Важные SEO-факторы на странице
- # 1 Используйте SEO дружественные URL
- Анатомия упрощенного URL
- # 2 Оптимизация метатегов
- Теги заголовка
- Теги заголовка
- При использовании H-тегов никогда не делайте так:
- Мета Описание
- Как написать хорошее мета-описание.
- # 3 Оптимизация изображения
- # 4 Ключевое слово Первый абзац
- # 5 Исходящие ссылки
- # 6 Внутренние ссылки
- # 7 Content-Length
- # 8 Адаптивный дизайн
- # 9 Скорость загрузки веб-страницы
- # 10 Как оценивает ваш сайт?
- Заключение
Когда-нибудь слышали фразу «Контент - король?».
Если бы это было абсолютно, то такие сайты, как Википедия и Reddit, управляли бы интернетом. К счастью, поисковые системы совершенствуются в определении цели поискового запроса и предоставлении наиболее релевантного контента.
Поисковым системам по-прежнему необходимо понимать, какой сайт лучше всего соответствует поисковому запросу. Как владельцы веб-сайтов, мы можем помочь поисковым системам понять, что такое наша веб-страница. оптимизация на странице ,
Оптимизация на странице - это принятие мер, чтобы помочь поисковым системам понять ваш контент. Это помогает обеспечить обслуживание ваших страниц, когда они соответствуют запросу пользователя.
Например, если вы являетесь местным водопроводчиком в Портленде, штат Орегон, обслуживающем ваш сайт, когда кто-то ищет слово «сантехник в Лос-Анджелесе», он никому не поможет, чтобы вы оказались в результатах.
Важно убедиться, что вы правильно структурировали свой сайт.
# 1 Используйте SEO дружественные URL
Универсальный локатор ресурсов (URL) - это адрес вашей веб-страницы. Давайте сначала посмотрим, что составляет URL.
<br>
Анатомия упрощенного URL
Так в чем же разница между SEO-дружественным URL и не таким дружественным? Проще говоря, пользовательский опыт.
Ниже приведен пример SEO-дружественного URL.

<br>
Вот не очень дружелюбный URL.

<br>
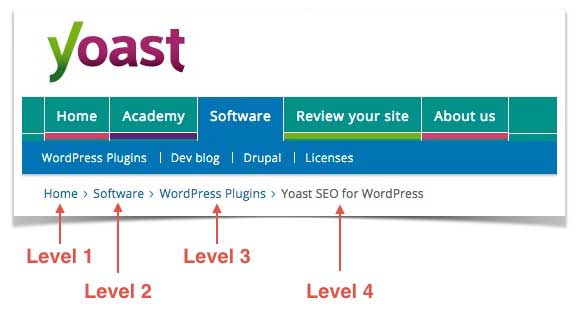
Пользователь должен иметь возможность просматривать URL-адреса и понимать, где они находятся на вашем сайте. Похоже на взгляд на сайт хлебных крошек , Думайте об этом как об иерархии. Уровень 1 - домашняя страница. Уровень 2 является подкатегорией уровня 1 и так далее. Это составляет структуру вашего сайта.
Пример панировочных сухарей

Не забывайте сокращать его и использовать ваши ключевые слова. Если посетитель может сказать, где он находится, посмотрев на ваш URL, то и Google может. Это так просто.
# 2 Оптимизация метатегов
Метаданные это данные, которые описывают другие данные. В целях SEO метаданные описывают информацию, найденную на вашей веб-странице, и выражаются в метатегах. Мета-теги - это односторонние поисковые системы, которые понимают содержание вашей веб-страницы и являются важной частью оптимизации на странице. Мы собираемся сосредоточиться на четырех основных компонентах.
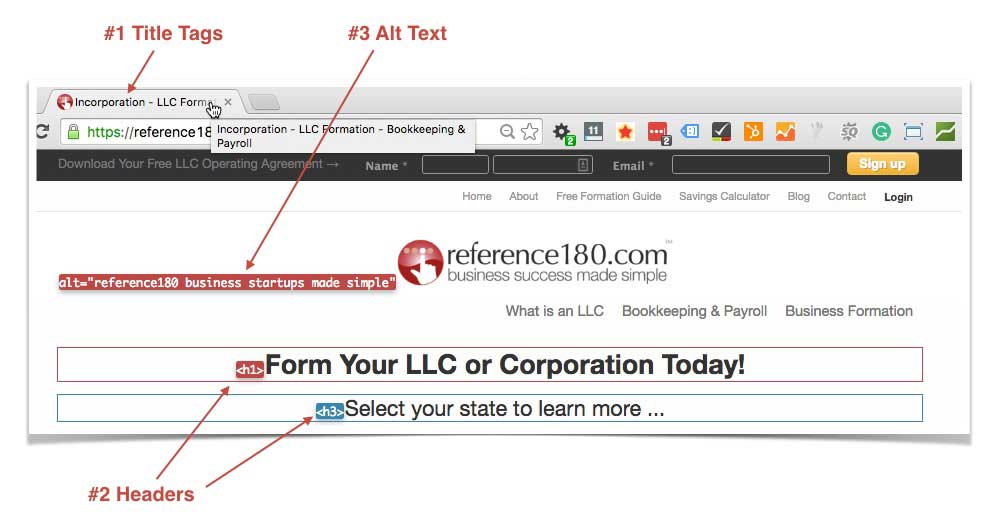
Пример метатегов

Теги заголовка
Держите их описательными и удобочитаемыми. Если вы их заклеймите, поставьте в конце. Рекомендуемая длина составляет 55-60 символов.
Хороший пример SEO Упрощенный | Ваш бренд
Плохой пример вашего бренда | SEO - мета-теги поисковой оптимизации
Теги заголовка
Думайте о тегах заголовка как о структуре вашей веб-страницы. Это разбивает его на части и помогает поисковым системам и посетителям понять содержание страницы. Как и контур, он различает разные разделы.
Самый важный тег - это ваш H1. Поисковые пауки и посетители используют ключевые слова в H1 как сигнал о том, какую информацию содержат ваши веб-страницы. H1 может быть названием вашей статьи или заголовком вашей целевой страницы.
Вы можете использовать H2, H3 и т. Д. Для обозначения подразделов. Например, давайте рассмотрим статью об уходе за вашей кошкой:

При использовании H-тегов никогда не делайте так:
- Используйте более одного H1 на страницу. Я не решаюсь добавить это, потому что вы можете использовать более одного H1 с HTML5 , Это будет применяться только в определенных обстоятельствах и что-то, что вы, вероятно, никогда не будете использовать.
- Не наполняйте H1 ключевыми словами. Сделайте их удобочитаемыми для удобства пользователей.
- Не используйте дубликаты H1 на нескольких страницах вашего сайта.
- Не используйте их для определения размера вашего текста. У вас есть 6 H тегов.

Обратите внимание, что каждый из них больше другого. Иногда разработчики используют их для оформления текста. Плохая практика
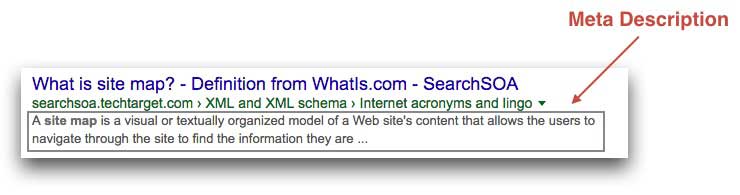
Мета Описание
Мета-описания - это HTML-атрибуты, которые обычно появляются на страницах результатов поиска (SERP).

Мета-описания могут не быть фактором прямого ранжирования, но они могут способствовать таким вещам, как рейтинг кликов, которые оказывают прямое прямое влияние.
Как написать хорошее мета-описание.
- Сделайте это неотразимым. Ваша цель - заставить посетителя перейти по вашей ссылке и посетить ваш сайт. Держите это актуальным. Если кто-то нажимает на вашу ссылку, но сразу уходит, потому что это было не то, что он ищет, это может негативно повлиять на ваш SEO.
- Держите его примерно от 135 до 160 символов. Если он слишком длинный, он будет обрезан.
- Добавьте ключевые слова, связанные с содержанием страницы.
- Сделайте это уникальным. Создание дублированных метаописаний на страницах сайта никому не выгодно и почти гарантирует, что поисковые системы не будут использовать их в поисковой выдаче.
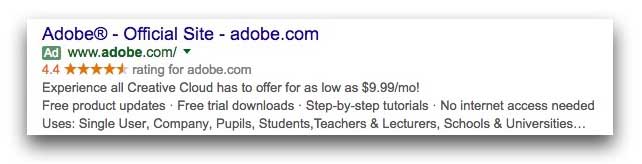
Простой способ найти примеры хороших метаописаний или того, что используют ваши конкуренты, - это посмотреть на Google Ads.
Вот пример рекламы для Adobe:

Хотите просмотреть, как будет выглядеть ваша выдача? Многие инструменты позволят вам просмотреть его. Нам нравятся предзнаменования Инструмент предварительного просмотра SERP » Просто заполните атрибуты. Отличный инструмент для проверки идей.
# 3 Оптимизация изображения
Оптимизация изображений важна, особенно если у вас есть электронная коммерция или другой веб-сайт, основанный на изображениях. Оптимизация изображения гарантирует, что ваши фотографии загружаются быстро и появляются в других поиск по вертикали например, поиск картинок Google.
Оптимизация изображения довольно проста.
- Назовите свое изображение. Держите его описательным, простым английским и используйте ключевые слова.
- Держите имена файлов описательными.
- Добавьте альтернативные теги. Используйте соответствующие подробные ключевые слова. Alt-теги важны, если у вас есть сайт электронной коммерции или другие веб-сайты с изображениями.
- Если ваш сайт основан на изображениях, рассмотрите возможность использования изображение сайта , Карта сайта с изображениями поможет поисковым системам обнаружить ваши фотографии и соответствующим образом проиндексировать их.
- Сожмите изображение. Сохраняйте размеры файлов изображений как можно меньшими, не жертвуя качеством. Хорошее правило - 75 КБ для изображений продуктов и 100 КБ для других изображений. Большие изображения могут негативно повлиять на время загрузки страницы.
Есть несколько способов сжать изображение. Я использую Adobe Photoshop, поэтому при сохранении фотографии для загрузки в Интернет я использую функцию Photoshop «Сохранить для Интернета». Эта функция автоматически оптимизирует фотографии в высоком разрешении для использования на вашем сайте.
Если вы не используете такую программу, как Photoshop, существуют службы, которые помогут вам сжать изображения.
- TinyPNG - идеально подходит для уменьшения размера файла PNG и JPEG. PNG важны, потому что они поддерживают прозрачный фон.
- Compressor.io - отличный инструмент сжатия, который дает вам возможность выбирать между настройками сжатия с потерями (снижение качества изображения) и без потерь (сохранение того же качества изображения).
Вы также можете использовать более надежные программы, такие как GIMP , GIMP - это программа с открытым исходным кодом для редактирования файлов изображений. Это бесплатно и поддерживается большинством операционных систем.
Убедитесь, что вы используете правильный тип файла. Три наиболее распространенных типа: JPEG (.jpg), PNG (.png) и GIF (.gif).
- Файлы изображений JPEG легко сжимаются без ущерба для качества изображения. Я использую JPEG для изображений, если мне не нужен прозрачный фон. JPEG не поддерживает прозрачный фон.
- Файлы изображений PNG обычно намного больше, чем JPEG или GIF. Используются два основных типа 8 и 24. Имейте в виду, что файлы изображений PNG-24 в несколько раз больше, чем PNG-8. Еще одно отличие заключается в том, что PNG-24 поддерживает прозрачный фон.
- Файлы изображений GIF небольшие, но качество очень низкое по сравнению с PNG и JPEG.
Я использовал GIF только пару раз. Как простое правило, используйте JPEG, если вам не нужен прозрачный фон. Если есть проблемы с качеством изображения в формате JPEG, переключитесь на PNG.
# 4 Ключевое слово Первый абзац
Иногда самые очевидные вещи упускаются из виду. Использование ключевых слов в первых 100 словах - одно из них.
Это должно быть естественно и не означает, что оно должно быть точным, но подумайте об этом с точки зрения посетителя. Если они посещают целевую страницу о кошках, но первые 500 слов вы говорите о собаках, то ваши посетители, вероятно, не останутся надолго.
Ваши посетители находятся на вашем сайте по какой-то причине.
Давайте посмотрим на простой пример:
Запрос «Что такое SEO». Мой первый результат - Webopedia. http://www.webopedia.com/TERM/S/SEO.html.

Обратите внимание, как естественно используются ключевые слова. Это должно быть легко сделать. Помогите посетителям и поисковым системам понять ваш контент.
# 5 Исходящие ссылки
Исходящие ссылки важны, потому что они дают четкий сигнал о содержании вашего контента и дают пользователям дополнительную информацию. Не забудьте ссылаться только на сайты, которым вы доверяете. Ваш сайт так же хорош, как и его ссылки.
Думайте о исходящих ссылках как о цитатах в книге. Когда вы читаете медицинский журнал, вы ожидаете увидеть цитаты, касающиеся исследований и материалов, на которые они ссылаются. Если вы обнаружили, что материал менее чем заслуживает доверия, то вы, вероятно, поставите под сомнение сам документ.
Кроме того, если бы вы читали важную статью, разве вы не ожидали бы увидеть ссылки? Эта же концепция применима и к веб-страницам. Сохраняйте это простым и используйте ссылки только в случае необходимости, чтобы предоставить дополнительные релевантные материалы для посетителей.
# 6 Внутренние ссылки
Внутренние ссылки самые важные ссылки доступны. Зачем? Они, как правило, единственные, над которыми у вас есть контроль. Они дают вам возможность пройти по ссылке с одной страницы на другую. Основная концепция заключается в том, что, указывая на соответствующие ссылки с одной страницы на другую, вы можете указать поисковым системам, какие страницы являются наиболее важными на вашем сайте.
Будьте осторожны, если вы злоупотребляете этим, ваш сайт может быть оштрафован или ваши ссылки обесценены. Помните, что внутренние ссылки увеличивают ценность.
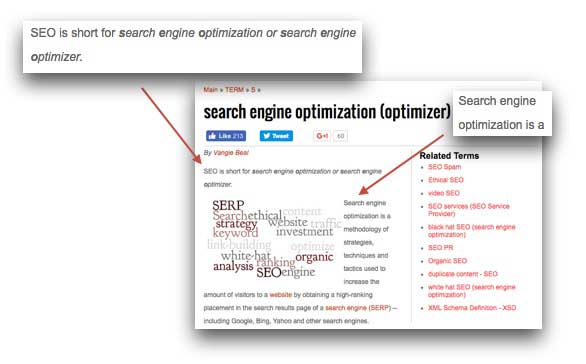
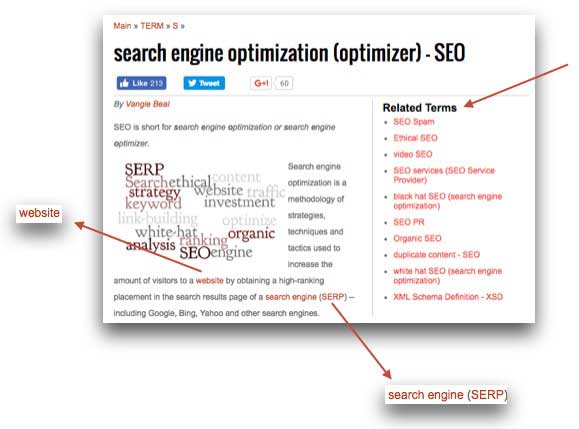
Страница Webopedia, на которую мы смотрели ранее, является хорошим примером внутренних ссылок.

Мы можем видеть слова «веб-сайт» и «поисковая система (SERP)» ссылки на страницы в Webopedia, которые определяют эти термины. В разделе «Связанные условия» мы также можем найти ссылки на другие внутренние страницы, которые дают посетителям больше информации, относящейся к теме.
Не забудьте использовать богатые ключевыми словами внутренние ссылки.
# 7 Content-Length
Чем дольше контент лучше?
Какова твоя цель? Ссылки, взаимодействие, трафик и т. Д.
Длинный контент лучше, но вы не должны брать 2000 слов, когда вам нужно только 1000. Если вы пытаетесь создать дискуссию или ищете социальные акции и комментарии, 1000 слов или меньше могут работать. Если вы хотите настроить таргетинг на конкурентоспособные ключевые слова, вам нужно быть в категории из 2000 слов.
Исследование Capsicum Mediaworks на длину контента Установлено, что в топ-10 позиций в среднем входит более 2000 слов.
Помните, что это зависит от качества вашего контента. Дерьмо это дерьмо. Если это 2000 слов в длину и дерьмо, то это просто делает его массивным дерьмом.
# 8 Адаптивный дизайн
Сегодня наличие мобильного сайта является обязательным. Google начал наказывать сайты за то, что они не дружат с мобильными устройствами в 2015 году , По данным Google мобильный телефон обогнал поиск на рабочем столе ,
Вы мобильны?
Это довольно легко узнать, если ваш сайт для мобильных устройств.
- Проверить с Очень удобный для мобильных устройств тест Google , После того, как он просмотрит ваш сайт, он даст вам возможность скачать подробный отчет о том, что нужно исправить, чтобы улучшить ваш счет.
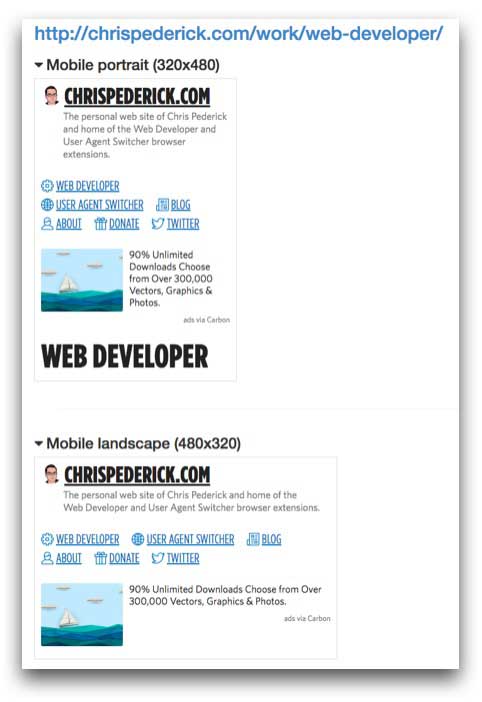
- Скачать Расширение браузера для веб-разработчика Криса Педерика , Инструмент Криса позволяет просматривать различные адаптивные макеты. Он показывает вам, как ваш сайт будет выглядеть на разных устройствах.
Вот скриншот сайта Криса Педрика, использующего его инструмент. Он интерактивный, поэтому вы можете прокрутить всю страницу для каждого просмотра.

Он отлично подходит для поиска проблем, которые могут существовать только на определенных устройствах.
Адаптивный дизайн - это самый простой способ сделать это, но если у вас уже есть веб-сайт, и вы не хотите мигрировать, у вас есть несколько других вариантов.
Если вы используете популярную платформу CMS, такую как WordPress, у них есть плагины, которые могут помочь вам в этом. Если это не вариант, вы можете создать мобильную версию.
# 9 Скорость загрузки веб-страницы
Google использует скорость загрузки веб-страниц как фактор ранжирования , Медленный сайт может оказать негативное влияние на опыт посетителя и повлиять на количество сканируемых поисковых систем.
Многие факторы влияют на скорость загрузки страницы. Я мог бы написать статью о факторах скорости страницы в одиночку. Я собираюсь придерживаться того, что обычно является самыми большими проблемами, замедляющими работу сайта, и возможных способов решения этой проблемы.
Во-первых, вы должны использовать несколько инструментов, чтобы увидеть, как работает ваша страница. GTmetrix а также Pingdom просты в использовании инструменты.
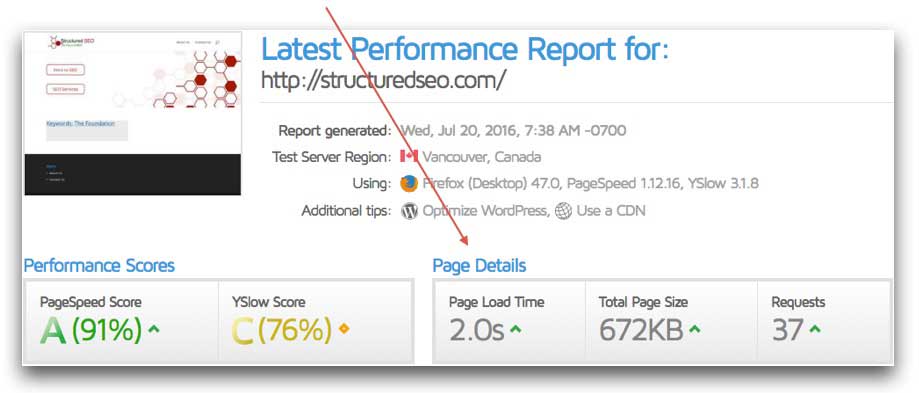
Давайте использовать наш сайт и посмотрим, какие результаты мы получаем с GTmetrix. Просто введите свой URL и нажмите проанализировать. Он проанализирует нашу страницу и даст нам некоторые общие показатели и оценки.

Некоторые быстрые выносы в разделе «Детали страницы».

Обратите внимание, что мое время загрузки составляет менее 3,0 секунд, общий размер страницы небольшой, а запросы низкие. Размер страницы и количество запросов на ресурсы для загрузки страницы являются существенными факторами скорости страницы.
Из наших результатов видно, что мы выступили довольно хорошо. Оценка производительности для «PageSpeed Score» превосходна, но «YSlow Score» может использовать некоторую работу.
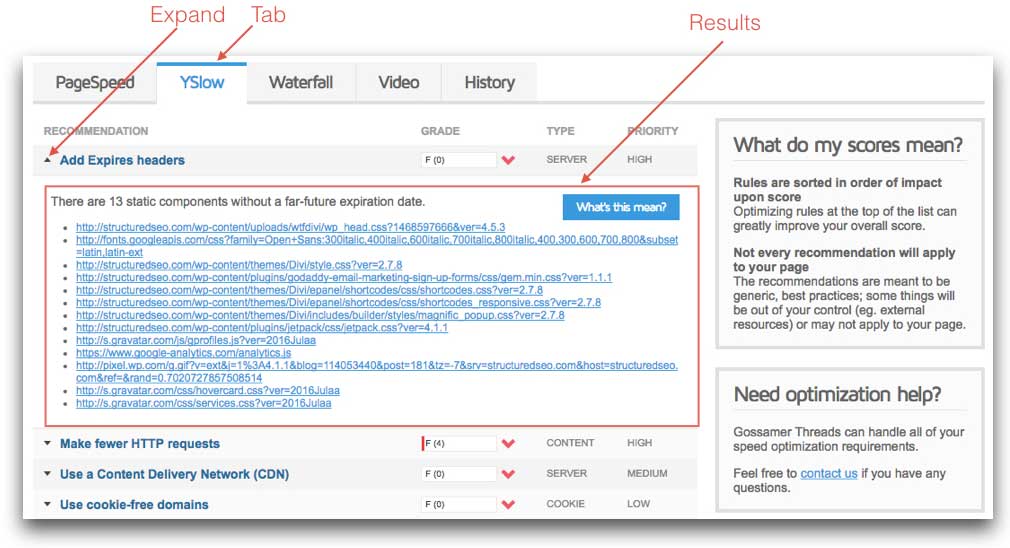
Чтобы узнать, какие улучшения мы могли бы сделать, нажмите на вкладку «YSlow».

Отсюда вы можете «развернуть» вкладки рядом с областями, где вы получили неудовлетворительную оценку. Здесь вы можете найти более подробную информацию об изменениях, которые вы можете внести, чтобы улучшить эти оценки.
Не ожидайте, что выиграете идеально во всем. Цель состоит в том, чтобы ваш сайт был быстрым, а не идеальным. Скорость страницы - только один из многих элементов, учитывающих, насколько хорошо она занимает место.
Вот краткий список некоторых вещей, которые вы можете сделать, чтобы убедиться, что ваш сайт работает быстро.
- Улучшите время отклика сервера.
- Оптимизировать изображения.
- Активировать сжатие.
- Сократите CSS, Javascript и HTML.
- Уменьшить перенаправления.
- Использование кэширования в браузере.
- Используйте сеть распространения контента.
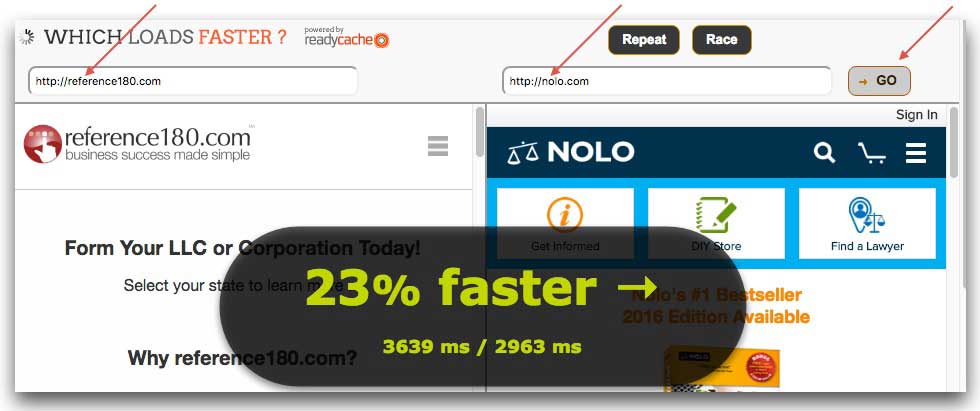
Реализация некоторых из этих изменений зависит от таких переменных, как хостинг-провайдер, система управления контентом (CMS) и т. Д. Еще одним отличным инструментом является WhichLoadsFaster , Здесь вы можете сразиться со своими конкурентами и посмотреть, как складывается ваш сайт.
Просто введите свой URL и конкурентов и нажмите «GO».

Через несколько секунд появится и ваш сайт, и конкуренты, и результаты тех, кто победил. Это не становится намного легче, чем это.
# 10 Как оценивает ваш сайт?
Одним из наиболее важных упражнений, которые вы можете выполнить, является изучение ваших соревнований. Каждая ниша будет отличаться, и если вы хотите опередить кого-то, вам сначала нужно понять его слабости. Когда вы узнаете больше о своем конкурсе, вы также узнаете больше о своем сайте.
Отличный способ узнать больше о себе и своих конкурентах - использовать грейдер на веб-сайте. Есть много грейдеров сайта, но один из моих любимых Грейдер сайта от Hubspot ,
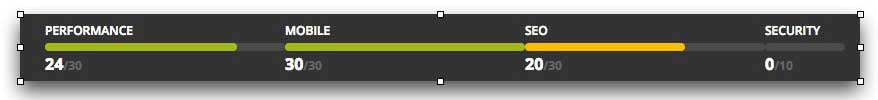
Как только вы войдете на свой сайт, он даст вам общую оценку и коэффициент, основанный на производительности, мобильных устройствах, SEO и безопасности.

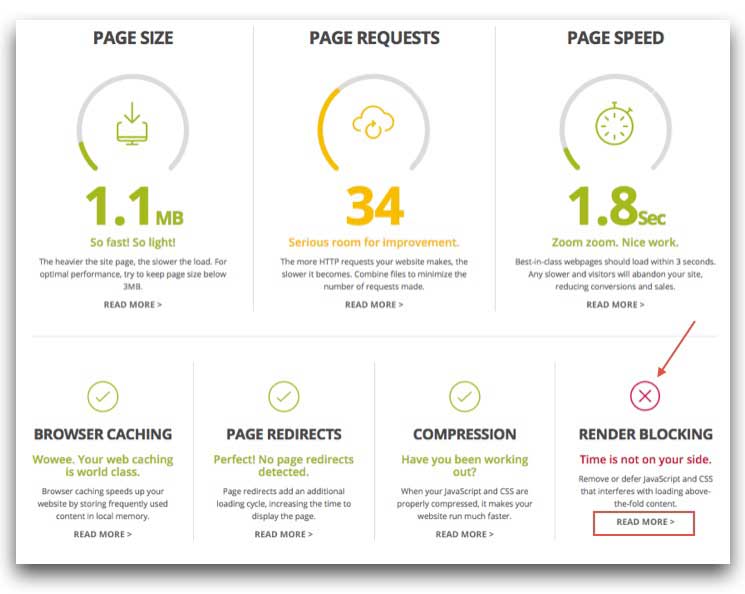
Прокрутите вниз, и вы увидите раздел «Производительность».

Здесь вы найдете четыре различные статистические данные и как ваш сайт работает. Если вы видите, что у вас есть проблемы в одном из них, вы можете нажать «Подробнее». Hubspot создал статьи, чтобы помочь вам решить каждый раздел.
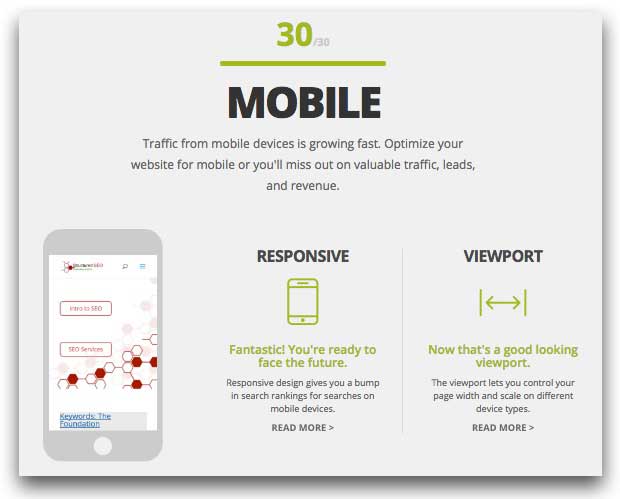
Далее вы найдете «Мобильный».

Грейдер веб-сайта сканирует ваш сайт и проверяет его на наличие мобильных возможностей. Если у вас есть какие-либо проблемы здесь, относитесь к ним очень серьезно. Сегодня это все о мобильных устройствах, и Google любит контент, который удобен для мобильных устройств.
Следующий раздел «SEO. Здесь перечислены некоторые основные компоненты SEO.

Этот сайт грейдер очень простой, но отличное место для начала. Он дает вам быстрый снимок состояния вашего сайта и может дать вам представление о том, что выглядит хорошо, и какие улучшения вы можете сделать, чтобы улучшить свой рейтинг. Вы также можете использовать его для обзора ваших конкурентов, чтобы получить представление об их SEO-здоровье.
Помните, что ни один из них сам по себе не сможет продвинуть вас дальше конкурента. Тот факт, что вы самый быстрый парень на блоке, не означает, что вы превзойдете своих конкурентов. С другой стороны, медлительность, вероятно, не повредит вам, если ваш контент в 10 раз лучше, чем ваши конкуренты. Вы должны рассматривать все эти факторы как единовременную оценку, а не изолированно.
Заключение
Если вы будете следовать этому руководству и выполнять предложения, ваша оптимизация на странице будет в отличной форме. Имейте в виду, что оптимизация сайта намного больше. Оптимизация на странице - только маленький кусочек.
Если ваш сайт не оптимизирован, то оптимизация на странице будет малоэффективной. Другие вопросы, которые могут потребоваться решить:
- Дублированный контент
- URL сайта Каноникализация или разрешение
- Ошибки сайта
- Исследование ключевых слов
- XML Sitemap
- Разметка схемы
Помните правило 80/20. 80% ваших результатов получат от 20% ваших усилий.
Что это значит?
Когда дело доходит до SEO, не бывает идеального. Не останавливайтесь на таких вещах, как скорость сайта, если ваш сайт менее 3 секунд. Если вы можете сделать это быстрее с минимальными усилиями, делайте это, но не тратьте на это часы, когда вы могли бы использовать это время для решения других проблем.
SEO - это не одно и то же дело. Вы обнаружите, что возвращаетесь и решаете некоторые из них позже.
Похожие
SEO... оптимизация» - инновационную технику для продвижения бизнеса и веб-сайтов в различных поисковых системах, таких как Google, Bing, Yahoo и т"> Мы слышали о новом термине «Информационные технологии и маркетинг», который означает «поисковая оптимизация» - инновационную технику для продвижения бизнеса и веб-сайтов в различных поисковых системах, таких как Google, Bing, Yahoo и т. Д., Множество веб-сайтов запускается в любой момент времени. Разработка, дизайн и запуск веб-сайта недостаточно для SEO: SEO
Есть несколько моделей SEO. Тот, который называется естественные ссылки и коммерческое SEO. Все они 2 платные, но есть некоторые различия, чтобы не забывать о SEO вашего сайта. Мы объясним большие различия между этими двумя решениями для SEO вашего сайта. ЕСТЕСТВЕННЫЕССЫЛКИ КОММЕРЧЕСКИЕ ССЫЛКИ (Красная зона SEO Статьи - Дарвин Агентство
... как и другие рычаги в веб-маркетинге, может позволить сайту развивать свою видимость в ключевые периоды с точки зрения электронной коммерции, такие как Рождество, День матери ... Читать дальше → 10.10.2017 - SEO Среди опор SEO популярность Как твой SEO?
Роб Коци Это первая страница поиска «обновлений в Калгари», который я сделал (извините, их немного сложно прочитать, SEO | Поисковая оптимизация | Абботсфорд SEO
SEO - поисковая оптимизация: обзор Fraser Valley SEO (поисковая оптимизация) является одной из основных маркетинговых стратегий для построения успешного интернет-бизнеса. Это одна из основ поиска в Интернете. В SEO перевод
... оптимизация вашего сайта является решением. Чем выше позиционирование поисковых систем, тем больше посетителей и потенциальных клиентов. Конечно, это относится и к голландской версии вашего сайта. «Нормального» перевода часто недостаточно. Хороший рейтинг (порядок результатов поиска в поисковых системах) играет решающую роль для трафика на ваш голландский сайт. Вот почему я предлагаю SEO переводы на голландском языке. SEO перевод для Нидерландов SEO Введение
... url.com.tw/index.php?func=newurl&from=mysharepop&url='+encodeURIComponent(location.href)+'&desc='+escape(document.title)+'&contents='+escape(t),'newwin','toolbar=0,location=0,directories=0,status=0,menubar=0,scrollbars=0,resizable=1,width=510,height=420'))%7D)();"> Сиэтл SEO
... как на них работают наши SEO-эксперты. Некоторые из наших историй успеха включают размещение компаний на первой странице поисковых запросов Google, номер один в конкурентных поисках по ключевым словам и сохранение высоких позиций в SEO с 2012 года. Факт Сиэтла: Сиэтл, город на Пьюджет-Саунд на тихоокеанском северо-западе, окруженный водой, горами и вечнозелеными лесами, и содержит тысячи Эволюция SEO
SEO (поисковая оптимизация) SEO - громкое модное слово в современном мире цифрового маркетинга. Понимание того, как оптимизировать ваш сайт и целевые страницы для поисковых систем, может сделать или разрушить всю вашу кампанию. Вопрос: с чего начать? То, что вы продаете и кто его покупает, является очень важным аспектом при принятии решения о том, как Роли SEO
SocialSEO является полноценной компанией Raleigh SEO. Мы работаем в Роли, штат Северная Каролина, в течение многих лет, и у нас есть команда преданных экспертов по SEO, которые хорошо разбираются в местном рынке. Наша команда поисковой оптимизации готова помочь вашему бизнесу расти. Являетесь ли вы небольшим предприятием, расположенным в районе Роли, или крупным брендом с местными связями, мы являемся SEO-консультантами, которым вы можете доверять. SEO услуги
... оптимизация) пригодится. Если веб-страницы оптимизированы с использованием ключевых слов с высоким таргетингом, рейтинг сайта увеличивается. Более высокий рейтинг означает большее количество посетителей сайта. Высокие рейтинги При условии, что вы обращаетесь к услугам SEO-фирм, которые понимают и знают сложности, связанные с SEO, и имеют опыт в размещении и продвижении высококачественного контента, то вы непременно попадете в лучшие списки
Комментарии
Но все это очень технически, так как вы поймете, как это работает, и как вы сможете показать разработчику, как правильно кодировать в Ajax, оставаясь при этом совместимым с SEO?Но все это очень технически, так как вы поймете, как это работает, и как вы сможете показать разработчику, как правильно кодировать в Ajax, оставаясь при этом совместимым с SEO? Демо-версия «Поиск в предвидении» Чтобы помочь понять принцип метода, рекомендованного Google, мы опубликовали онлайн-демонстрацию использования подхода, поддерживаемого Google, в двух типичных случаях: загрузка содержимого страницы в Ajax бесконечная страница прокрутки Ваши посетители, вероятно, уже вошли в свои социальные учетные записи, когда они посещают ваш сайт, так почему бы не поощрять публикацию после регистрации или просмотра вашего контента?
Ваши посетители, вероятно, уже вошли в свои социальные учетные записи, когда они посещают ваш сайт, так почему бы не поощрять публикацию после регистрации или просмотра вашего контента? 5. Будьте активны в социальных сетях В социальных сетях нет исправления «поставь и забудь». На данный момент вы оптимизировали свой веб-сайт для преобразования трафика из социальных сетей в ценные ссылки. Теперь вам нужно заняться своим аккаунтом и создать свое присутствие. Появление в рейтинге Google никогда не чувствовало себя лучше, не так ли?
Появление в рейтинге Google никогда не чувствовало себя лучше, не так ли? Действительно, с учетом обновлений алгоритма Google, графика Как сделать так, чтобы изображения были светлыми и не выглядели неровно?
Как сделать так, чтобы изображения были светлыми и не выглядели неровно? Чтобы снизить вес изображения, есть два фактора, с которыми мы можем играть: качество изображения размер изображения На мой взгляд, ключ к хорошей оптимизации заключается не в снижении качества изображений, а в уменьшении их размера в пикселях . Дело в том, что большинство людей загружают фотографии гораздо большего размера, чем им нужно. Эти «лишние» Давайте перепрыгнем на ваш сайт и посмотрим, когда люди найдут ваш сайт, какое впечатление вы производите?
Давайте перепрыгнем на ваш сайт и посмотрим, когда люди найдут ваш сайт, какое впечатление вы производите? На главной странице вашего сайта, прямо сейчас, мне кажется, что многое происходит. Когда я смотрел ваш веб-сайт на моем телефоне, на мобильном устройстве, он был немного проще, потому что этот основной шрифт становится намного более простым, более стандартным веб-шрифтом. На вашей домашней странице есть баннер на основе изображения. Просто помните, что все, что основано Но мир SEO полон дезинформации, так как вы узнаете, какие ошибки нужно исправить и как расставить приоритеты?
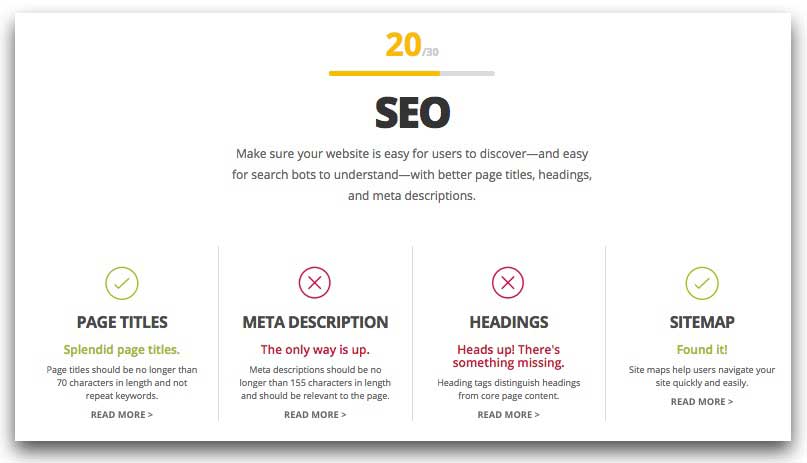
Но мир SEO полон дезинформации, так как вы узнаете, какие ошибки нужно исправить и как расставить приоритеты? Смотрите не дальше! Мы собрали вместе 7 наиболее распространенных проблем, Не так ли привлекательно, не так ли?
Но мир SEO полон дезинформации, так как вы узнаете, какие ошибки нужно исправить и как расставить приоритеты? Смотрите не дальше! Мы собрали вместе 7 наиболее распространенных проблем, Как убедиться, что SEO не пытается оптимизировать страницу, которая менее важна, чем другая, или которая находится под угрозой, и которая не будет двигаться без полной очистки?
Как убедиться, что SEO не пытается оптимизировать страницу, которая менее важна, чем другая, или которая находится под угрозой, и которая не будет двигаться без полной очистки? Короче, как мы узнаем, что мы не передадим мазь на деревянной ноге? Это то, что служит SEO-аудитом. SEO-анализ может быть необходим на нескольких этапах существования сайта: при его создании; для целей редизайна или миграции; обойти штраф, который заставляет его растянуть в нижней части результатов; Важных факторов в SEO на странице - Вы удосужились определить статью на веб-сайте, но введенный вами текст еще не появился на первой странице Google?
Важных факторов в SEO на странице - Вы удосужились определить статью на веб-сайте, но введенный вами текст еще не появился на первой странице Google? Может быть, эта проблема лежит в вашем SEO блоге. Eits ... прежде чем двигаться дальше, вы знаете, что подразумевается под SEO на странице? Ну, SEO на странице является противоположностью SEO вне страницы. Этот SEO на странице больше ориентирован на оптимизацию веб-блога изнутри, а не снаружи. Таким образом, в категории SEO на странице, независимо Компоненты, такие как ваши заголовки, ваше главное ключевое слово включено в ваш заголовок?
Компоненты, такие как ваши заголовки, ваше главное ключевое слово включено в ваш заголовок? Его заголовки на вашей странице упакованы в H1, H2 и H3 и далее. Применяя такие факторы, вы указываете Google, что важно на вашей веб-странице. Потому что хотя Google становится умнее благодаря алгоритмам , Google по-прежнему не может читать, как нормальный человек. Ваши факторы на странице помогают Google Можем ли мы представить себе, как практикующий гость ведет блог с nofollow ссылки , не должен быть полезным для SEO?
Компоненты, такие как ваши заголовки, ваше главное ключевое слово включено в ваш заголовок? Его заголовки на вашей странице упакованы в H1, H2 и H3 и далее. Применяя такие факторы, вы указываете Google, что важно на вашей веб-странице. Потому что хотя Google становится умнее благодаря алгоритмам , Google по-прежнему не может читать, как нормальный человек. Ваши факторы на странице помогают Google
Кроме того, если бы вы читали важную статью, разве вы не ожидали бы увидеть ссылки?
Зачем?
Какова твоя цель?
Как оценивает ваш сайт?
Что это значит?
Php?
Вопрос: с чего начать?
Но все это очень технически, так как вы поймете, как это работает, и как вы сможете показать разработчику, как правильно кодировать в Ajax, оставаясь при этом совместимым с SEO?
Ваши посетители, вероятно, уже вошли в свои социальные учетные записи, когда они посещают ваш сайт, так почему бы не поощрять публикацию после регистрации или просмотра вашего контента?
Появление в рейтинге Google никогда не чувствовало себя лучше, не так ли?