последняя версия, которая соответствует оптимизации социальных сетей . Это эквивалент SEM, но применяется исключительно к социальным сетям. Он состоит из всех действий, которые продвигают видимость контента, страницы, сайта или бренда в социальных сетях . Он также основан на естественных ссылках ( SEO ) и платном поиске ( SEA ). В таком случае, когда речь заходит о SEO… стоит ли им покупать пакеты SEO для владельцев малого бизнеса или они выбирают более дорогой путь для полноценной кампании SEO?
В таком случае, когда речь заходит о SEO… стоит ли им покупать пакеты SEO для владельцев малого бизнеса или они выбирают более дорогой путь для полноценной кампании SEO? Мне интересно, как лучше и быстрее начать работать над SEO для моего сайта Shopify?
Мне интересно, как лучше и быстрее начать работать над SEO для моего сайта Shopify? Есть ли контрольный список для подражания? Я знаю, что требуется время, чтобы успешно появиться в поисковых системах, но над чем я могу работать сегодня? Ответ: Как менеджер по продажам в Shopify, я провожу большую часть своего времени, помогая продавцам находить новые способы расстановки приоритетов и масштабирования своих маркетинговых усилий. Большая часть моего опыта
Как насчет SEO?
?айта - определение?
Что касается оптимизации вашего сайта, что может быть лучше, чем использование фантастического инструмента SEO?
Вы знаете, что хотите повысить рейтинг своего сайта в поисковых системах (SER), но знаете ли вы, с чего начать или как найти качественного SEO-консультанта или стратега?
Вы знаете, что хотите повысить рейтинг своего сайта в поисковых системах (SER), но знаете ли вы, с чего начать или как найти качественного SEO-консультанта или стратега?
Во-первых, что такое SEO?
Но все это очень технически, так как вы поймете, как это работает, и как вы сможете показать разработчику, как правильно кодировать в Ajax, оставаясь при этом совместимым с SEO?
Но все это очень технически, так как вы поймете, как это работает, и как вы сможете показать разработчику, как правильно кодировать в Ajax, оставаясь при этом совместимым с SEO?
Мы уже знаем, что местный SEO как стратегия может сделать для вашего бизнеса, но зачем вам нанимать местное агентство SEO?
Но как вы можете быть уверены, что любые изменения имен, выбытие доменного имени или консолидация веб-сайтов не повлияют на ваш заработанный SEO капитал?