Chrome DevTools для SEO: 10 способов использовать эти функции браузера для ваших аудитов SEO
- 1. Проверьте основные элементы контента вашей страницы, в том числе JavaScript-визуализированные
- 2. Ищите скрытый контент CSS
- 3. Проверьте ваши изображения ALT описания
- 4. Определите конфигурацию без индексации и канонизации на страницах и ресурсах
- 5. Ищите статус HTTP в конфигурации заголовка
- 6. Подтвердите оптимизацию своего мобильного интернета, эмулируя любое устройство
- 7. Оцените время загрузки вашей страницы и определите проблемы со скоростью
- 8. Определите ресурсы, блокирующие рендеринг
- 9. Ищите незащищенные ресурсы во время миграции HTTPS
- 10. Подтвердите свою реализацию Ускоренных мобильных страниц (AMP)
- Бонус: персонализация настроек Chrome DevTools

Хотя многие из нас в отрасли платят сотни или даже тысячи за программное обеспечение SEO, которое помогает автоматизировать и упростить нашу повседневную работу, у нас уже есть один из самых удобных бесплатных наборов инструментов SEO на рынке с Google Chrome. DevTools , Этот набор инструментов для веб-разработки и отладки, встроенный в Google Chrome, позволяет нам проверять некоторые из наиболее фундаментальных и критических аспектов SEO любой страницы.
В большинстве случаев использовать DevTools довольно просто. Но есть несколько очень удобных и не очень очевидных приложений для SEO анализа. Давайте пройдемся по ним сейчас.
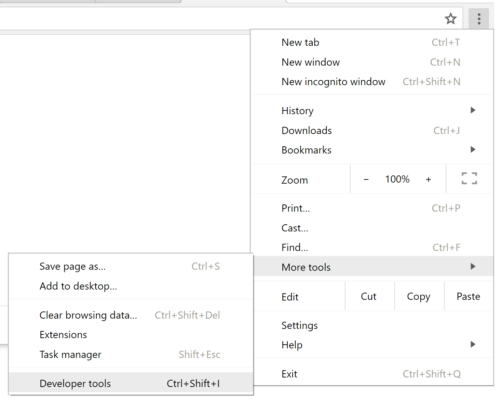
Начните с перехода на страницу, которую вы хотите исследовать в Google Chrome, и откройте DevTools . Вы можете сделать это, выбрав Дополнительные инструменты > Инструменты разработчика в меню Google Chrome в верхнем правом углу окна браузера.

В качестве альтернативы, вы можете использовать сочетания клавиш Ctrl + Shift + I (Windows) или Cmd + Opt + I (Mac), или вы можете щелкнуть правой кнопкой мыши на элементе страницы, который вы хотите исследовать, и нажать «Проверить» в раскрывающемся списке. меню, которое появляется.
1. Проверьте основные элементы контента вашей страницы, в том числе JavaScript-визуализированные
Google теперь может сканировать и индексировать контент на основе JavaScript , но это не всегда делает это без нареканий. Поэтому необходимо проверять основные элементы контента ваших страниц - не только просматривая их исходный HTML-код, но и проверяя их DOM, чтобы увидеть, как информация будет фактически отображаться и идентифицироваться Google.
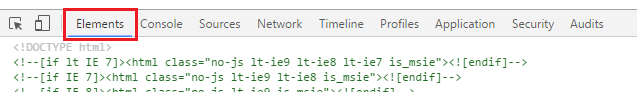
Вы можете непосредственно увидеть DOM любой страницы с DevTools на панели «Элементы».

Используйте это для просмотра содержимого любого из элементов страницы (например, заголовка, мета-описания или текста страницы), чтобы убедиться, что в каждом случае отображается нужная релевантная информация, чтобы убедиться, что она доступна для Google.
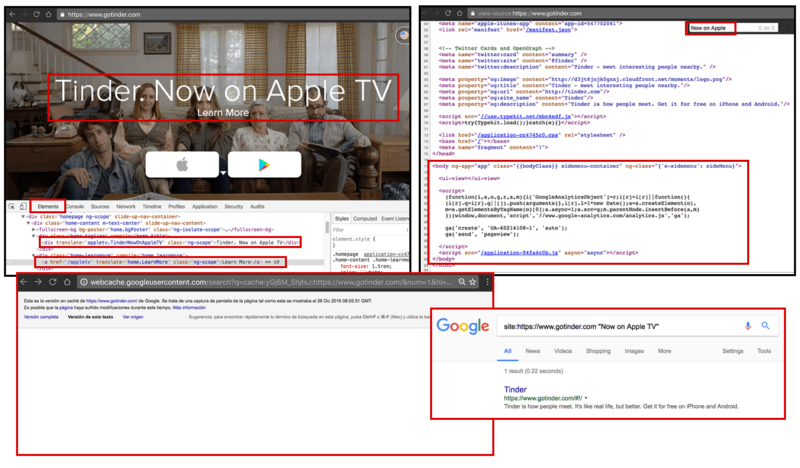
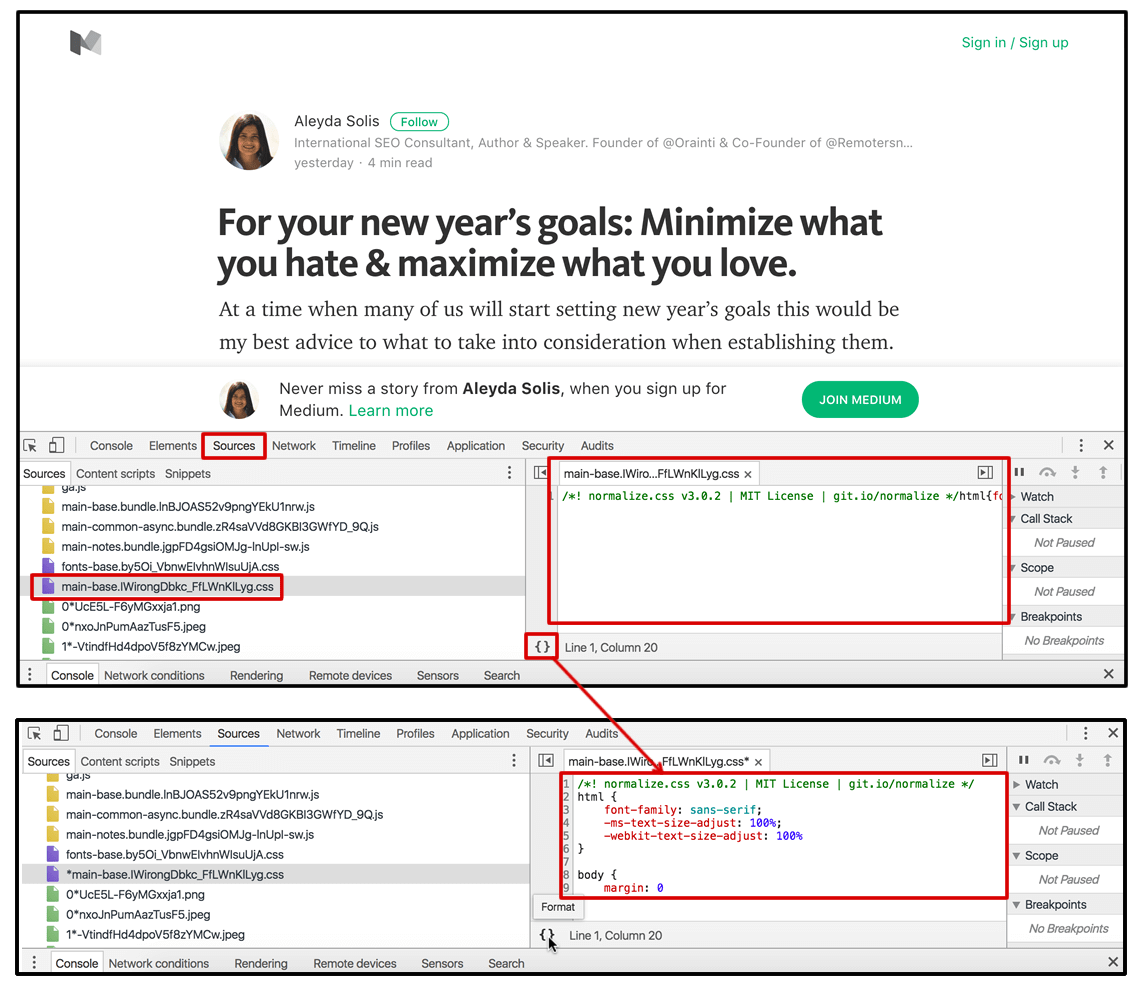
Например, в верхнем левом снимке экрана ниже мы видим, как отображаемый основной текст (красным) включен в элемент <div>. Но на самом деле это реализовано с помощью JavaScript, код которого можно увидеть на правом верхнем снимке экрана ниже, где показан исходный код HTML страницы.

[Нажмите, чтобы увеличить]
При выявлении этих различий между контентом, показанным в обоих материалах, вы можете предпринять соответствующие шаги для проверки правильности индексации: просмотр кэшированной версии страницы в Google, проверка того, отображается ли текст в результатах Google при его поиске, с помощью «Получить как робот Google» в консоли поиска Google и т. Д.2. Ищите скрытый контент CSS
Известно, что Google скидки Текстовое содержимое, которое, хотя и включено в исходный HTML-код страницы, по умолчанию скрыто для пользователя с помощью вкладок или параметров меню, которые необходимо «щелкнуть», чтобы просмотреть или развернуть их.
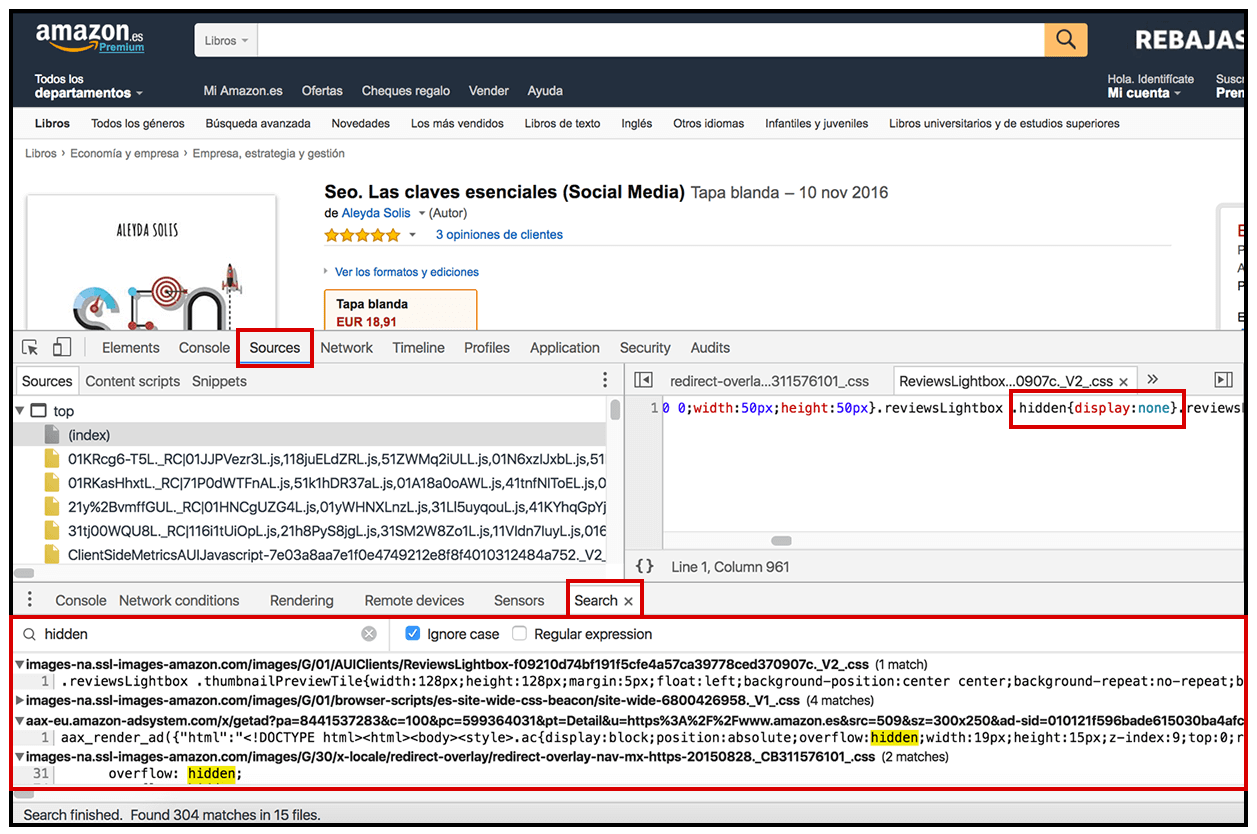
Среди наиболее распространенных способов скрытия текста - использование CSS со свойствами «display: none» или «visibility: hidden», поэтому рекомендуется проверить, есть ли какая-либо важная информация на страницах вашего сайта, которая может быть скрыта с помощью этих средств.
Вы можете сделать это с помощью панели поиска Chrome DevTools « Search », к которой можно получить доступ, нажав Ctrl + Shift + F (Windows) или Cmd + Opt + F (Mac), когда DevTools открыт. Эта функция поиска позволит вам просматривать не только сам файл открытой страницы, но и все используемые ресурсы, включая CSS и JavaScript.

Здесь вы можете искать нужные свойства, в данном случае «скрытые» или «отображать: нет», чтобы определить, существуют ли они в коде страницы.
Нажмите на результат поиска, чтобы просмотреть полный код, который вы искали. Просмотрите код, чтобы увидеть, какой текст скрыт; если это важный контент, проверьте, не обесценивает ли он Google, и примите соответствующие меры.
3. Проверьте ваши изображения ALT описания
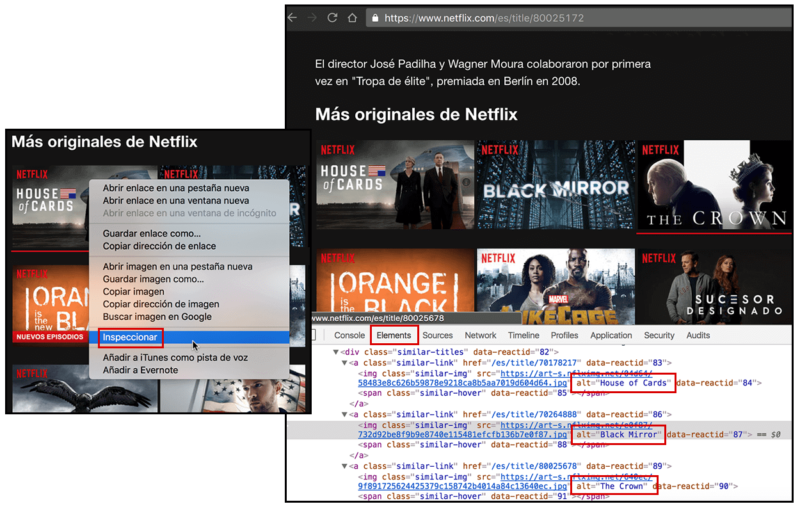
Помимо проверки основных элементов текстового содержимого ваших страниц, вы также можете проверить описания ALT изображений на панели « Элементы ». Щелкните правой кнопкой мыши на любом изображении и выберите «Осмотреть», как показано здесь:

[Нажмите, чтобы увеличить]
4. Определите конфигурацию без индексации и канонизации на страницах и ресурсах
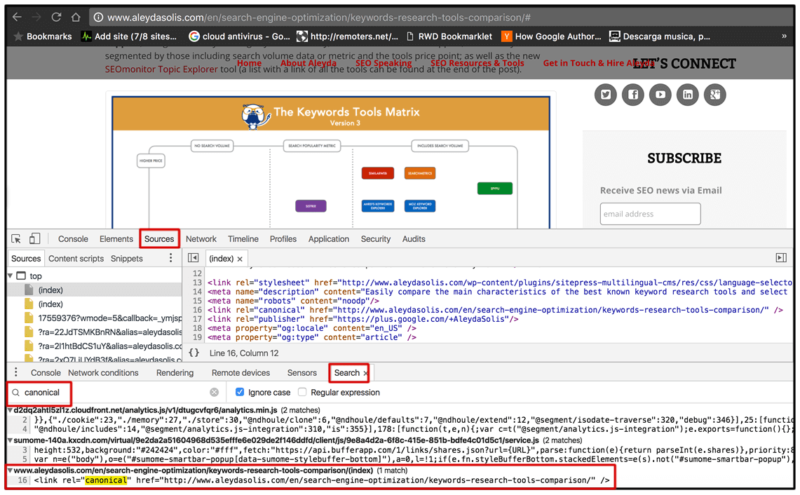
Вы также можете использовать Chrome DevTools для проверки технической конфигурации ваших страниц. Например, вы можете проверить конфигурацию мета-роботов и канонических тегов, что можно сделать с помощью панели « Поиск », чтобы найти эти конкретные теги и проверить, как они реализованы.

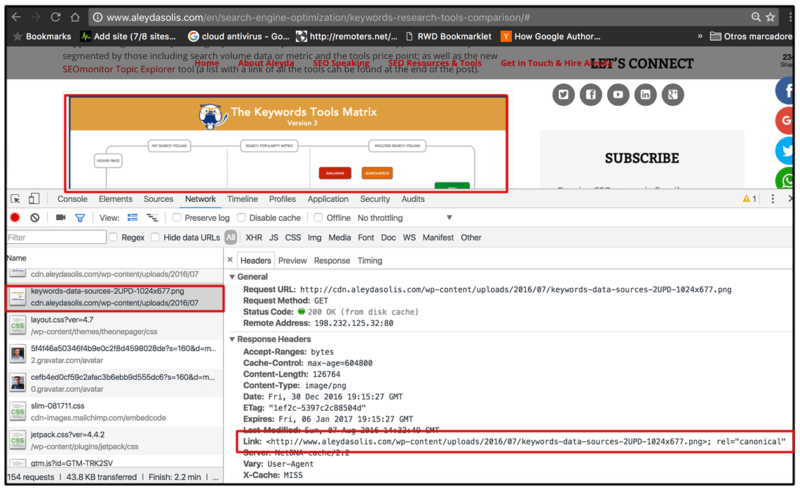
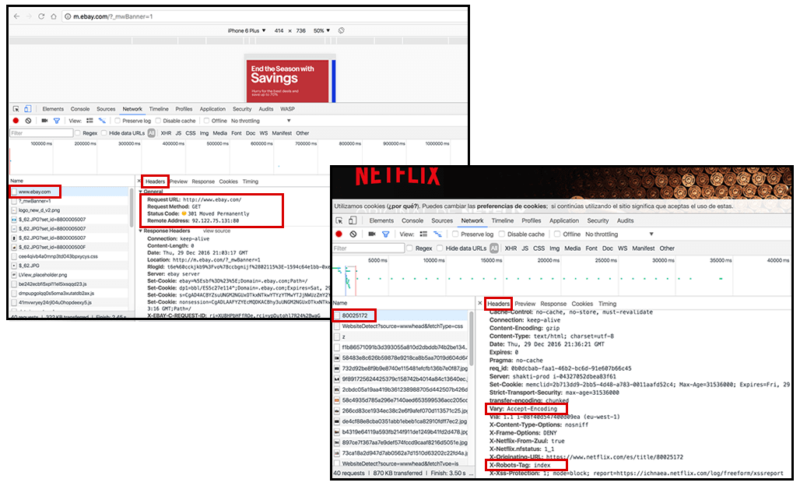
Эту проверку можно выполнить не только для реализации этих тегов в области HTML <head>, но также и в заголовках HTTP, перейдя на панель « Сеть » и выбрав нужную страницу или ресурс для проверки информации их заголовка, включая существование ссылки rel = ”canonical” в файле изображения, например, как показано ниже.

5. Ищите статус HTTP в конфигурации заголовка
Проверяя конфигурацию заголовка страниц и ресурсов с помощью панели « Сеть », вы также можете проверить их HTTP-статус и посмотреть, есть ли какие-либо перенаправления, тип перенаправлений и статусы ошибок, а также включение других конфигурации, такие как x-robots-tag, hreflang или «var: user agent».

6. Подтвердите оптимизацию своего мобильного интернета, эмулируя любое устройство
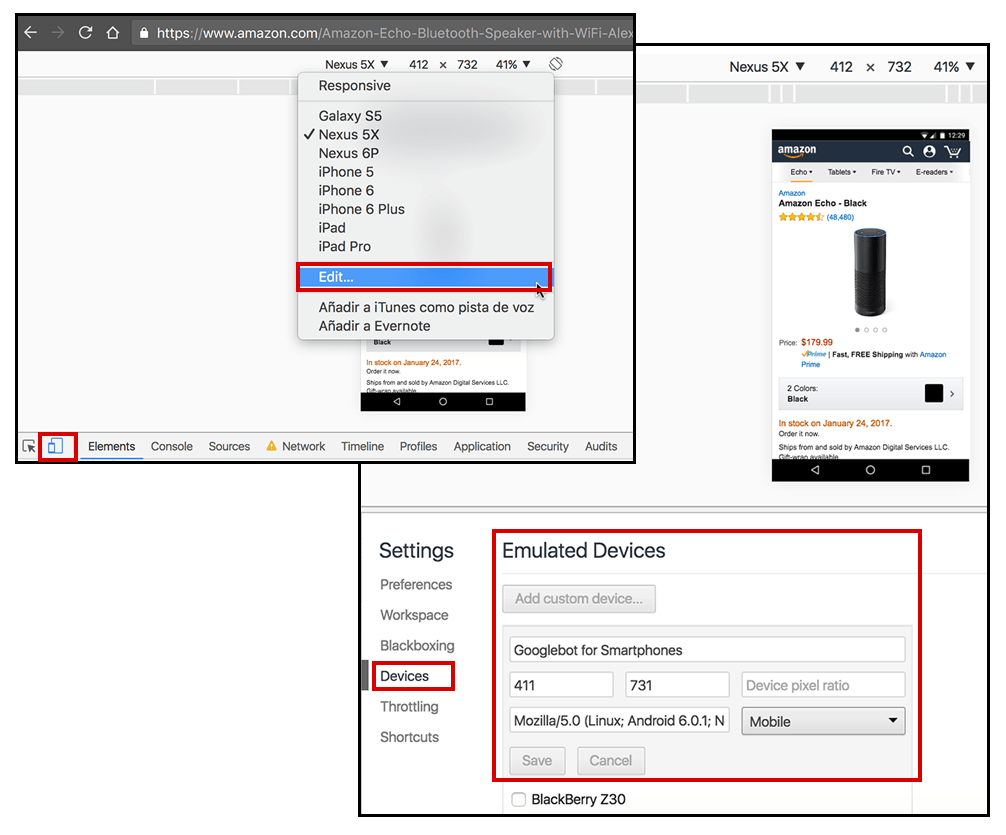
Удобство для мобильных устройств теперь важно для SEO, и вы можете проверить конфигурацию страницы и контент на мобильном устройстве, используя DevTools « Режим устройства ». Этот параметр можно включить, щелкнув значок устройства в левой верхней части панели или нажав Ctrl + Shift + M (Mac) или Ctrl + Shift + M (Windows, Linux), когда панель DevTools открыта.

Находясь в режиме устройства, вы увидите элементы управления в области просмотра в верхней части окна. Здесь вы можете выбрать адаптивный видовой экран (свободно изменяемый размер) или выбрать конкретное устройство для тестирования вашей страницы. Вы также можете добавить свое собственное устройство, используя опцию « Редактировать… ».

7. Оцените время загрузки вашей страницы и определите проблемы со скоростью
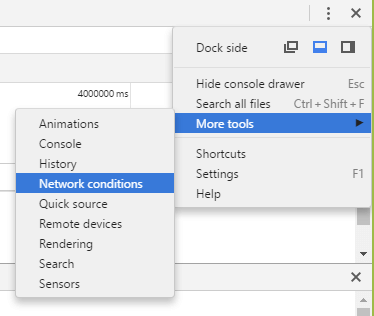
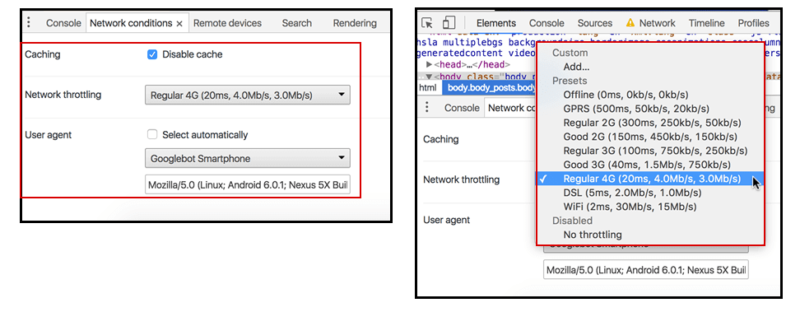
Анализируйте время загрузки любой страницы, эмулируя состояние сети и используемое устройство. Для этого вы можете перейти к инструменту « Условия сети », к которому вы можете получить доступ из меню «Настройка» в правом верхнем углу панели в разделе «Дополнительные инструменты».

Здесь вы найдете конфигурации «Кэширование», «Сетевое регулирование» и «Агент пользователя».

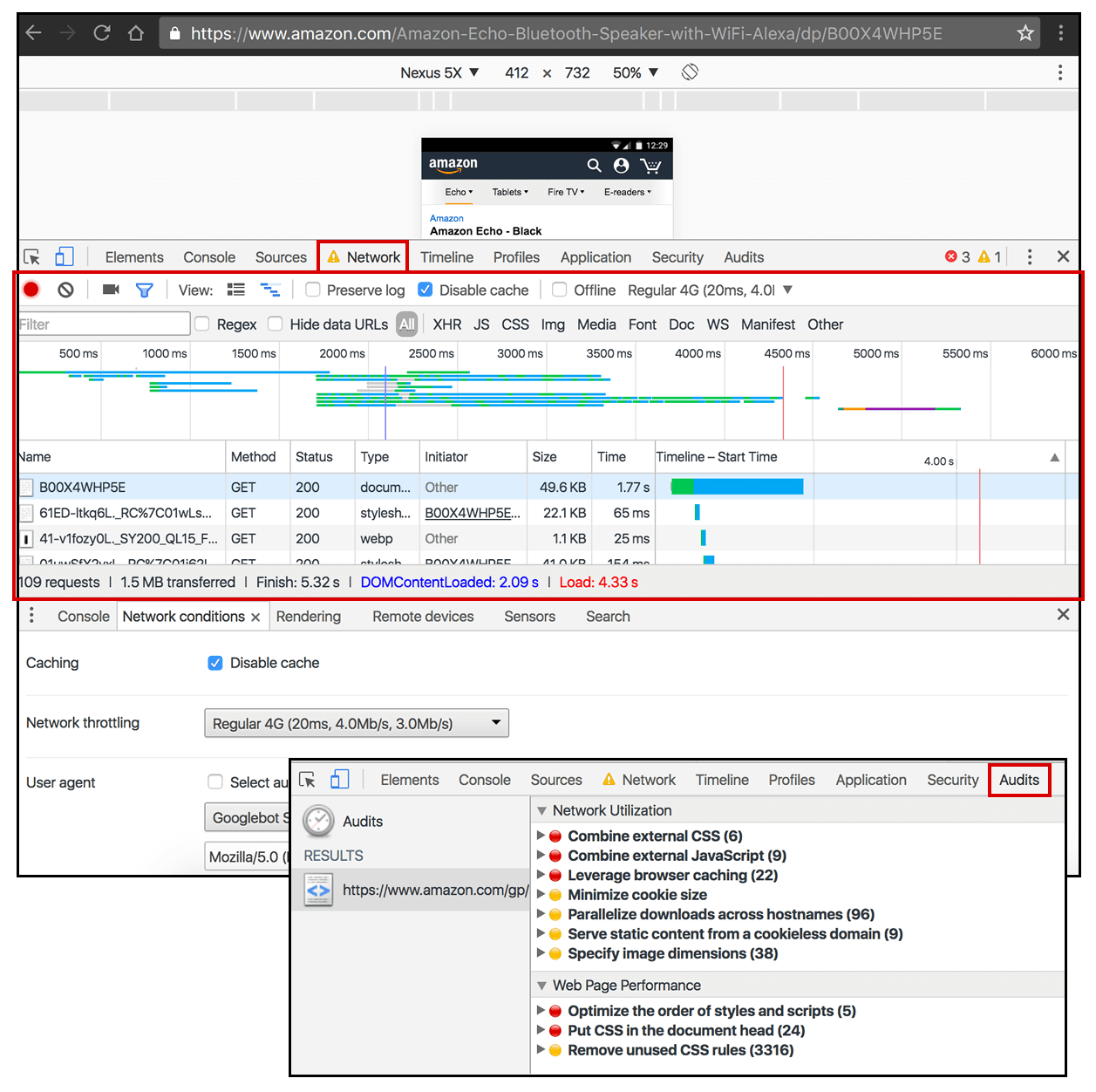
После того, как вы выбрали свои настройки, вы можете перезагрузить нужную страницу и перейти на панель « Сеть », чтобы увидеть не только время полной загрузки страницы ( загрузка ), но и когда был проанализирован начальный разметка страницы ( DOMContentLoaded ), оба из которых появляются в нижней части окна. Вы также можете просмотреть время загрузки и размеры каждого из используемых ресурсов, которые можно записать, нажав на красную кнопку в левой части панели.
Чтобы получить рекомендации о действиях, которые необходимо предпринять для улучшения производительности страницы, перейдите на панель « Аудиты » и нажмите кнопку «Выполнить». Каждая рекомендация будет указывать связанные ресурсы, вызывающие проблемы, как показано ниже:

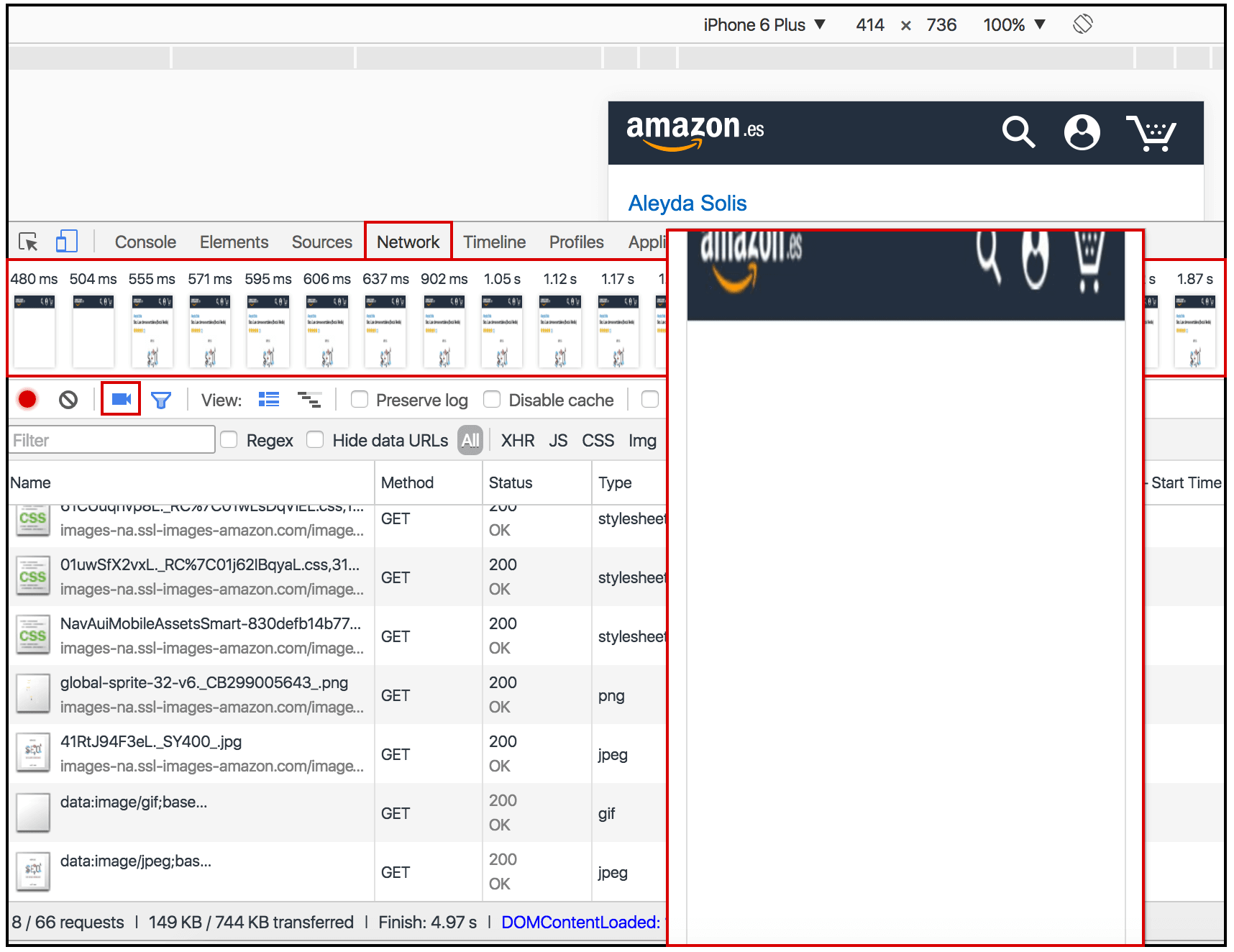
Кроме того, вы можете делать снимки экрана рендеринга страницы с помощью опции « Диафильм ». Нажав на значок камеры и перезагрузив страницу, вы можете просматривать снимки экрана своей страницы на разных этапах загрузки, что позволяет вам проверить, что ваши пользователи видят на каждом этапе.

8. Определите ресурсы, блокирующие рендеринг
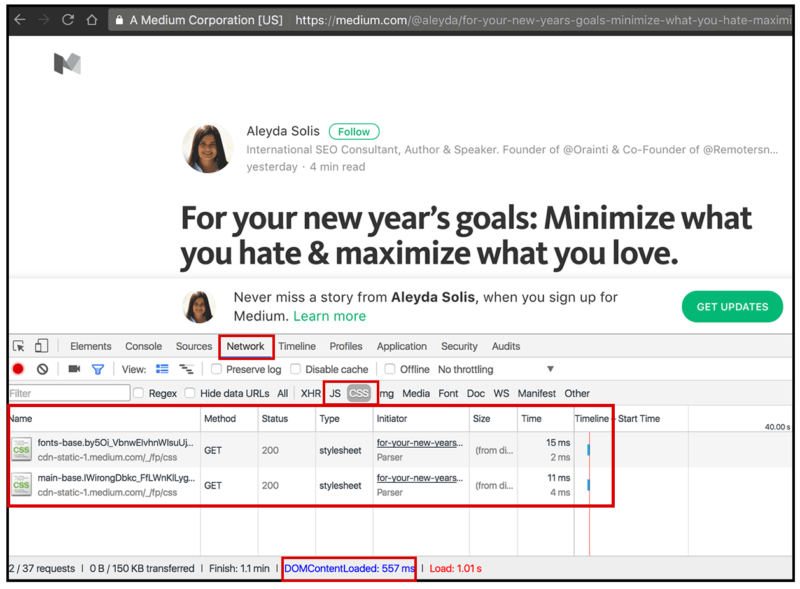
Вы также можете использовать данные о времени загрузки ресурсов на панели « Сеть », чтобы определить, какие ресурсы JS и CSS загружаются перед DOM и потенциально блокируют их, что является одной из наиболее распространенных проблем со скоростью страницы. Вы можете фильтровать по CSS и JS, нажимая кнопки для них (как показано ниже).

9. Ищите незащищенные ресурсы во время миграции HTTPS
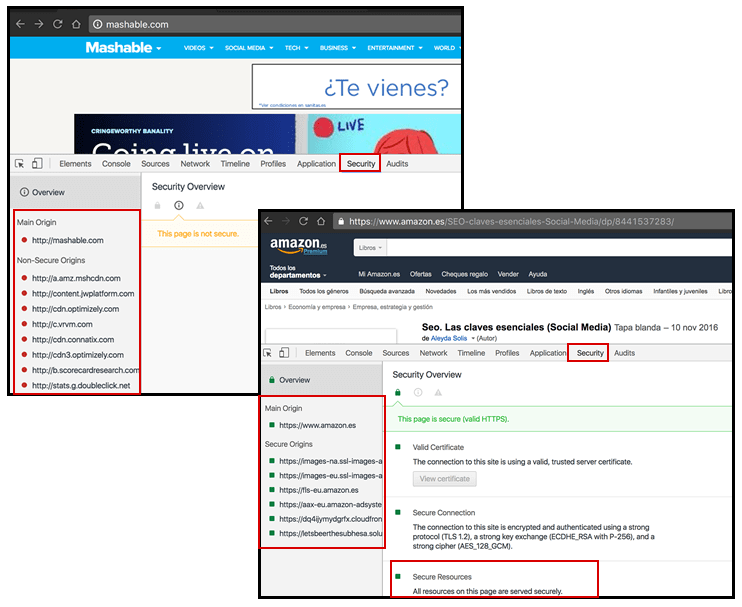
Chrome DevTools может быть очень полезен во время миграции HTTPS, поскольку он позволяет идентифицировать проблемы безопасности на любой странице с помощью информации, представленной на панели « Безопасность ». Вы можете увидеть, является ли страница безопасной и имеет ли действительный сертификат HTTPS, тип безопасного соединения, а также наличие смешанных проблем с содержимым из-за небезопасного происхождения какого-либо использованного ресурса.

10. Подтвердите свою реализацию Ускоренных мобильных страниц (AMP)
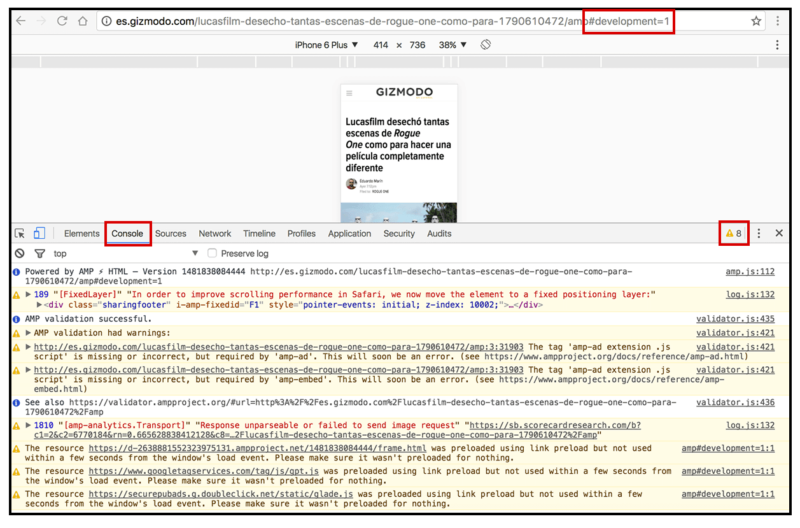
Если вы внедряете AMP, вы можете увидеть, есть ли какие-либо проблемы с вашими страницами, добавив строку « # development = 1 » в ваш URL AMP, а затем проверив на панели « Консоль ». Это скажет вам, есть ли какие-либо проблемы, предупреждения или ошибки - и в каком элементе и строке кода они были найдены, чтобы вы могли предпринять соответствующие действия для их устранения.

Бонус: персонализация настроек Chrome DevTools
Как видите, вы можете использовать Chrome DevTools для SEO таким образом, что, скорее всего, вы потратите на него некоторое время. Таким образом, вы можете захотеть немного персонализировать его на основе ваших собственных предпочтений. Вы можете настроить внешний вид, включить ярлыки и многое другое.
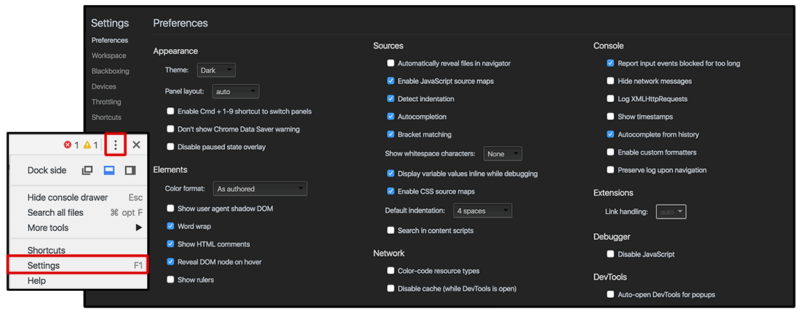
Вы можете сделать это в настройках « Предпочтения », которые можно найти, нажав на кнопку меню «Настройки» в правом верхнем углу панели и выбрав « Настройки ».

И последнее, но не менее важное, если говорить о персонализации предпочтений: анализ минимизированного кода может затруднить анализ, поэтому обязательно нажимайте симпатичную кнопку печати «{}» в центральной нижней части панели, чтобы вы могли видеть не минимизированная версия. Это позволит вам легко пройти через это благодаря улучшенной читаемости.

Я надеюсь, что эти советы Chrome DevTools помогут сделать вашу жизнь SEO проще!
Мнения, выраженные в этой статье, принадлежат автору гостя и не обязательно относятся к Search Engine Land. Штатные авторы перечислены Вот ,
Об авторе
Похожие
SEO: SEOЕсть несколько моделей SEO. Тот, который называется естественные ссылки и коммерческое SEO. Все они 2 платные, но есть некоторые различия, чтобы не забывать о SEO вашего сайта. Мы объясним большие различия между этими двумя решениями для SEO вашего сайта. ЕСТЕСТВЕННЫЕССЫЛКИ КОММЕРЧЕСКИЕ ССЫЛКИ (Красная зона SEO
Мы слышали о новом термине «Информационные технологии и маркетинг», который означает «поисковая оптимизация» - инновационную технику для продвижения бизнеса и веб-сайтов в различных поисковых системах, SEO Статьи - Дарвин Агентство
... время разработки проектов искусственного интеллекта (искусственного интеллекта) машинное обучение, голосовая помощь должны завоевать популярность. Появление средств для вождения и даже некоторых частично автономных транспортных средств является прекрасным примером. Читать дальше → 2016-08-16 - Роли SEO
... ией Raleigh SEO. Мы работаем в Роли, штат Северная Каролина, в течение многих лет, и у нас есть команда преданных экспертов по SEO, которые хорошо разбираются в местном рынке. Наша команда поисковой оптимизации готова помочь вашему бизнесу расти. Являетесь ли вы небольшим предприятием, расположенным в районе Роли, или крупным брендом с местными связями, мы являемся SEO-консультантами, которым вы можете доверять. Как правильно выбрать Raleigh SEO экспертов SEO перевод
Международный SEO: перевод SEO, который показывает влияние Вы вложили значительные средства в свой сайт, и это важный руководитель вашей компании? Тогда важно, чтобы он был найден. Поисковая оптимизация вашего сайта является решением. Чем выше позиционирование поисковых систем, тем больше посетителей и потенциальных клиентов. Конечно, это относится и к голландской версии вашего сайта. «Нормального» перевода часто недостаточно. Хороший рейтинг (порядок результатов Сиэтл SEO
Нужен Seattle SEO для вашего бизнеса? Сделайте свой бизнес веб-сайт выделиться в крупных городах США Получите отзывчивый сайт с высоким трафиком, вознагражденный Google Найдите в Интернете то, что вы делаете, увеличьте свою экспозицию Развивайте свой бренд и улучшайте Эволюция SEO
SEO (поисковая оптимизация) SEO - громкое модное слово в современном мире цифрового маркетинга. Понимание того, как оптимизировать ваш сайт и целевые страницы для поисковых систем, может сделать или разрушить всю вашу кампанию. Вопрос: с чего начать? То, что вы продаете и кто его покупает, является очень важным аспектом при принятии решения о том, как SEO Введение
индекс > SEO Введение Поисковая оптимизация (сокращение SEO), это новая концепция интернет-маркетинга на Тайване. Самое большое различие между SEO и PPC - рекламой по ключевым словам - в том, что результаты автоматически появляются в поиске. Для потребителей это рассматривается как SEO услуги
... ился в мощное маркетинговое средство для местного бизнеса. В Интернете доступно несколько сайтов, предназначенных для различных целей. Эти сайты требуют более высокого рейтинга в ведущих поисковых системах, чтобы не только увеличить их популярность, но и увеличить трафик на сайт. Это где SEO (поисковая оптимизация) пригодится. Если веб-страницы оптимизированы с использованием ключевых слов с высоким таргетингом, рейтинг сайта увеличивается. Более высокий SEO пенальти
Главная » SEO »SEO пенальти Рекомендации по восстановлению Google Penalty SEO исследование
В компании глобальных веб-решений и SEO Барселоны и в Валенсии, Seo Solutions , у нас есть
Комментарии
Как ваши изображения, призывы к действию и специальные функции работают на мобильных устройствах?Как ваши изображения, призывы к действию и специальные функции работают на мобильных устройствах? Мобильные посетители могут уйти, если им не нравится то, что они видят. Поэтому убедитесь, что страницы ваших продуктов отзывчивы. Google также считает важным общее удобство использования вашего магазина, и отсутствие веб-сайта, удобного для мобильных устройств, может повлиять на ваш рейтинг по некоторым запросам. Важно проверить, как ваши страницы и продукты отображаются на Читали ли вы все эти факты о том, как сайты с более медленным временем загрузки страницы (более 3 секунд) имеют более высокий показатель отказов?
Читали ли вы все эти факты о том, как сайты с более медленным временем загрузки страницы (более 3 секунд) имеют более высокий показатель отказов? Или как Google оценивает медленную загрузку страниц ниже тех, которые загружаются быстро? Если вы встревожены ради своего веб-сайта и его медленной скорости страниц, что приводит к плохому рейтингу SERP (Страница результатов поиска), вы вправе это сделать, и вам нужно принять меры, прежде чем даже ваша ниша посетителей покажет, что вы ( Соответствует ли описание заголовка страницы URL-адресу, который соответствует заголовку страницы и используется в содержимом страницы?
Соответствует ли описание заголовка страницы URL-адресу, который соответствует заголовку страницы и используется в содержимом страницы? Если это так, вы работаете хорошо. Если нет, вы теряете потенциальных посетителей в Интернете и соответствующую потерю денег. Отсюда вы можете скачать документ Excel для выполнения этого теста http://bit.ly/2nS6lOX Я работаю в Интернете и в Интернете более 15 лет, я начал с веб-дизайна и перерабатывал, Когда вы вводите ключевые слова "Мастер SEO Gresik", "Эксперт SEO Gresik" или "Эксперт SEO Gresik", кто является главной страницей, которую вы встречаете?
Когда вы вводите ключевые слова "Мастер SEO Gresik", "Эксперт SEO Gresik" или "Эксперт SEO Gresik", кто является главной страницей, которую вы встречаете? Попытайтесь понять и увидеть, он является экспертом, который уже является специалистом в области SEO, особенно в этой стране Gresik. Есть натуральная сямсульская паутина. Из этой аналитики вы можете начать думать о том, кого вы хотите начать изучать SEO, не позволяйте изучать науку SEO не с тем человеком, потому что это будет тратить ваше время. Если заголовки или описания страниц одинаковы, значит ли это, что содержимое или «темы» всех этих страниц одинаковы?
Если заголовки или описания страниц одинаковы, значит ли это, что содержимое или «темы» всех этих страниц одинаковы? Когда вы создаете веб-страницы отеля, многие страницы будут похожими по содержанию, но по умолчанию они будут неопределенными с их заголовком и описаниями страниц. Google не любит дублированный контент, поэтому не будет ранжировать большинство этих страниц. Вы можете обойти эту проблему, вручную редактируя заголовок и описания в вашей системе управления контентом. Предотвращает дублирование контента: предотвращает ли этот метод проблемы с дублированием контента ?
Если заголовки или описания страниц одинаковы, значит ли это, что содержимое или «темы» всех этих страниц одинаковы? Когда вы создаете веб-страницы отеля, многие страницы будут похожими по содержанию, но по умолчанию они будут неопределенными с их заголовком и описаниями страниц. Google не любит дублированный контент, поэтому не будет ранжировать большинство этих страниц. Вы можете обойти эту проблему, вручную редактируя заголовок и описания в вашей системе управления контентом. Backend SEO: Точные заголовки страниц и мета-описания для текущих страниц?
Backend SEO: Точные заголовки страниц и мета-описания для текущих страниц? В сочетании эти и другие, казалось бы, мелкие технические элементы могут оказать большое влияние на общий рейтинг сайта. За время проведения технического SEO-аудита мы обнаружили много аспектов, которые PowerSchool мог бы улучшить, сохранив при этом желаемый внешний вид сайта. Анализ профиля обратной ссылки Вторым этапом нашего технического аудита было рассмотрение бизнес-профиля В таком случае, когда речь заходит о SEO… стоит ли им покупать пакеты SEO для владельцев малого бизнеса или они выбирают более дорогой путь для полноценной кампании SEO?
В таком случае, когда речь заходит о SEO… стоит ли им покупать пакеты SEO для владельцев малого бизнеса или они выбирают более дорогой путь для полноценной кампании SEO? Тогда как оптимизировать Image SEO, чтобы изображения на вашем сайте также были в лучшем поиске для изображения Google?
Тогда как оптимизировать Image SEO, чтобы изображения на вашем сайте также были в лучшем поиске для изображения Google? Здесь мы дадим несколько основных советов по SEO-изображениям. SEO СОВЕТЫ ИЗОБРАЖЕНИЕ 1: соответствующие изображения Как ваше программное обеспечение может помочь им решить эти проблемы и лучше провести время, чем бы ни занимался ваш продукт?
Как ваше программное обеспечение может помочь им решить эти проблемы и лучше провести время, чем бы ни занимался ваш продукт? Сколько людей уже купили ваше программное обеспечение? Они все еще используют это? Если так, что возвращает их? Если нет, что их останавливает? Эта информация может помочь вашей команде SEO создать правильные ссылки на другие релевантные сайты и компании, которые могут отправить некоторых клиентов по-вашему. Это также может помочь улучшить платную Подумайте о том, что различные клиенты, приходящие на ваш сайт, получат ли они пользу от просмотра этого нового контента на том же или другом сайте?
Подумайте о том, что различные клиенты, приходящие на ваш сайт, получат ли они пользу от просмотра этого нового контента на том же или другом сайте? Будет ли это создать разрозненный опыт? Все эти вопросы сводятся к тому, что полезно для ваших пользователей. Анализ, сделанный для ответа на эти вопросы, должен быть сосредоточен на опыте пользователя. С точки зрения поисковой системы, укрепление авторитета вашего сайта является важным фактором для достижения органического успеха.
Вопрос: с чего начать?
Как ваши изображения, призывы к действию и специальные функции работают на мобильных устройствах?
Читали ли вы все эти факты о том, как сайты с более медленным временем загрузки страницы (более 3 секунд) имеют более высокий показатель отказов?
Или как Google оценивает медленную загрузку страниц ниже тех, которые загружаются быстро?
Соответствует ли описание заголовка страницы URL-адресу, который соответствует заголовку страницы и используется в содержимом страницы?
Соответствует ли описание заголовка страницы URL-адресу, который соответствует заголовку страницы и используется в содержимом страницы?
Когда вы вводите ключевые слова "Мастер SEO Gresik", "Эксперт SEO Gresik" или "Эксперт SEO Gresik", кто является главной страницей, которую вы встречаете?
Если заголовки или описания страниц одинаковы, значит ли это, что содержимое или «темы» всех этих страниц одинаковы?
Если заголовки или описания страниц одинаковы, значит ли это, что содержимое или «темы» всех этих страниц одинаковы?
Предотвращает дублирование контента: предотвращает ли этот метод проблемы с дублированием контента ?