Оптимизируйте свои изображения для лучшего SEO

Если у вас есть блог, интернет-магазин или другой веб-сайт, который должен выглядеть великолепно: всегда стоит потратить время на оптимизацию каждого загружаемого изображения.
Когда мы говорим о том, как вы можете «оптимизировать» изображения для Интернета, вы можете думать об этом тремя способами: 1) чтобы ваши фотографии выглядели хорошо, 2) чтобы они быстро загружались и 3) заставляли поисковые системы смотреть на них может легко индексировать
Большинство блогов обсуждают только несколько аспектов, которые вступают в игру при использовании изображений на вашем сайте. В этом посте я расскажу обо всех, чтобы у вас был хороший обзор. Еще лучше то, что вы можете оптимизировать свои изображения с помощью бесплатных и простых инструментов - вам не нужен Photoshop. (В этом посте я покажу, как идут дела бесплатная веб-версия Pixlr , который является отличным инструментом для удобного редактирования фотографий. Если вы хотите узнать больше о других инструментах, просмотрите наш пост о редактирование фотографий без фотошопа ).
Фотография : Вам не нужно быть профессиональным фотографом, чтобы иметь крутые фотографии на своем сайте. Каждый день появляется все больше хороших сайтов со стоковыми фотографиями, где можно бесплатно загрузить фотографии, в том числе для коммерческого использования. Несколько наших любимых:
Pixabay
Unsplash
Изображения сарая
PicJumbo
Split Shire
Маленькие визуальные эффекты
Когда вы загружаете изображение с одного из этих сайтов, это, вероятно, очень большой файл JPEG. Чтобы оптимизировать его для своего веб-сайта, вам необходимо настроить размер и загрузить уменьшенную версию (об этом вы можете прочитать позже). Однако это не проблема. Полезно начинать с большой фотографии, потому что вы всегда можете уменьшить большую фотографию. Обратный путь намного сложнее ...
Снимайте (лучше) фотографии самостоятельно : Конечно, вы не можете использовать стоковые фотографии для всего (например, фотографии вашей команды или вашего продукта). Если вам нужны фотографии ваших собственных продуктов, есть некоторые полезные трюки правильно освещать ваши фотографии и придавать им профессиональный вид даже без дорогих фотоаппаратов и другого оборудования.
Графика : если вам нужны графические изображения, есть много бесплатных онлайн-инструментов, которые вы можете использовать для создания собственной инфографики или фотографий с текстом на них. холст и PiktoChart отличные инструменты для этого. Если вы хотите сделать логотип, мы рекомендуем вам взглянуть на 99designs или designonclick ,
Наиболее часто встречаются два формата файлов: JPEG (или JPG) и PNG. Оба имеют свои преимущества и недостатки, но в большинстве случаев вы можете принять это как рекомендацию:
- Фотографии должны быть сохранены и загружены в формате JPEG . Этот тип файла может упаковать все цвета фотографии в относительно небольшой и эффективный размер файла. Если вы используете JPEG, ваши файлы меньше, чем при сохранении фотографий в формате PNG.
- Графика, особенно с большими плоскими цветными областями, должна быть сохранена в формате PNG. Это относится к большинству дизайнов, инфографики, изображений с большим количеством текста и логотипов. Качество PNG лучше, чем у JPEG, но файл обычно также больше. PNG-изображения обеспечивают красивые четкие линии в цветных областях и текст, так что вы можете увеличивать без потери качества. PNG также поддерживают прозрачный фон (и вы хотите, чтобы это для вас, например) логотип ). Если у вас есть выбор, мы рекомендуем вам сохранять PNG как "24 бит", а не как "8 бит". С 24 битами качество лучше и поддерживается больше цветов.

Вы обычно сохраняете фотографии в формате JPEG.  Сохранить графику и логотипы в виде файлов PNG.
Сохранить графику и логотипы в виде файлов PNG.
Что делать, если вы используете фотографию с текстом? Если изображение в основном фото, вы можете придерживаться JPEG.
Большинство программ для работы с фотографиями предоставляют вам выбор между JPEG или PNG: вы можете выбрать формат файла, если выберете « Сохранить как », « Экспорт » или « Сохранить для Интернета ». Есть также бесплатные онлайн инструменты, например Zamzar , с помощью которого вы можете конвертировать файлы в другой формат файла.
Вы можете конвертировать PNG в JPEG, но качество вашей фотографии не улучшится, если вы конвертируете JPEG в PNG. Например, если у вас есть только ваш логотип в формате JPEG, спросите дизайнер вашего логотипа в файл PNG из программы проектирования и не пытайтесь конвертировать JPEG в PNG самостоятельно.
С изображениями для Интернета важно найти хороший баланс между размерами и разрешением. Чем выше разрешение, тем больше будет размер файла. В мире печати хорошо, если изображения имеют максимально возможное разрешение, потому что это приводит к получению самых красивых печатных изображений. Но в Интернете огромные изображения могут значительно замедлить скорость вашего сайта. Это раздражает пользователей вашего сайта и может привести к более низкий рейтинг в поисковых системах , Более того, большие фотографии и медленно загружаемые страницы особенно раздражают мобильные посетители ,
Есть ситуации, когда вы хотите использовать большое фото для вашего сайта, например, для вас фон или заголовок , Если вы используете здесь изображение низкого качества и пытаетесь его взорвать, пока оно не станет достаточно большим, изображение будет размытым.
Так как же найти баланс между размером и качеством? Для начала важно, чтобы «размер» был относительным, когда мы говорим об изображениях. То, что вам нужно для печати, обычно гораздо больше, чем нужно для веб-сайта. Чтобы упростить разделение, вот обзор трех самых важных вещей, определяющих «размер» изображения:
- Размер файла : количество байтов, которые файл занимает на вашем компьютере. Это фактор, который может замедлить ваш сайт. Фото 15 МБ (мегабайт) огромно. 125KB (килобайт) фотография значительно меньше. Если размер вашего файла действительно большой, это означает, что либо размеры слишком велики, либо разрешение слишком велико.
- Размер изображения : фактические размеры вашего изображения в пикселях. Вы, вероятно, скоро подумаете о размерах традиционных печатных фотографий, таких как 9x13, 11x15 или 20x25 см. Но в сети высота и ширина измеряются в пикселях. Например, типичное изображение в блоге или на сайте имеет размер 795 × 300 пикселей.
- Разрешение : разрешение - это термин из мира печати. Это качество или плотность изображения, измеренная в «точках на дюйм» (dpi). Профессиональный принтер обычно требует изображения с разрешением не менее 300 точек на дюйм для достижения наилучших результатов. Но большинство дисплеев показывают 72dpi или 92dpi. Поэтому более высокое разрешение не является действительно необходимым и делает ваше изображение излишне большим. Если в программе дизайна есть опция «Сохранить для Интернета», это означает, что изображение сохраняется с меньшим разрешением, которое подходит для Интернета.
Размер файла и ваше изображение можно найти на вашем компьютере. Если вы работаете на ПК, вы можете найти эту информацию, щелкнув правой кнопкой мыши на изображении, выбрав «Свойства», а затем перейдя на вкладку «Сводка». На Mac щелкните файл правой кнопкой мыши и выберите «Информация».
Вы не можете видеть, сколько точек на дюйм у изображения на всех компьютерах. Тем не менее, большинство простых программ редактирования автоматически сохраняют файлы с более низким, удобным для сети dpi, поэтому вам не обязательно нужен Photoshop. Бесплатная веб-версия Pixlr покажи свои фото на 72dpi и Canva позволяет сохранять файлы как «для веб», с помощью которых вы создаете PNG 92 dpi получить.
Теперь, когда вы знаете, как найти размер изображения, вот несколько полезных правил, которые следует запомнить:
- Большие изображения или фоновые изображения на весь экран не должны превышать 1 МБ .
- Большинство других небольших графических изображений для Интернета могут иметь размер не более 300 КБ .
- Если у вас есть один фон на весь экран Служба поддержки Jimdo рекомендует загрузить изображение шириной 2000 пикселей .
- Если у вас есть такая опция, всегда используйте опцию « Сохранить для Интернета », чтобы ваше изображение получало веб-разрешение.
- Вы можете уменьшить большое изображение, но очень трудно увеличить маленькое изображение . центр поддержки Pixlr объясняет это так: «Если у вас есть изображение размером 100 × 100 пикселей, и вы хотите, чтобы оно было захватывающим баннером 2560 × 1440 для YouTube, то конечным результатом будет зернистое и размытое изображение… Сравните его с объемом: у вас не может быть пула наполнить одним ведром воды. "
Если у вас хорошая цифровая камера, вы, вероятно, делаете фотографии размером в несколько мегабайт - намного больше, чем нужно для вашего веб-сайта. Также стоковые фотографии хороших сайтов часто слишком велики. Если размер вашего изображения превышает 1 МБ, вы можете сделать несколько вещей:
- Отрегулируйте размер вашего изображения . Если ваша фотография имеет ширину 5000 пикселей, вы можете легко уменьшить ее до 2000 пикселей, 1200 пикселей или даже меньше, в зависимости от того, как вы хотите использовать ее на своем сайте. Это значительно уменьшит размер файла. Будьте осторожны, чтобы не изменить пропорции, если вы уменьшаете изображение, чтобы не искажать его.
- Уменьшите разрешение . Программы для обработки фотографий, такие как Pixlr и Canva, автоматически сделают разрешение вашего изображения доступным для Интернета (72 точек на дюйм и 92 точек на дюйм соответственно). В Photoshop вы можете сделать это, выбрав опцию «сохранить для веб» при сохранении. Во многих фотопрограммах вы также можете «сохранить как» и отрегулировать качество разрешения оттуда.
- Используйте бесплатный веб-инструмент, такой как TinyPNG или TinyJPG , Оба инструмента значительно уменьшают размер файла без изменения качества изображения.

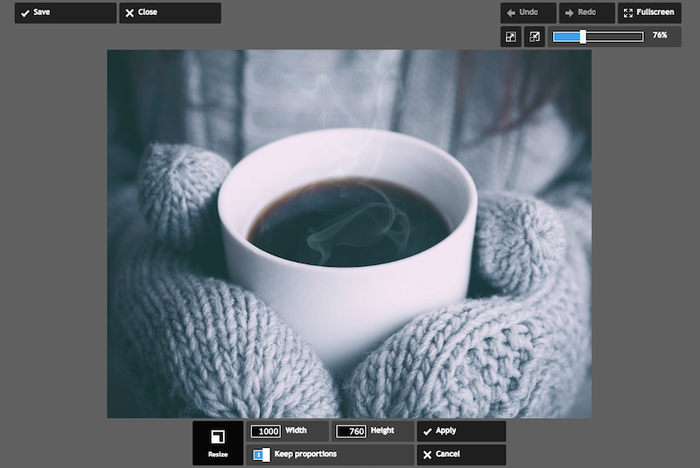
С Pixlr очень легко изменить размер изображения. Исходное фото здесь было 6302 × 4789 пикселей и 16,2 МБ, что намного больше, чем нужно для моего сайта. С Pixlr я уменьшил изображение до 1000 × 760 пикселей, поэтому я
Изображения на сайте выглядят лучше, если стиль и пропорции соответствуют друг другу. Согласованность также помогает вам организовать текст, столбцы и другую информацию на вашей странице. Чтобы понять, что я имею в виду, посмотрите примеры ниже.
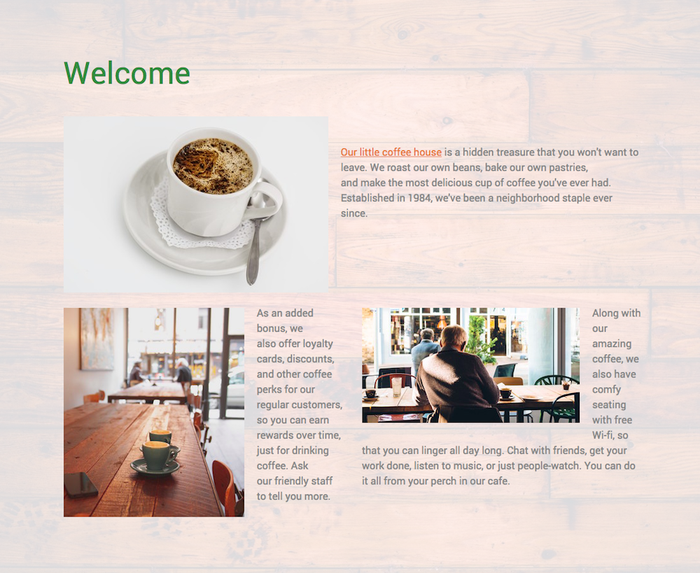
В первом примере с нашего готового сайта «Make-Believe Coffee» все фотографии имеют разные размеры. Один стоит, другой врет. Это делает страницу немного грязной.

В этом примере фотографии не совпадают и имеют разные размеры, что делает страницу грязной.
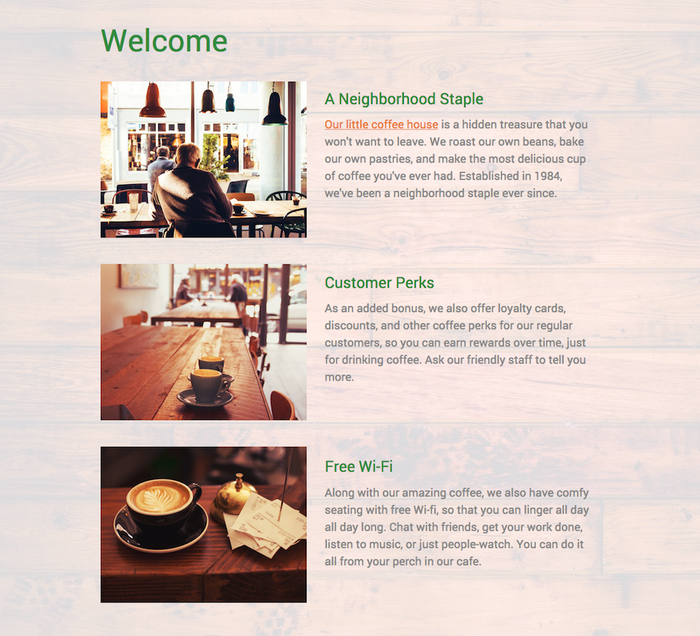
В следующем примере я использовал Pixlr, чтобы обрезать каждую фотографию до 1000 × 760 пикселей (вы также можете использовать собственный встроенный Jimdo Adobe Image Editor обрезать фотографии). Верхняя фотография с белой чашкой не соответствовала остальным, поэтому я заменил ее фотографией, стиль и цвета которой больше похожи на другие фотографии. Я также немного поэкспериментировал с эффектами Pixlr и поместил тонкое наложение на каждую фотографию (немного похоже на фильтр Instagram), чтобы придать фотографиям непротиворечивый вид. Как только они все имели одинаковые размеры и стиль, я поместил их Столбцы элемента загружены на сайт.

В этом примере я выбрал фотографии в одном стиле и обрезал их до тех же размеров. Это гарантирует гораздо больше мира на странице.
Поскольку все фотографии имеют одинаковые размеры и одинаковую ориентацию, они идеально помещаются в одном столбце, а мой текст помещается в соседнем столбце. Больше никаких корректировок или догадок не требуется!

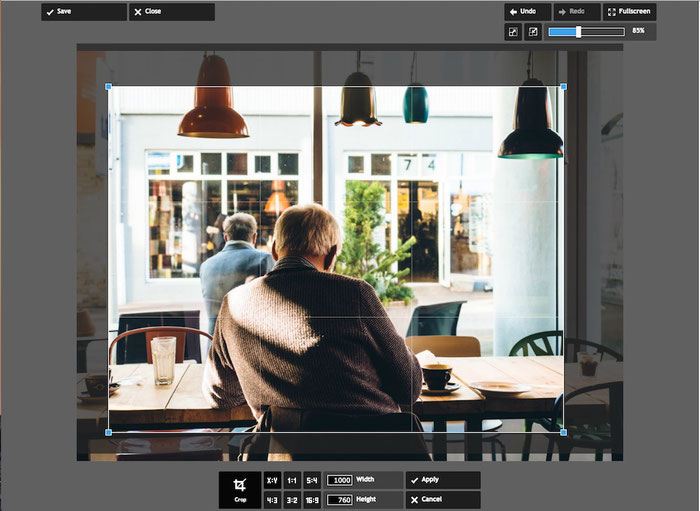
Вот как вы обрезаете фотографию с Pixlr, чтобы у нее были те же размеры, что и у других изображений.
Хорошо, теперь ваши фотографии имеют правильный размер и выглядят великолепно. Как вы оптимизируете их для поисковых систем?
Большинство людей мало думают об именах своих файлов. Они называют фотографию «Foto1.jpg» или «Снимок экрана 2017-06-02 в 15.41.15». Если вам это знакомо, уделите время, чтобы дать вашим изображениям другое имя, прежде чем загружать их на свой веб-сайт. Почему? Потому что это целое это хорошо для вашего SEO ,
Посмотрите на это так: когда Google сканирует ваш сайт, он может читать ваш текст, но не может видеть, что на ваших фотографиях. Google извлекает информацию об изображении из имени файла, чтобы изображение могло быть правильно проиндексировано. Поэтому имя файла, такое как eiffel tower.jpg, говорит больше, чем DSC12345.jpg .
Имя файла также становится частью URL-адреса изображения, поэтому, если вы дадите своим изображениям четкое голландское имя, навигация по вашим URL легче и их легче интерпретировать , Как только вы загрузите изображение на свой веб-сайт, имя файла станет общедоступным. Убедитесь, что вы не даете своим файлам смущающее или секретное имя. ;)
Для согласованности используйте строчные буквы и цифры 0-9. Избегайте пробелов и знаков препинания. Это тоже лучше используйте подчеркивание и не подчеркивание ,
Примечание. На веб-сайтах Jimdo ваши изображения автоматически получают ваш «альтернативный текст» (см. Ниже) с тире вместо пробелов между словами. Это означает, что вам не нужно переименовывать все файлы на вашем сайте: вы просто обновляете альтернативный текст.
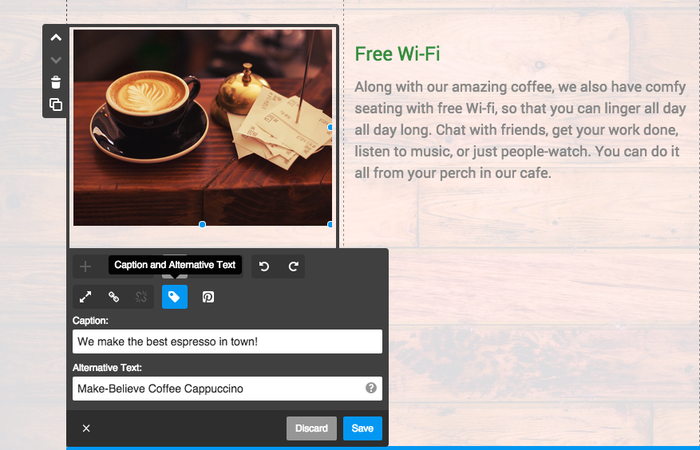
После того, как люди загрузили изображение в элемент Photo, они часто забывают ввести дополнительную информацию. Но так же, как и имя файла, эта дополнительная информация также может многое сделать для вашего SEO.
Альтернативные тексты (или тэги alt) не видны обычному посетителю, но дают поисковым системам представление о том, что представляет собой изображение. Поэтому, если вы добавили изображение, не забудьте заполнить альтернативное текстовое поле предложением, которое указывает на то, что показывает фотография, предпочтительно с ключевым словом в нем. (Альтернативный текст также помогает слабовидящим посетителям, которые посещают ваш сайт с помощью аудио программного обеспечения, поэтому это хороший способ сделать ваш сайт более доступным для всех.) советы по написанию хороших тэгов alt ,
Имена файлов и теги alt особенно важны для SEO страниц продукта , Если оно соответствует изображению, введите субтитры, потому что люди как правило, читать субтитры в частности ,

Не забудьте ввести субтитры и альтернативный текст!
NB: хорошие имена файлов, альтернативные теги и подписи хороши для вашего SEO, хотя не пытайтесь вводить слишком много ключевых слов , Вы просто хотите описать ясным голландским, что на картинке. Добавление нерелевантных или повторяющихся ключевых слов может в конечном итоге привести к штрафу для поисковых систем.
Выберите изображения, связанные с вашим текстом, а не изображения, которые не имеют никакого отношения к вашему тексту. Изображение, окруженное соответствующей информацией (со связанными ключевыми словами) получает лучший рейтинг ,
Этот совет также поможет вам избежать фото клише. Если ваш сайт посвящен образованию, фотография яблока мало что делает для вашего SEO. Фотографии учителей, учеников и классных комнат гораздо интереснее для ваших читателей и лучше соответствуют вашему предмету.
Теперь давайте посмотрим на эти правила на примере с моего сайта Make-Believe Coffee. Я нашел фотографию чашки кофе на Unsplash. Когда я загружал файл, он назывался «fN6hZMWqRHuFET5YoApH_StBalmainCoffee.jpg» и имел размер 2509x1673 пикселей. Размер файла был 586 КБ. Это не имеет большого значения, но все равно было намного больше, чем нужно для маленькой фотографии на моем сайте. Поэтому для оптимизации этой фотографии я сделал следующее:
- Изменение имени изображения на что-то, что имело смысл: make-believe-coffee-cappuccino.jpg
- С помощью такого инструмента, как Pixlr, я обрезал фотографию и уменьшил ее до нужного размера. Для этого примера я выбрал 1000 × 760. Если бы я хотел квадратное изображение, я мог бы выбрать 1000 × 1000.
- Убедитесь, что размер файла был в порядке . Когда я обрезал изображение до нужного размера и загрузил его из Pixlr, размер файла составил 117 КБ - идеально!
- Загрузить на сайт с фото элемента, с альтернативным текстом . Ради полноты я также добавил подпись.
Этот контрольный список может показаться длинным, особенно если вам нужно загрузить много изображений, но вы привыкнете к этому, и тогда он автоматически пойдет быстрее (и вам может пригодиться сохранение этого сообщения в избранном в качестве напоминания).
Более того, эти шаги гарантируют, что ваши изображения выглядят лучше, ваш сайт загружается быстрее и, в конечном счете, стимулирует SEO. Если вы сделаете привычкой оптимизировать ваши изображения, вы будете наслаждаться этим на своем веб-сайте.
Дополнительные советы по дизайну см. В основные принципы веб-дизайна ,

Мэгги BIROSCAK
Автор и редактор в Jimdo
Похожие
SEOМы слышали о новом термине «Информационные технологии и маркетинг», который означает «поисковая оптимизация» - инновационную технику для продвижения бизнеса и веб-сайтов в различных поисковых системах, SEO: SEO
Есть несколько моделей SEO. Тот, который называется естественные ссылки и коммерческое SEO. Все они 2 платные, но есть некоторые различия, чтобы не забывать о SEO вашего сайта. Мы объясним большие различия между этими двумя решениями для SEO вашего сайта. ЕСТЕСТВЕННЫЕССЫЛКИ КОММЕРЧЕСКИЕ ССЫЛКИ (Красная зона SEO Статьи - Дарвин Агентство
09/10/2018 - SEO Что такое БрайтонСЕО? Читать дальше → 08/12/2017 - SEO SEO, как и другие рычаги в веб-маркетинге, может позволить SEO пенальти
... для веб-мастеров Google , Вам нужно сделать несколько тестов, чтобы проверить, действительно ли ваш сайт оштрафован. Проверяет, чтобы проверить штраф Ваш веб-сайт может быть оштрафован по следующим причинам: Там могут быть ссылки с сайтов, которые запрещены Google Ваш сайт может быть связан с плохими районами У вашего сайта могут быть проблемы с оптимизацией Ваши сайты могут иметь обширную оптимизированную связь Мобильное SEO
... seo-1.png" alt="Мобильный сайт вашего бизнеса должен быть найден потенциальными клиентами, которые ищут ваш продукт или услугу"> Мобильный сайт вашего бизнеса должен быть найден потенциальными клиентами, которые ищут ваш продукт или услугу. Одним из основных компонентов любого хорошего сайта является его оптимизация для поиска. Мобильный маркетинг позволяет малым предприятиям получить доступ к целевой аудитории в целевом месте. Это позволяет мгновенный ответ, а также более Видео SEO
Видео, которые вы размещаете на своем сайте, может быть ранжировано в обычных результатах поиска. Понимание основных видео SEO может помочь вашим видео быть обнаруженными в результатах поиска и привлечь внимание к вашему видеоконтенту. Видео с рейтинга www.leanwithluke.co.uk в результатах органического поиска SEO перевод
Международный SEO: перевод SEO, который показывает влияние Вы вложили значительные средства в свой сайт, и это важный руководитель вашей компании? Тогда важно, чтобы он был найден. Поисковая оптимизация вашего сайта является решением. Чем выше позиционирование поисковых систем, тем больше посетителей и потенциальных клиентов. Конечно, это относится и к голландской версии вашего сайта. «Нормального» перевода часто недостаточно. Хороший рейтинг (порядок результатов Роли SEO
SocialSEO является полноценной компанией Raleigh SEO. Мы работаем в Роли, штат Северная Каролина, в течение многих лет, и у нас есть команда преданных экспертов по SEO, которые хорошо разбираются в местном рынке. Наша команда поисковой оптимизации готова помочь вашему бизнесу расти. Являетесь ли вы небольшим предприятием, расположенным в районе Роли, или крупным брендом с местными связями, мы являемся SEO-консультантами, которым вы можете доверять. Эволюция SEO
... для поисковых систем, может сделать или разрушить всю вашу кампанию. Вопрос: с чего начать? То, что вы продаете и кто его покупает, является очень важным аспектом при принятии решения о том, как оптимизировать ваш сайт. Разработка увлекательного контента и заголовков страниц, которые богаты ключевыми словами, при этом оставаясь актуальными для того, что вы пытаетесь рекламировать, - это не то, что можно сделать за час. Несмотря на то, что вы знаете свой продукт и знаете, как создать кампанию SEO Введение
... SEO Введение Поисковая оптимизация (сокращение SEO), это новая концепция интернет-маркетинга на Тайване. Самое большое различие между SEO и PPC - рекламой по ключевым словам - в том, что результаты автоматически появляются в поиске. Для потребителей это рассматривается как ответ на их поиск, а не как реклама. Что касается этого, показатель Сиэтл SEO
Нужен Seattle SEO для вашего бизнеса? Сделайте свой бизнес веб-сайт выделиться в крупных городах США Получите отзывчивый сайт с высоким трафиком, вознагражденный Google Найдите в Интернете то, что вы делаете, увеличьте свою экспозицию Развивайте свой бренд и улучшайте
Комментарии
Мы спросили Ротем Тиби, SEM И SEO маркетолог из Сарасоты, Флорида Стоит ли сосредоточить свои усилия на SEO или SEM?... для пауков и поисковых роботов (роботы и оптимизация карты сайта) исходный код (оптимизация кода и ошибок) ссылки (оптимизация ссылок) изображений (оптимизация изображений) содержание (SEO копирайтинг) обратные ссылки (оптимизация обратных ссылок) Деятельность по поисковой оптимизации включает в себя различные технические операции, выполняемые как с HTML-кодом, так и с содержимым веб-страниц сайта, а также с общей гипертекстовой сетью веб-домена, присутствующей В таком случае, когда речь заходит о SEO… стоит ли им покупать пакеты SEO для владельцев малого бизнеса или они выбирают более дорогой путь для полноценной кампании SEO?
В таком случае, когда речь заходит о SEO… стоит ли им покупать пакеты SEO для владельцев малого бизнеса или они выбирают более дорогой путь для полноценной кампании SEO? Кто такие SEO Мастера, Эксперты и SEO Эксперты в Гресике?
Кто такие SEO Мастера, Эксперты и SEO Эксперты в Гресике? Вам часто будет любопытно на этот вопрос, если вы давно в мире блоггера, сайта. Почему? Потому что в мире блогеров и сайтов, которые не будут разделены в науке о SEO, знания, которые создают то, что мы публикуем на Seacrh Engine, появляются на главной странице Google. Страницы Google не следует, но она может появиться в топ-10 страниц Google, признак в том, что в нашей статье есть методы SEO, поэтому Google будет оценивать наши сообщения. Тогда как оптимизировать Image SEO, чтобы изображения на вашем сайте также были в лучшем поиске для изображения Google?
Тогда как оптимизировать Image SEO, чтобы изображения на вашем сайте также были в лучшем поиске для изображения Google? Здесь мы дадим несколько основных советов по SEO-изображениям. SEO СОВЕТЫ ИЗОБРАЖЕНИЕ 1: соответствующие изображения Так как же эти работы SEO SEO?
Так как же эти работы SEO SEO? Исследования SEO SEO Как это сделать? Правильное изучение ключевых слов Правильно построенный изучение ключевых слов Это очень важно для всех проектов SEO, но для B2B я думаю, что это жизненно важно. Почему? Многие B2B-компании хотят попасть в топ Google по общим ключевым словам. Причина очень простой Почему вы ищете SEO консультанта или SEO агентства в Неаполе?
Почему вы ищете SEO консультанта или SEO агентства в Неаполе? Чтобы найти новых клиентов в Интернете Получить посетителей на ваш сайт из поисковых систем Чтобы достичь верхних позиций в Google и преодолеть конкуренцию Узнайте об ошибках SEO, которые блокируют SEO-рейтинг вашего сайта Вы хотите улучшить содержание своего сайта, Другими словами - можете ли вы доверять инструментам написания SEO или авторам все еще нужно знать SEO?
Другими словами - можете ли вы доверять инструментам написания SEO или авторам все еще нужно знать SEO? Вот как об этом думать. Машины не могут заменить людей (пока!) Инструменты SEO чрезвычайно полезны и экономят время маркетологов. Мы полагаемся на них каждый день. Но их рекомендации - это просто рекомендации. Автор (или SEO) делает последний вызов оптимизации. Иногда имеет смысл следовать рекомендациям, а иногда нет. Например, я получил электронные Итак, что дальше для вас, чтобы укрепить свои позиции в SEO?
Итак, что дальше для вас, чтобы укрепить свои позиции в SEO? Хороший релевантный контент Создание ссылок Социальные ссылки (новый игрок в SEO) Скорость загрузки страницы [выделите цвет = ”например. желтый, черный »] ОБНОВЛЕНИЕ - я написал следующую статью - [/ highlight] SEO - это просто оптимизирующее ключевое слово: что входит в SEO для малого бизнеса?
SEO - это просто оптимизирующее ключевое слово: что входит в SEO для малого бизнеса? Это не просто оптимизирующее ключевое слово, как вы знаете backlinko генеральный директор мозговой декан он пишет статью о Google 200 SEO фактор Вы должны прочитать это, что есть много факторов, и много внедрения требуется, чтобы запустить хороший SEO для веб-сайта. Дешевое Seo Seminar Berlin: Что такое Seo и каково значение поисковой оптимизации для вас?
Seo Seminar Berlin: Что такое Seo и каково значение поисковой оптимизации для вас? Итак, вы сначала знаете, что поисковая оптимизация точно определена Википедия Seo следующим образом: «Поисковая оптимизация или поисковая оптимизация (SEO) - это название действий, призванных повысить рейтинг поисковых систем в неоплачиваемых результатах поиска (естественные списки)». Специально для малых и средних Что такое SEO в Google, SEO?
Что такое SEO в Google, SEO? Давайте внимательно рассмотрим проблему SEO и проблемы, с которыми сталкивается каждый владелец веб-сайта на пути к вершине результатов поиска Google. При этом мы попытаемся устранить мифы вокруг предмета, которые варьируются от чистой математики до мистики и магии, и, как и во многих других вещах, истина находится где-то посередине.
Так как же найти баланс между размером и качеством?
Как вы оптимизируете их для поисковых систем?
Почему?
Вопрос: с чего начать?
В таком случае, когда речь заходит о SEO… стоит ли им покупать пакеты SEO для владельцев малого бизнеса или они выбирают более дорогой путь для полноценной кампании SEO?
Кто такие SEO Мастера, Эксперты и SEO Эксперты в Гресике?
Кто такие SEO Мастера, Эксперты и SEO Эксперты в Гресике?
Почему?
Тогда как оптимизировать Image SEO, чтобы изображения на вашем сайте также были в лучшем поиске для изображения Google?
Тогда как оптимизировать Image SEO, чтобы изображения на вашем сайте также были в лучшем поиске для изображения Google?