Представляем Crawl Maps
- Пример сканирования карт
- Плоская архитектура сайта
- Дублированный контент
- Цепочки нумерации
- Взрыв контента
- интерактивность
- Атрибуция и обучение Подробнее
Одна из особенностей Sitebulb, которая кажется наиболее востребованной, - Сканирование карт , которые, если вы еще не видели их, являются интерактивными визуализациями архитектуры вашего сайта.
И они выглядят потрясающе.
Пример сканирования карт
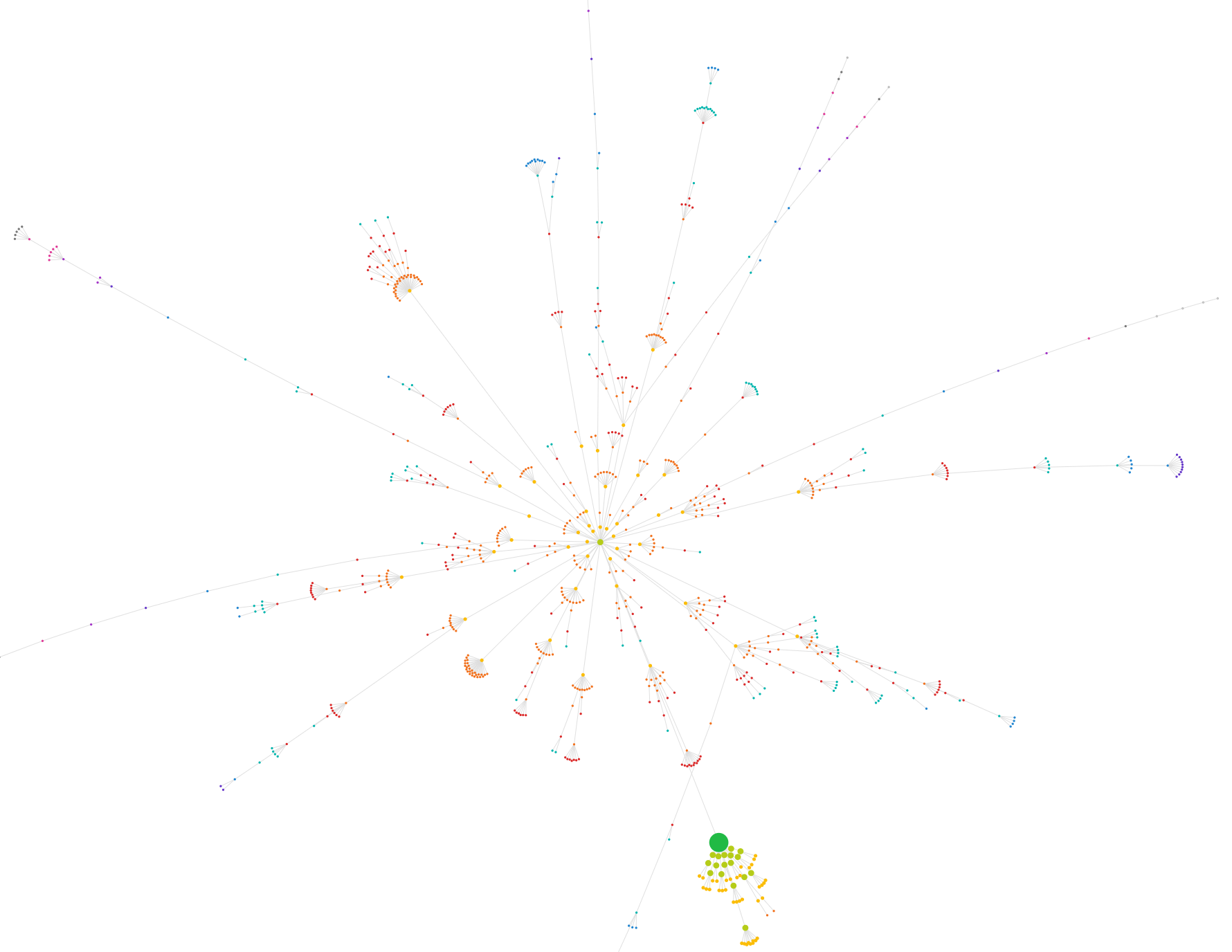
По сути, Sitebulb возьмет ваши данные сканирования и отобразит их с помощью принудительно-ориентированного графа, отображая URL-адреса «узлы» в виде точек со ссылками, представленными соединительными линиями («ребрами»).
В результате получается интерактивный график, который может быть невероятно полезен для технических SEO-аудитов, часто выявляя закономерности в архитектуре сайта, которые вы с трудом могли бы заметить иначе.
Я перестану говорить об этом и покажу вам несколько примеров.
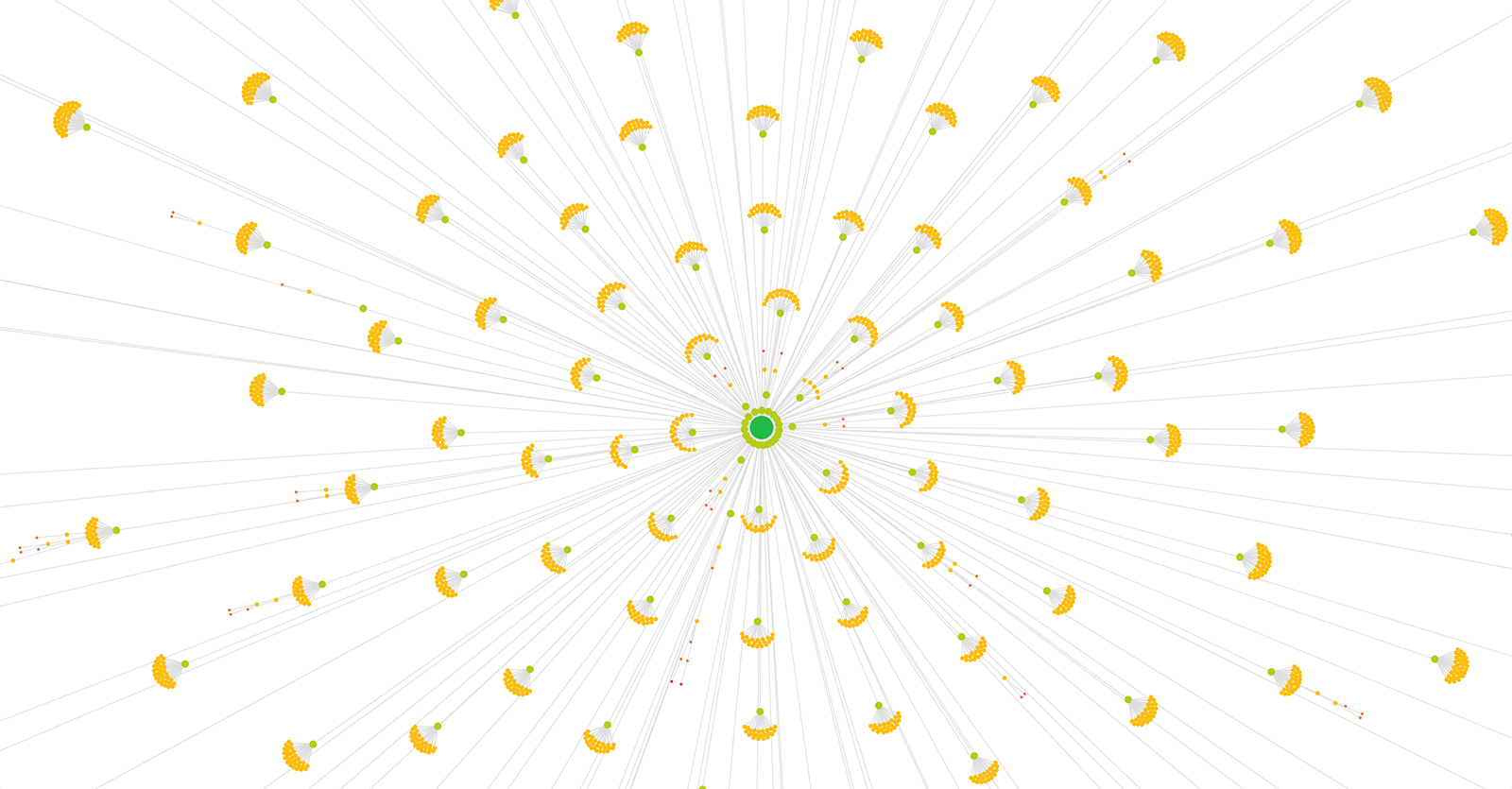
Плоская архитектура сайта

Это похоже на классическую «SEO-дружественную» плоскую архитектуру веб-сайта, почти на каждой странице не более 2 кликов с главной страницы. Вы смотрите на большую зеленую точку посередине в качестве домашней страницы, затем меньшие зеленые точки находятся на глубине сканирования / уровень 1 (т.е. они связаны с главной страницей).
Оранжевые точки имеют глубину сканирования 2. В этом случае они представляют URL-адреса продуктов, а узлы глубины 1 - это URL-адреса подкатегорий.
Если вы еще не догадались, это сайт электронной коммерции с довольно обширным мега-меню.
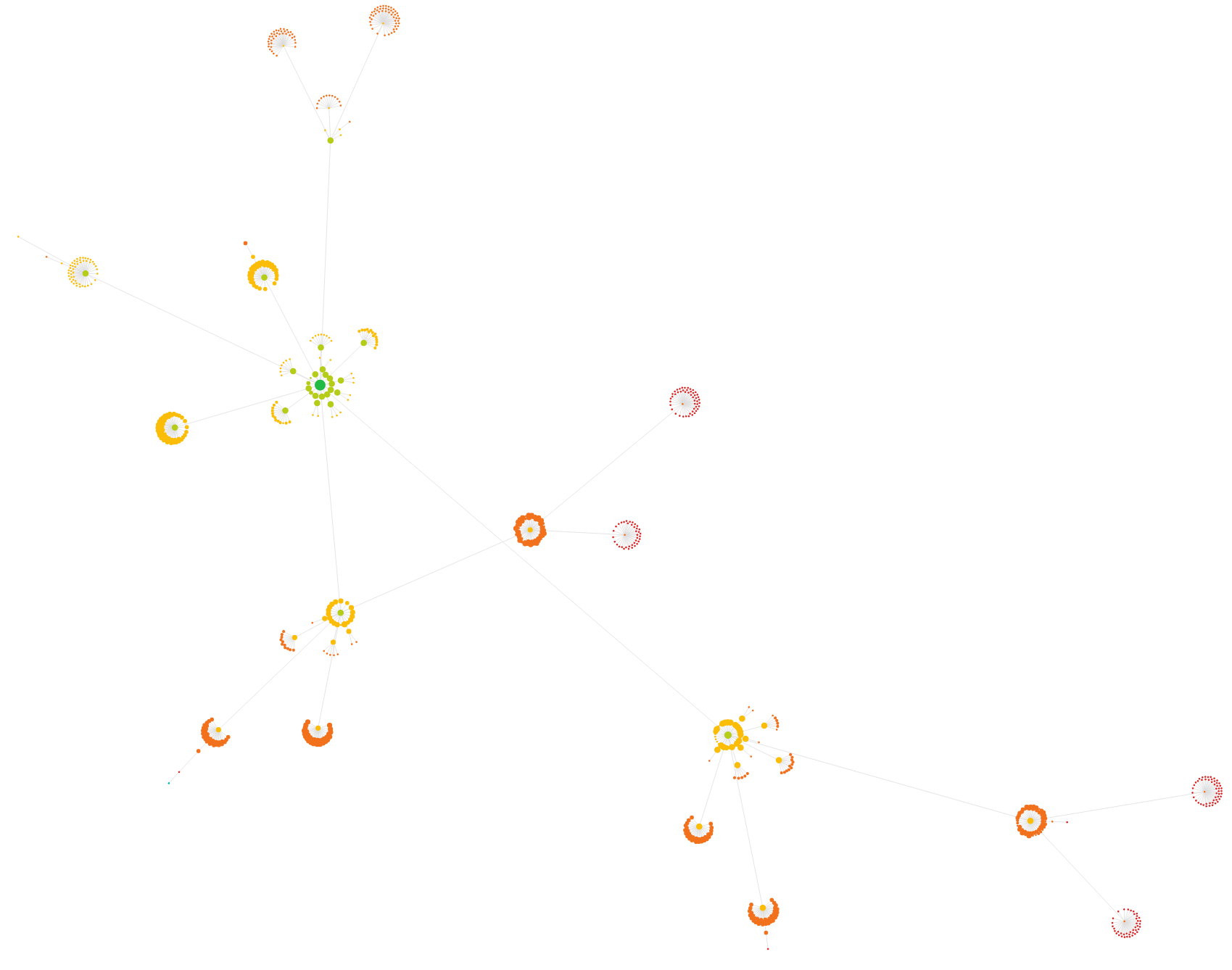
Дублированный контент

На первый взгляд не легко переварить, но это значительный случай дублированного контента. В верхнем левом углу находится домашняя страница (большой зеленый кружок) и весь необходимый контент сайта. Но это также связано с двумя похожими структурами внизу ... дубликаты домашних страниц и фактически дублированный сайт (вдвое больше!).
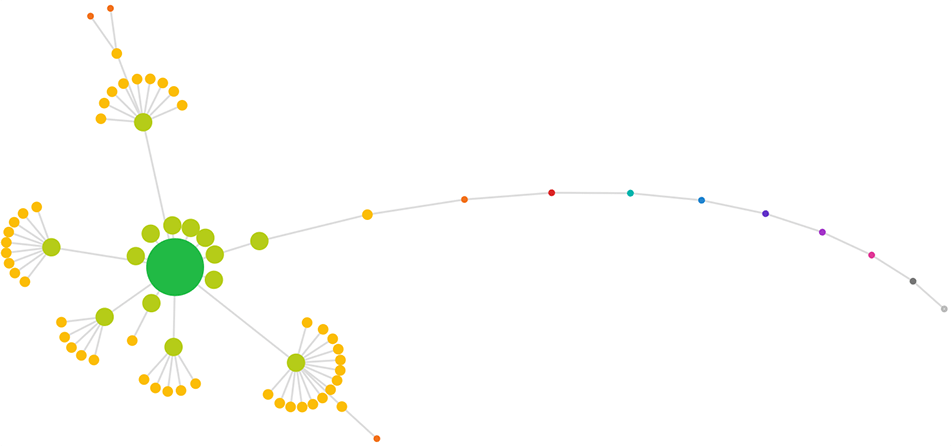
Цепочки нумерации

Длинная вещь кнута, выходящая из стороны, является последовательностью страниц, разбитых на страницы.
У меня есть еще один пример нумерации страниц, этот еще более странный:

Этот был фактически вызван какой-то устаревшей разметкой нумерации страниц, которая даже больше не использовалась! (отсюда и «голые ветки», из которых ничего не выходит).
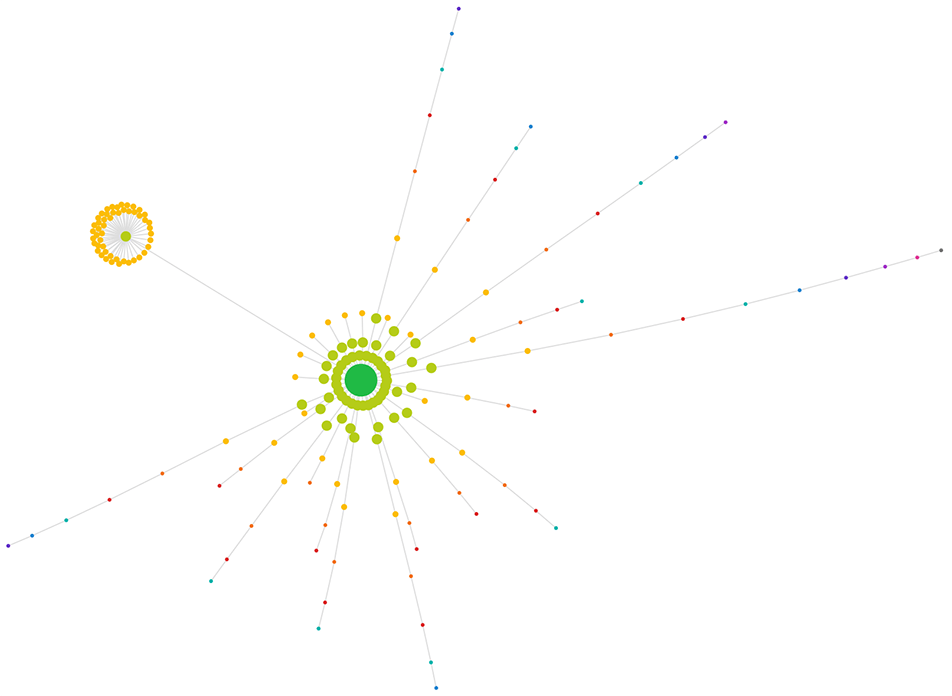
Взрыв контента
Мне это очень нравится. Совместно с одним из наших бета-тестеров Гаретом Эдвардсом из Вольфганг Цифровой , На нем показан относительно небольшой «продуктовый» сайт с большим и сложным блогом.
Домашняя страница - это большой зеленый кружок внизу, и все, что происходит, это маркетинговый сайт, на котором перечислены их продукты и услуги. Маленькая зеленая точка в центре - это домашняя страница блога, на которой появляются посты, разделы, категории и нумерация страниц.
Контент-маркетинг FTW.

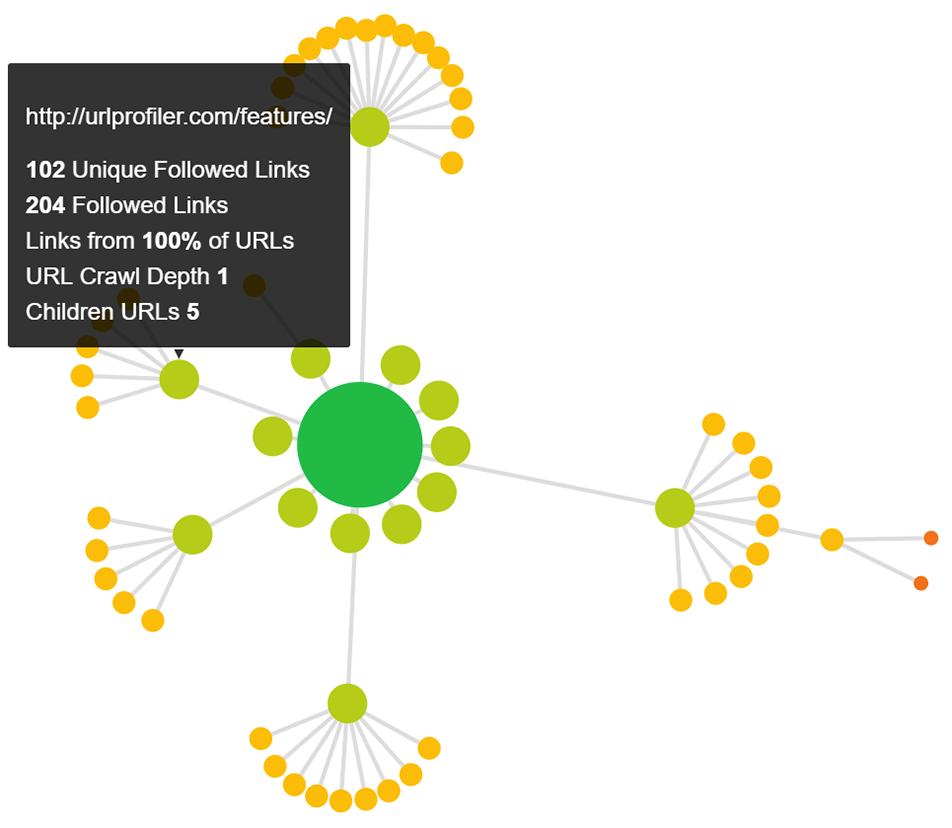
интерактивность
В этот момент вы можете спросить себя, как я так уверен, на что я смотрю. Это из-за того, что со статическими изображениями это не так хорошо - Карты сканирования также интерактивны.
Если какой-то конкретный «узел» вызывает у вас интерес, вы можете навести на него курсор, чтобы узнать, какой URL он представляет, а также данные о глубине сканирования и внутренних ссылках.

Атрибуция и обучение Подробнее
Было бы упущением с моей стороны не отдавать должное должным образом инновационным маркетологам, которые вдохновили нас на создание этой функции в первую очередь.
Поиск способа визуализации архитектуры веб-сайта был в значительной степени в нашем списке пожеланий при создании инструмента, и метод, который мы больше всего хотели воспроизвести, был тем, который мы впервые увидели, продемонстрировав Ян Лурье из предзнаменование в своей статье SEO с использованием силовых диаграмм «(Вы также можете проверить слайд-панель Яна SMX» Продвинутая SEO Визуализация «).
Как вы можете видеть, карты сканирования, созданные Sitebulb, очень похожи на карты Яна, и я ни на секунду не верю, что мы смогли бы придумать что-то такое удивительное самостоятельно, поэтому спасибо, Ян (и извините за то, что выронил вашу идею!).
Для создания своих визуализаций Ян использовал Gephi, и мы впервые познакомились с Gephi много лун назад Джастин Бриггс , когда он приступил к визуализации внешних ссылок в своем блоге Как визуализировать данные Open Site Explorer в Gephi «.
Именно здесь мы впервые узнали о концепции использования теории графов для представления ссылочных данных, и просмотр его старых постов помог нам закрепить наши идеи по внедрению Crawl Maps в Sitebulb.
Как всегда, мы чрезвычайно благодарны замечательным членам сообщества SEO за постоянное распространение таких вдохновляющих идей.
Посты, на которые я ссылался выше, также могут служить учебными пособиями, если вы хотите узнать больше об этом виде визуализации данных. Мы также опубликовали свои собственные ЧаВо Карты сканирования «который дает более конкретное представление о том, как создаются Crawl Maps в Sitebulb.
Похожие
Как сделать аудит сайта... контента для читателей, актуальна ли информация, и есть ли в тексте релевантные ключевые слова, которые привлекут внимание поисковых систем. Содержание должно регулярно обновляться. Раз в год не так уж часто. Весь контент страницы не обязательно должен быть оставлен. Это просто означает, что формулировка должна быть обновлена и в настоящее время должны быть вставлены естественные ключевые слова, имеющие отношение к теме страницы. Не забывайте имена файлов изображений Основное SEO: обновите контент вашего сайта
Один вопрос, который часто влияет на владельцев новых сайтов, заключается в том, как часто им приходится обновлять контент своего сайта. Учитывая большое количество сайтов без информации о дате и загрузку старой информации, поглощающей в Интернете, любой может задаться вопросом, нужно ли обновление. Дублированный контент на вашем мобильном сайте убивает SEO?
В мире, где большая часть населения полагается на свои iPhone или Android, неудивительно, что предприятия и другие организации создали мобильные версии своего веб-сайта. В тот момент, когда кажется, что все идет гладко, и вам нравится тот факт, что вы обращаетесь к большинству населения, которое зависит от мобильных устройств, штраф Google за дублирование контента затуманивает ваш мозг. Вы не можете избежать страха, что ваш мобильный сайт может считаться дублирующим контентом, и вы отсчитываете 4 сайта Проверьте альтернативы блога Seo, если ошибка сайта Chkme.com
5/5 (2) Seo Blog Check Site »Мы согласны с тем, что веб-сайт Chkme.com - это сайт для проверки любимых блогов блоггеров, поскольку результаты веб-теста Seo легко понять даже начинающим блоггерам. Результаты теста, представленные на сайте Chkme.com: Заголовок тег Мета Описание Мета ключевые слова Описание изображения Код IFrame 18 бесплатных инструментов для тестирования вашего сайта
Нужна бесплатная помощь с вашим сайтом? Существует множество бесплатных инструментов для тестирования вашего сайта, чтобы он работал хорошо и соответствовал установленным онлайн-стандартам. Вот список бесплатных инструментов для тестирования вашего сайта. Существуют инструменты для измерения скорости загрузки, тестирования юзабилити и мониторинга шаблонов трафика, поиска неработающих ссылок, оценки совместимости поисковых систем и браузеров, а также определения удобства для мобильных Дублированный контент в SEO
... контента и не оставлять это решение на усмотрение Google. Вы можете выполнить перенаправление или, как обычно, просто сообщить об этом через консоль поиска . Перейдите в конфигурацию своего сайта и выберите предпочитаемый домен. Кричащая лягушка С Screaming Frog мы можем делать много вещей, это отличный многофункциональный инструмент для "софилов" и веб-мастеров, который от наших Вы свежее и ищете начать карьеру / работу в IT / Software Software? Вы хотите перейти с текущего дом...
Вы свежее и ищете начать карьеру / работу в IT / Software Software? Вы хотите перейти с текущего домена на технологию Booming? Теперь вы находитесь в нужном месте, Zinavo предлагает профессионально-ориентированное обучение с проектами в реальном времени, и оно будет экономически эффективным. Мы в SEO Course в Бангалоре проводим корпоративные тренинги по цифровому маркетингу SEO PPC Training center. На тренинге по SEO в Бангалоре вы получите надежные, всесторонние практические занятия по Как проверить дублированный контент на их сайте
Точка, на которую мы не обращаем достаточного внимания в естественных ссылках ... Это дублирование содержания. Да, этот небольшой критерий SEO кажется нам на первый взгляд безобидным и, однако, может испортить видимость различных предприятий или сайтов электронной коммерции. Но тогда, как проверить дублированный контент на своем веб-сайте и что это значит точно? Как вы, вероятно, знаете, дублированный контент состоит из копирования и вставки уже существующего и уже проиндексированного Оливье Даффез: SEO-консультант, эксперт Google
Web Rank Expert - это профессиональная услуга, разработанная Оливье Даффесом, SEO-консультантом, издателем веб-сайта WebRankInfo, и сегодня является одним из лучших среди сайтов SEO-консалтинга. WebRankInfo действительно главный франкоязычный портал сообщества, специализирующийся на SEO и особенно в гугле. В дополнение к SEO блогу, на форуме зарегистрировалось около 300 000 пользователей, которые разместили на форуме более 1,5 млн. Сообщений. 10 SEO советов для повышения рейтинга сайта
Есть несколько советов по SEO, которые вы можете сделать, чтобы оптимизировать свой сайт, в том числе: 1. Определите от 3 до 10 ключевых слов ( ключевых слов), которые вы хотите зарегистрировать, проиндексированных поиском, выбрав ключевые слова, которые имеют наибольшие возможности, Провести аудит сайта: как провести аудит сайта?
... контента и всех ваших страниц, а также протокол HTTPS. Мы также воспользуемся возможностью, чтобы убедиться, что ваш сайт имеет адаптивный дизайн и соответствует правилам программирования. В этом аудите вашего сайта мы убедимся, что ваш сайт отзывчивый.
Комментарии
Как вы можете обнаружить дублированный контент?Как вы можете обнаружить дублированный контент? Существует несколько инструментов, которые могут помочь вам узнать, происходит ли это обстоятельство на вашем сайте: Google Search Console Инструмент для веб-мастеров поможет вам узнать, есть ли у вас мета-описания и дубликаты названий. В разделе «Расширения HTML» вы найдете дубликаты заголовков и мета-описания. Нажатие на них покажет вам все страницы вашего Разве это не вредный дублированный контент?
Разве это не вредный дублированный контент? Разве это не низкокачественный контент? Как я могу использовать его для ранжирования моего оригинального контента? И многое другое ... На Scoop.it мы наблюдаем влияние курирования контента на SEO Некоторое время мы хотели обобщить наши выводы и рекомендации, которые мы можем получить. Работает ли курирование контента для SEO? Некоторые данные Как уже упоминалось, Но тогда, как проверить дублированный контент на своем веб-сайте и что это значит точно?
Но тогда, как проверить дублированный контент на своем веб-сайте и что это значит точно? Как вы, вероятно, знаете, дублированный контент состоит из копирования и вставки уже существующего и уже проиндексированного контента в поисковых системах. Сначала это кажется очень простым и не смущающим. Но проблема в том, что цель поисковых систем состоит в том, чтобы предоставить пользователям Интернета наилучший возможный контент ... Как узнать, что выдвигать, когда И если вы не знаете, что такое «качественный контент», я рекомендую вам проверить его здесь: Что означает «Качественный контент» в блоге?
Таким образом, эти инструменты удобны, но как избежать наказания, когда я должен сделать контент обязательно дублированным или если внешний сайт копирует мой контент? Ну вот небольшое решение! ? Как избежать наказания за «дублированные» URL-адреса? Если в вашей текущей ситуации важно создавать дубликаты страниц ... Не паникуйте. Например, представьте, что вы продаете рубашку 5 разных цветов и для каждого цвета был создан лист продукта. Зная, что текст Честно говоря, зачем вам увеличивать количество посетителей вашего сайта, если у вас нет релевантного высококачественного контента для его резервного копирования?
Честно говоря, зачем вам увеличивать количество посетителей вашего сайта, если у вас нет релевантного высококачественного контента для его резервного копирования? Эффективное исследование ключевых слов (или наймите эксперта для выполнения работы) Исследуйте ключевые слова, генерирующие большой объем трафика, и добавьте эти ключевые слова с помощью оптимизации на странице и технических элементов SEO. Когда Google решает, каков наилучший результат, вы думаете, что он предоставит страницу, которая состоит из контента, который также появляется на 10 других страницах вашего сайта?
Когда Google решает, каков наилучший результат, вы думаете, что он предоставит страницу, которая состоит из контента, который также появляется на 10 других страницах вашего сайта? Конечно, нет. Убедитесь, что весь контент на вашем сайте уникален, не скопирован нигде на вашем сайте или на других сайтах, и предлагает большую ценность в качестве отдельного ресурса. 6. НЕДОСТАТОК ПРИСУТСТВИЯ НА 3 СТОРОННИХ СТОРОНАХ (ССЫЛКИ) Вам нужен контент для вашего сайта или бизнеса?
Вам нужен контент для вашего сайта или бизнеса? Мы можем помочь! Мы знаем, как написать отличный контент для клиентов и поисковых систем, и можем помочь вашему сайту подняться на вершину. Отправьте форму ниже или позвоните нам по телефону 303-500-8600. Сохранить Сохранить Сохранить Сохранить Сохранить Сохранить Сохранить Сохранить Сохранить Сохранить Сохранить Ваш мультимедийный контент много весит и замедляет скорость загрузки вашего сайта?
Ваш мультимедийный контент много весит и замедляет скорость загрузки вашего сайта? Используйте инструменты или плагины, чтобы сжать их и сделать ваш сайт быстрее. 10.- ВНУТРЕННИЕ ССЫЛКИ Включите внутренние ссылки на другие веб-сайты, помогите Google лучше понять ваш контент и улучшить восприятие ваших посетителей за счет включения ссылок качества, авторитета и связанных с содержанием публикации. заключение Как мне создать карту сайта моего сайта?
Как мне создать карту сайта моего сайта? Карта сайта (Sitemap) веб-страницы создается следующим образом: Создать карту сайта с помощью генератора карт сайта или Создайте Sitemap с важными подстраницами самостоятельно Загрузить файл Sitemap в корень (root) Проверьте файл Sitemap в домене .xy / sitemap.xml Ссылка на карту сайта в robots.txt и отправка ее в консоль поиска Google Как я могу отправить файл Sitemap Есть две левые ноги, когда дело доходит до управления SEO сайта вашего сайта?
Есть две левые ноги, когда дело доходит до управления SEO сайта вашего сайта? Или вы не знаете, как использовать входящие ссылки для построения бизнеса? Мы Спектрум Групп , и мы предлагаем стратегические и тактические консультации, чтобы вы могли монетизировать свое присутствие в Интернете. Позвоните нам для получения бесплатной 30-минутной консультации, чтобы обсудить взаимодействие с пользователем Tweetshare tweet = »Как использовать бюджет сканирования для улучшения SEO сайта?
tweetshare tweet = »Как использовать бюджет сканирования для улучшения SEO сайта?» username = »iebschool»] Оптимизируйте бюджет сканирования, чтобы использовать ресурсы Google Прежде чем мы начнем говорить об использовании Crawl Budget для оптимизации веб-сайта, еще один фактор, который мы должны принять во внимание, - это частота отслеживания, о которой мы расскажем ниже. Увеличьте частоту отслеживания Когда мы говорим о частоте
Дублированный контент на вашем мобильном сайте убивает SEO?
Вы свежее и ищете начать карьеру / работу в IT / Software Software?
Вы хотите перейти с текущего домена на технологию Booming?
Но тогда, как проверить дублированный контент на своем веб-сайте и что это значит точно?
Как вы можете обнаружить дублированный контент?
Разве это не вредный дублированный контент?
Разве это не низкокачественный контент?
Как я могу использовать его для ранжирования моего оригинального контента?
Работает ли курирование контента для SEO?
Но тогда, как проверить дублированный контент на своем веб-сайте и что это значит точно?